UI自动化测试分析与实践 |
您所在的位置:网站首页 › ui测试包括 › UI自动化测试分析与实践 |
UI自动化测试分析与实践
|
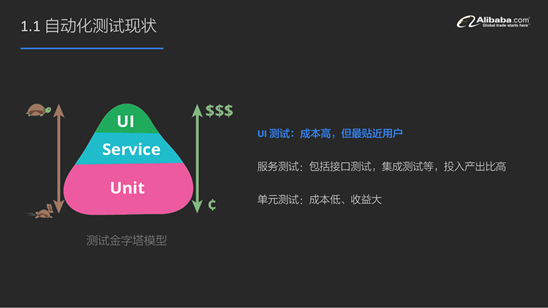
观看精彩回放 一、为什么要做UI自动化测试为什么我们要去做UI自动化测试?下面来看一下UI自动化测试的一个现状。左边的测试的一个金字塔模型,可以看到它有三个部分。
第一个部分是最底下的一部分,就是单元测试。中间那部分是我们的一个服务的测试。最上面那一部分是一个UI测试。
在测试金字塔的左边跟右边分别有两个箭头。一个就是说它的测试效率从底往上,测试的成本是越来越高的。而测试的效率由下往上越来越低。
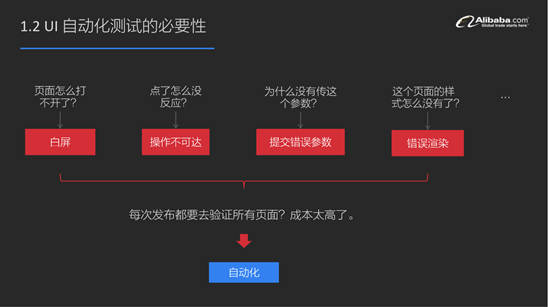
单元测试的主要的一个特性是它的成本低,收益比较大。而服务测试包括我们的接口测试或者集成测试,投入产出比是比较高的,也是我们平常做的比较多的一个测试方法。而UI测试的成本高,效率比较低。我们为什么还要去做一个UI的测试。这是因为UI自动化测试是一个最贴近我们的用户场景,能够还原我们用户的场景。 下面讲一下UI测试的必要性。我们经常会遇到这几类的问题。 第一个,页面为什么打不开了。 第二个,点了一个按钮怎么没有反应。 第三个,我们平常跟后端进行交流的时候,为什么这个参数没有传而导致我出现了一些异常。 第四个,这个页面的样式怎么没有了,它是一个错乱的布局。 总结起来,第一种是白屏。第二种是操作不可达,它没有达到我们的一个预期。第三种,我们归结为提交参数错误。第四种情况是错误的渲染。
那么,是不是在每一次我们的变更去发布的时候都要去验证所有页面,去检查这四种情况。显然,这样的话成本就太高了。这个时候我们就需要通过自动化的方式来代替人工,即测试自动化。
我们应该怎么样去做UI的一个自动化的测试呢?平常我们手工测试的时候,一般首先会打开一个页面,测试页面有没有白屏,页面的样式是否加载正确。
第二类测试方法是我们进行元素的一些操作, 点击、滚动、键盘录入等,测试操作是否执行,操作结果是否符合预期。
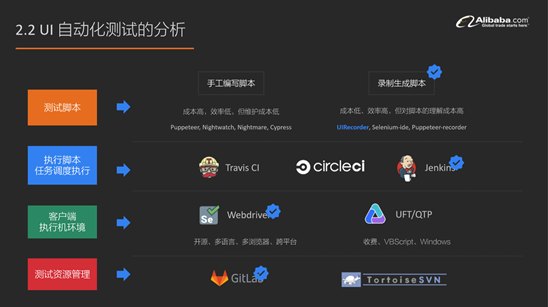
自动化测试可以归为这四种类型 第一个是测试脚本,页面及元素操作,验证操作结果是否预期。 第二个是执行脚本,驱动脚本的自动执行。 第三个是客户端,脚本执行的运行环境, 浏览器或者移动设备。 第四个是资源管理,测试脚本、截图和测试结果报表的管理。
针对这四种类型,我们应该怎么样进行一个选型。首先是测试脚本,现在业界有两种方式。第一种方式是手工编写脚本,成本高,效率低,但维护成本低。第二种方式是录制生成脚本,成本低、效率高,但对脚本的理解成本高。我们这边采用录制生成脚本的一种形式,所使用的也是我们的开源产品UIRecorder。
第二个是脚本的执行跟调度。我们这边选择了Jenkins。
第三个是客户端的执行机环境,一般有两种方式。第一种是业界开源的Webdriver。第二种是一个比较久远的收费的windows下面的一个工具。我们采用的Webdriver,开源、多语言,它最大的特性是可以接入多浏览器跟多平台。
第四个是测试资源的管理,其实就是我们的一个版本管理的工具。我们这边采用的是GitLab。
下面主要介绍UI自动化测试的一个实践。我们实践的工具是F2etest跟UIRecorder。
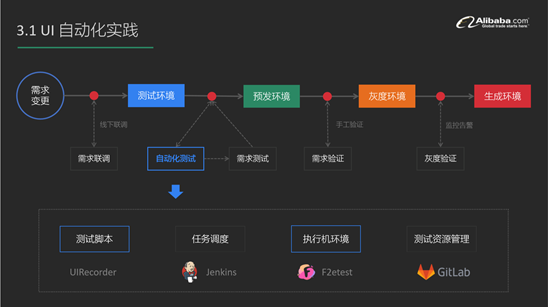
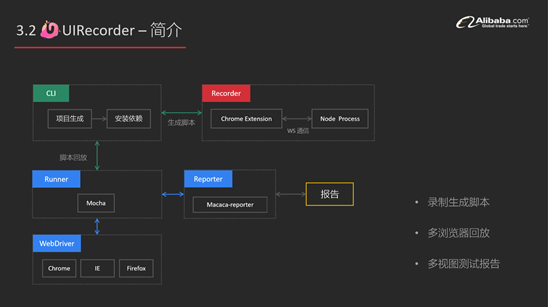
首先大家看一下UI自动化的实践过程的流程图,如下图所示。这里主要介绍一下从测试环境到预发环境的时候,我们怎么样去做自动化测试,一共有四个步骤。 第一个是我们的测试脚本的生成。我们所采用的是UIRecorder的形式。 第二个是任务调度,我们采用Jenkins。 第三个是执行机环境。我们采用的是F2etest。第四个是测试资源管理,用的是GitLab。 下面介绍UIRecorder是一个什么样的工具。它其实就是通过录制脚本的形式去生成最后要回放的脚本,本质上是一个命令行工具。它主要的特性有三个。 第一个是通过录制的方式去生成脚本,从而减少我们手工编写脚本的复杂度。 第二个特性是,它可以进行一个多浏览器的回放。还有一个特性是说,它可以生成多视图的一个测试报告。
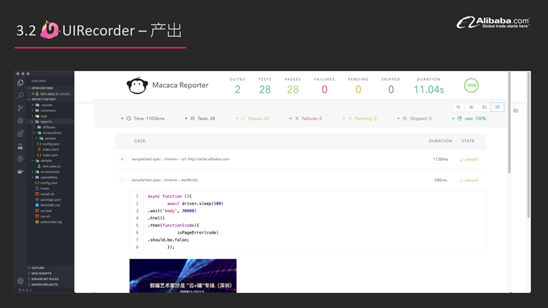
UIRecorder主要产出了什么,第一个是测试脚本,第二个是本次所生成的脚本回放的一个测试报告。可以看到,我们刚刚执行的操作,会有多维度的一个报表,我们会对每一个步骤进行截屏。这样能够方便我们去排查在测试的过程中所遇到的一些问题。对每一个步骤,也会有对应的生成的脚本,我们可以更好的去定位哪一部分脚本有问题。
下面对F2etest进行简单的介绍,它主要包含两个内容。 第一个是浏览器云。多浏览器兼容性手动测试,常用于开发过程中测试浏览器兼容性,以及用户反馈的线上问题排查和验证。
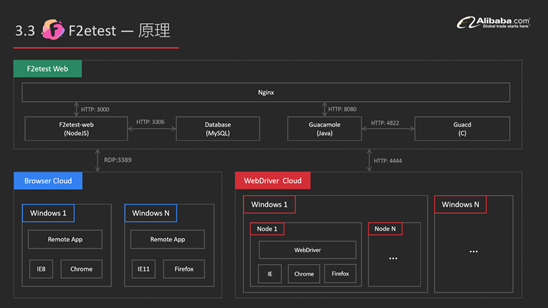
第二个是WebDriver云。多浏览器UI自动化测试,通过调用对应浏览器WebDriver为自动化测试提供多浏览器执行机环境。它的主要特性有三个。第一,云环境,提高测试效率。第二,真实多浏览器环境,还原测试场景。第三,多节点、多用户,提高资源利用率。 F2etest的原理是怎么样的,主要是分为三个比较大的部分。如下图所示,上面绿色的部分是F2etest Web的界面,也是一个web的应用程序。下面两个部分是部署在Windows机器上的,一个是浏览器云的环境,一个是WebDriver云的环境。F2etest Web已经达成了一个docker镜像,这样的话来减少我们用户去部署F2etest Web程序的复杂度。然后在浏览器云环境下面,我们是有多台windows的机器,每一台windows机器其实都是类似的,只是它所部署的目标浏览器可能是不一样的。最主要是借助于windows服务器上的Remote APP去做到一个远程的调用。
而WebDriver云也是部署了多台windows服务器,在每一台windows服务器下面去生成多个节点,每一个节点会有一个WebDriver,也是可以通过一个远程的形式去调取。再通过WebDriver去调取我们底层的一个IE的环境,Chrome环境,跟Firefox这种环境。
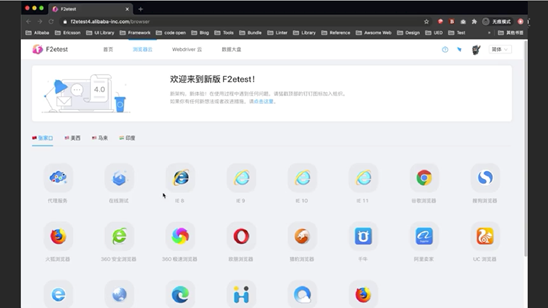
下面我们主要演示一下F2etest手动测试的一个环境。在部署了多个浏览器环境后,我们现在去刚刚所打开的页面进行一个手动的测试。我们在IE8上去输入对应的一个域名,可以看到这个页面的兼容性其实还是会有一些小的问题,比如说图片背景,还有下面的时间节点。我们再看一下在IE11上的表现。可以看到,整个界面的布局样式都没有进行一个错乱。这样在我们的平台上面去部署多个浏览器,就能够很快的去触达我们多浏览器用户的一个真实场景。这样的话就方便我们更容易的去排查线上或者用户反馈的一些问题。
我们再来看一下UIRecorder怎么样去调取远程F2etest的一个自动化测试环境的提供WebDriver的一种形式。我们可以看一下,左边是我们的一个脚本运行的步骤跟流程,而右边是我们的一个远程的环境,我们只是把它展现出来了。可以看到,首先是我们的Edge浏览器,脚本驱动执行。我们Edge浏览器执行,执行完成。然后又会调取我们的一个Firefox的浏览器,我们可以看一下Firefox上面执行的一个情况是怎么样的。我们可以看到本次脚本所执行的在Edge跟Firefox下面一个远程的自动化测试的一种环境。同时,它同样会生成多维度的一个报告。 F2etest和UIRecorder的生态是怎么样的。首先,F2etest目前已经有大概6年,我们已经服务了6年了。目前可以看到我们的官网,GitHub,还有我们去维护的文档也是比较完善的。大家有什么问题,都可以在yuque.com上面去找到。然后UIRecorder也是有对应的一个使用手册跟实现原理。同时还有F2etest在yuque的专栏,以及UIRecorder在yuque的专栏。
如下图所示,是F2etest和UIRecorder的一些数据。GitHub有4.8k,文档阅读有11.8w,开源群有1375人,内部用户有11000人,内部BU14个,内部测试平台12个。
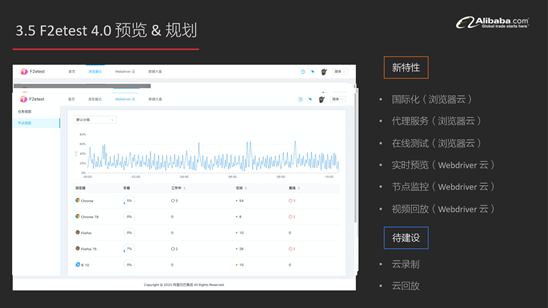
下面讲一下F2etest 4.0的预览跟规划。它在我们内部已经打磨了一年,已经使用了大概有两个月。预计在下个财年会去进行一个开源的动作。它会有一些新特性,在浏览器云会有国际化,代理服务,在线测试。在WebDriver云会有实时预览,节点监控,视频回放。另外,云录制和云回放也有待建设。
|
【本文地址】
今日新闻 |
推荐新闻 |