vue使用element 上传图片,修改图片 |
您所在的位置:网站首页 › twitter如何上传原图 › vue使用element 上传图片,修改图片 |
vue使用element 上传图片,修改图片
|
vue使用element 上传图片,修改图片
文章目录
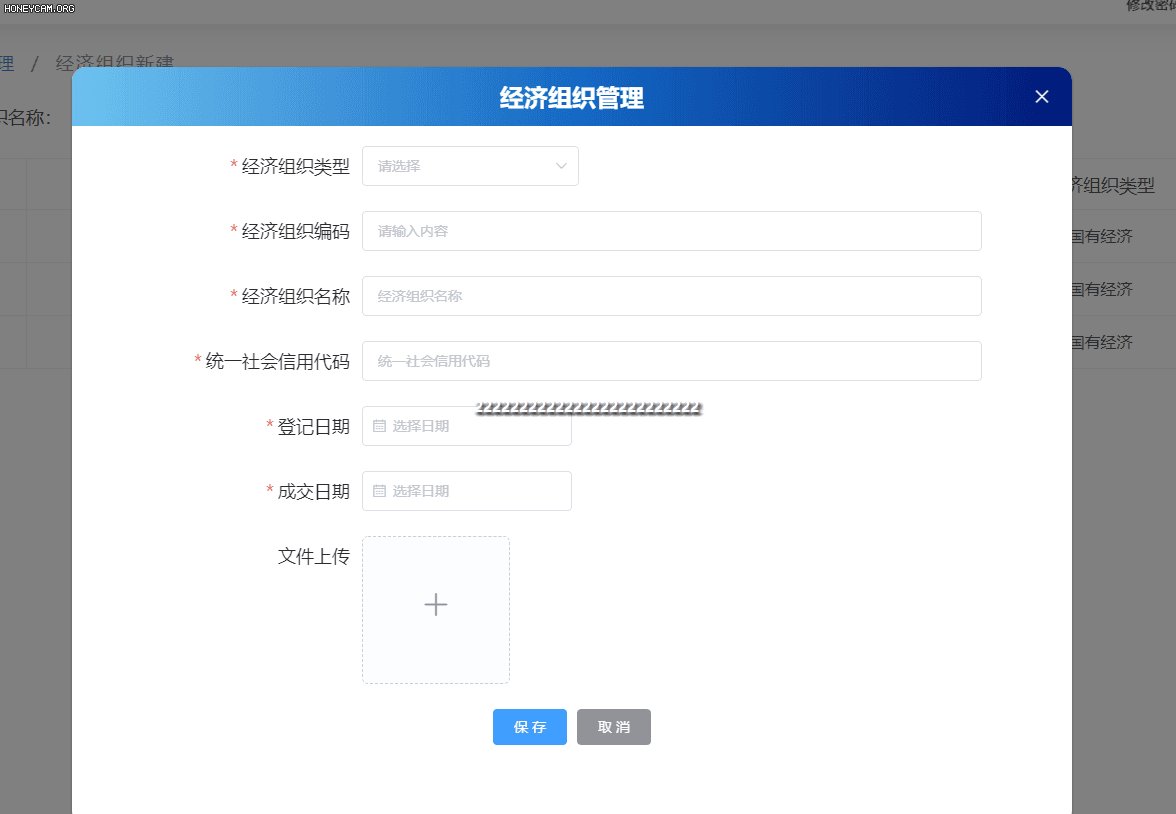
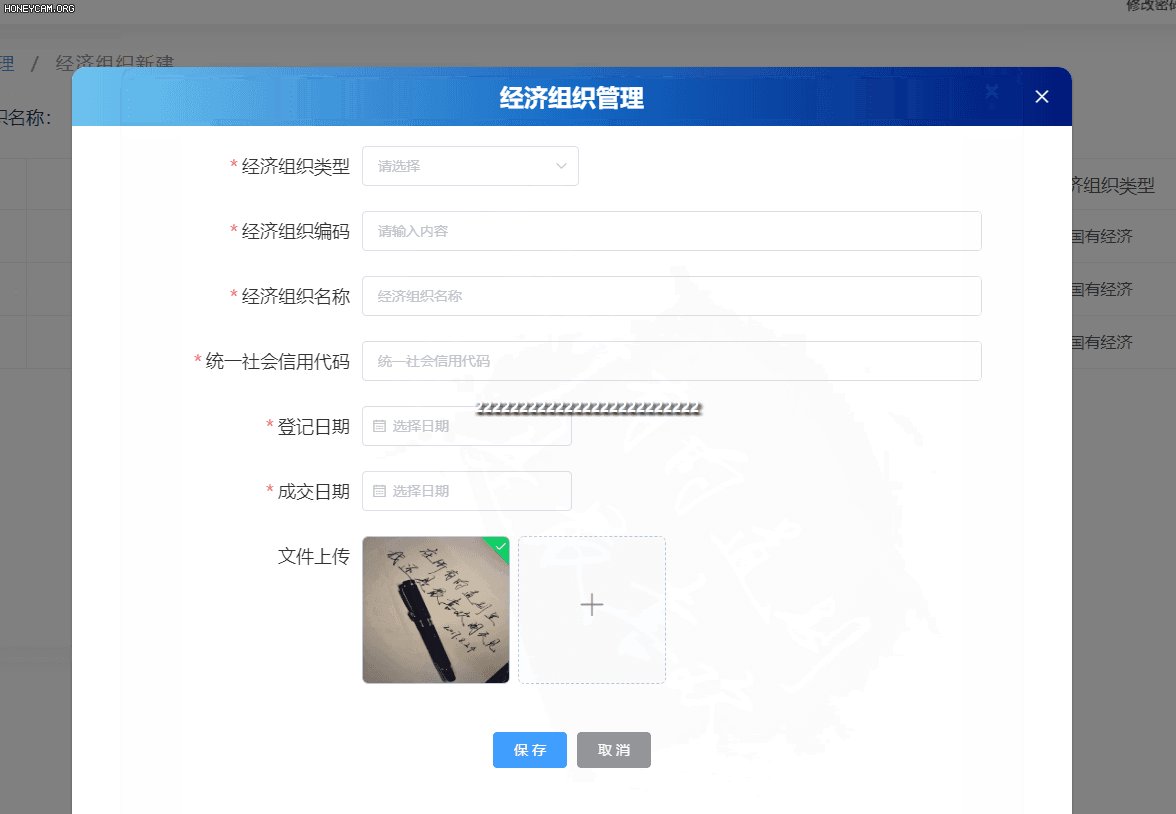
vue使用element 上传图片,修改图片前言一、应用场景1.上传图片并进行放大预览2.图片上传代码
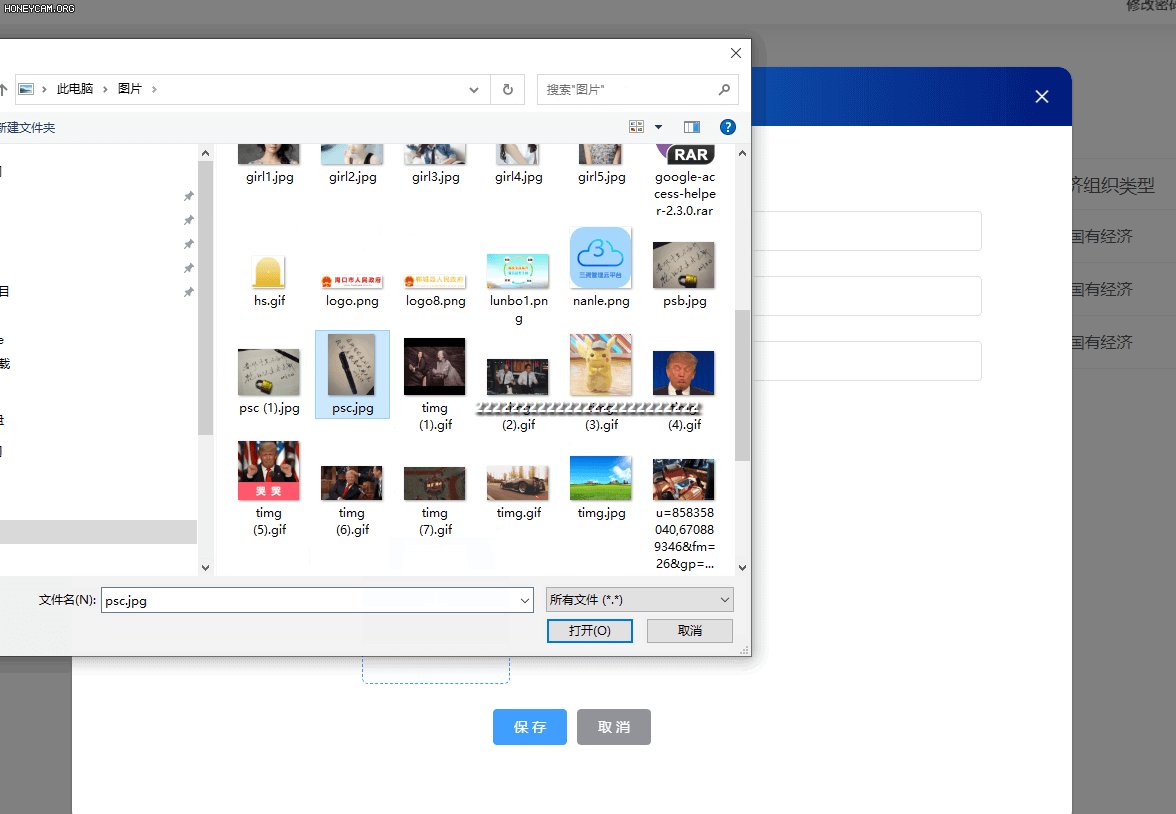
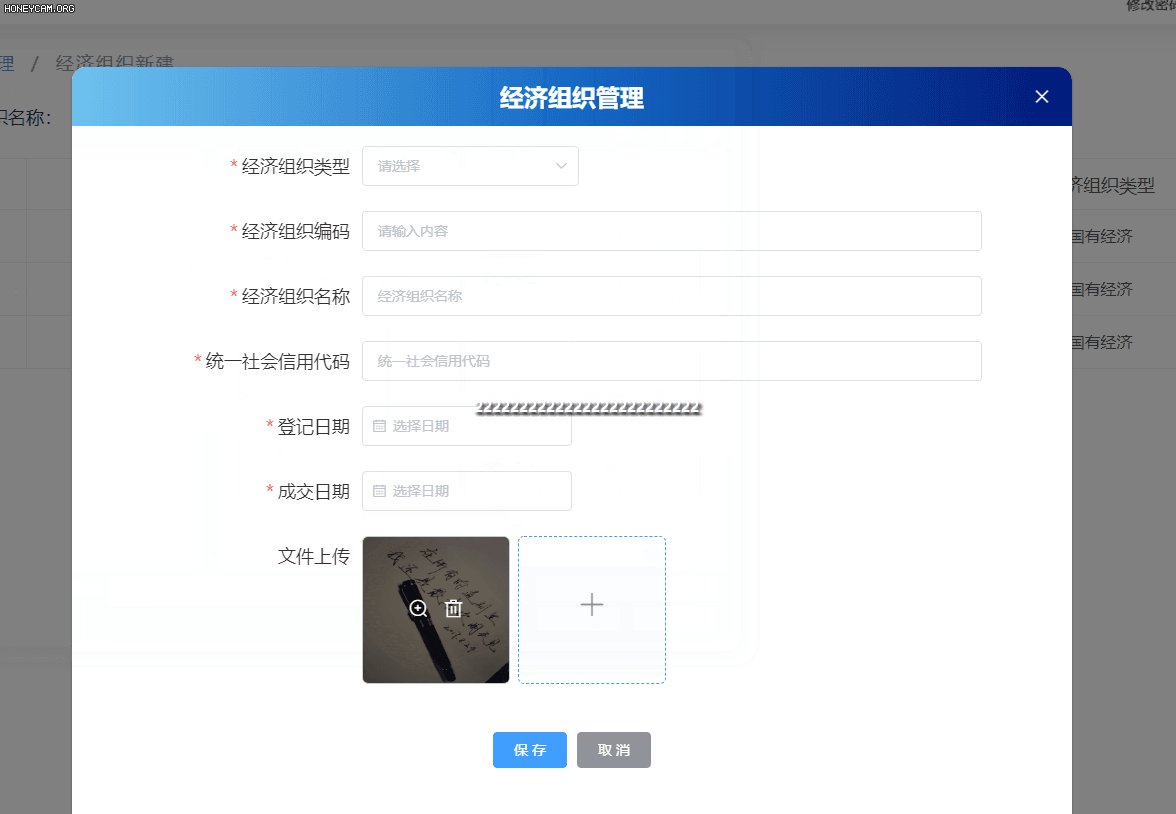
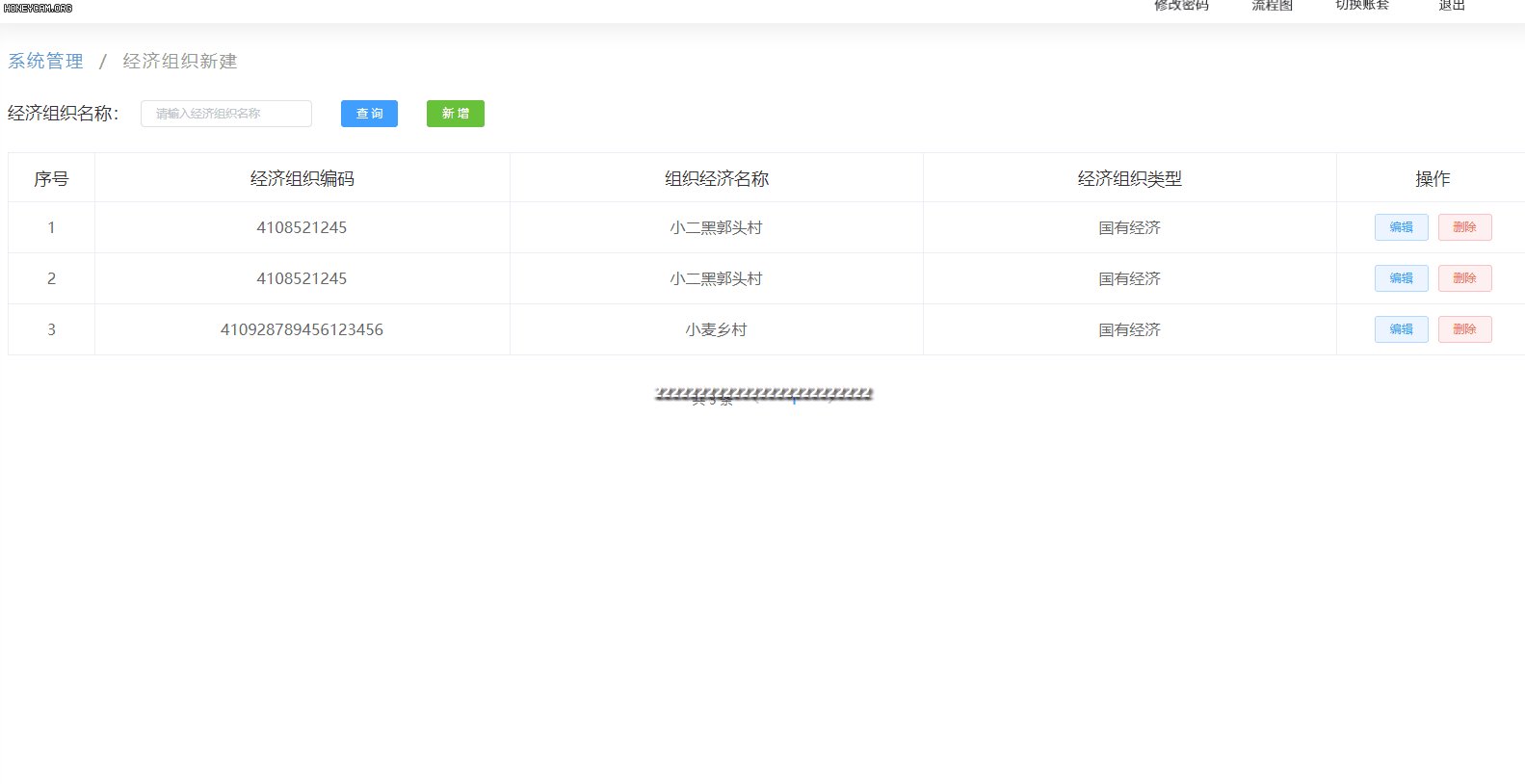
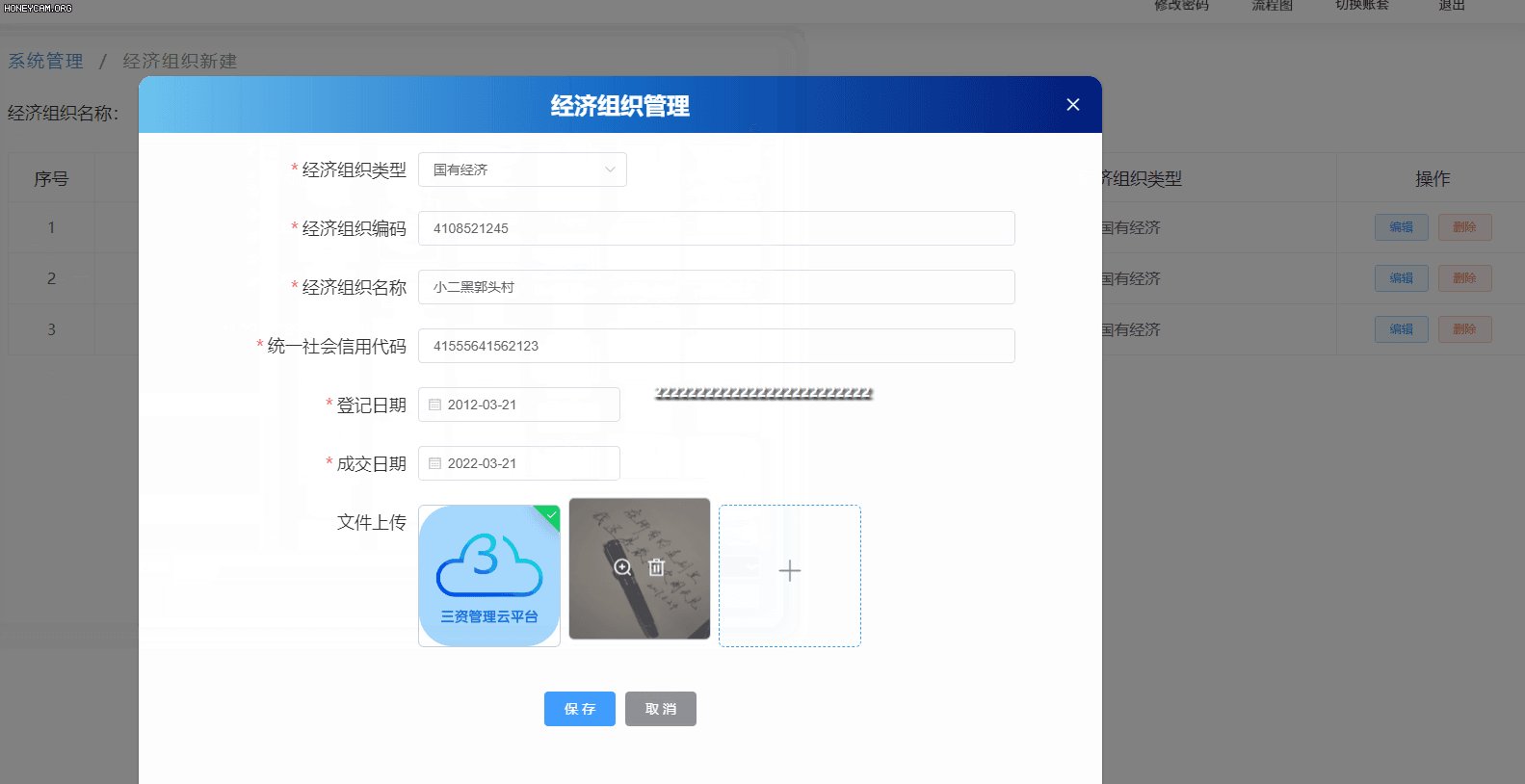
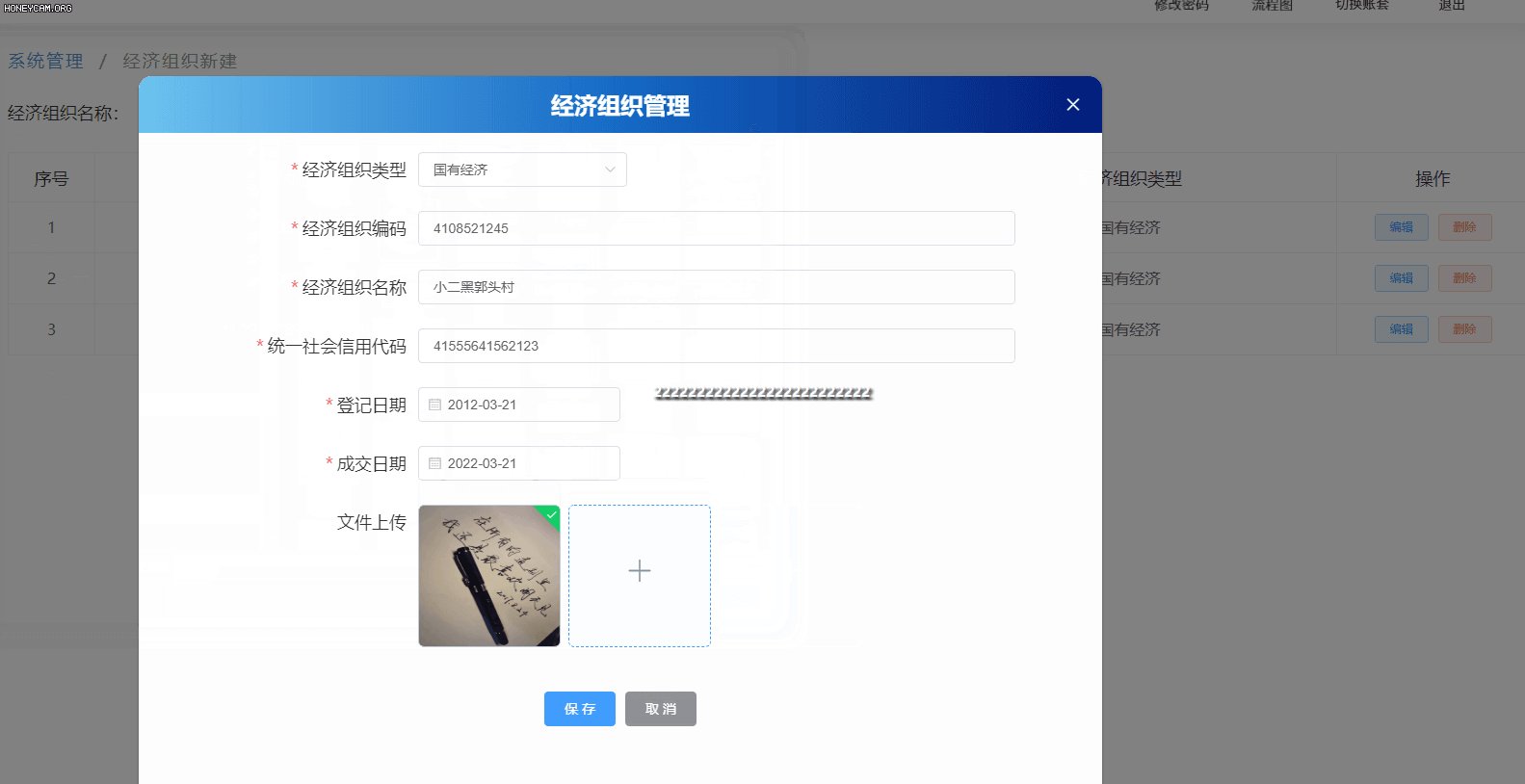
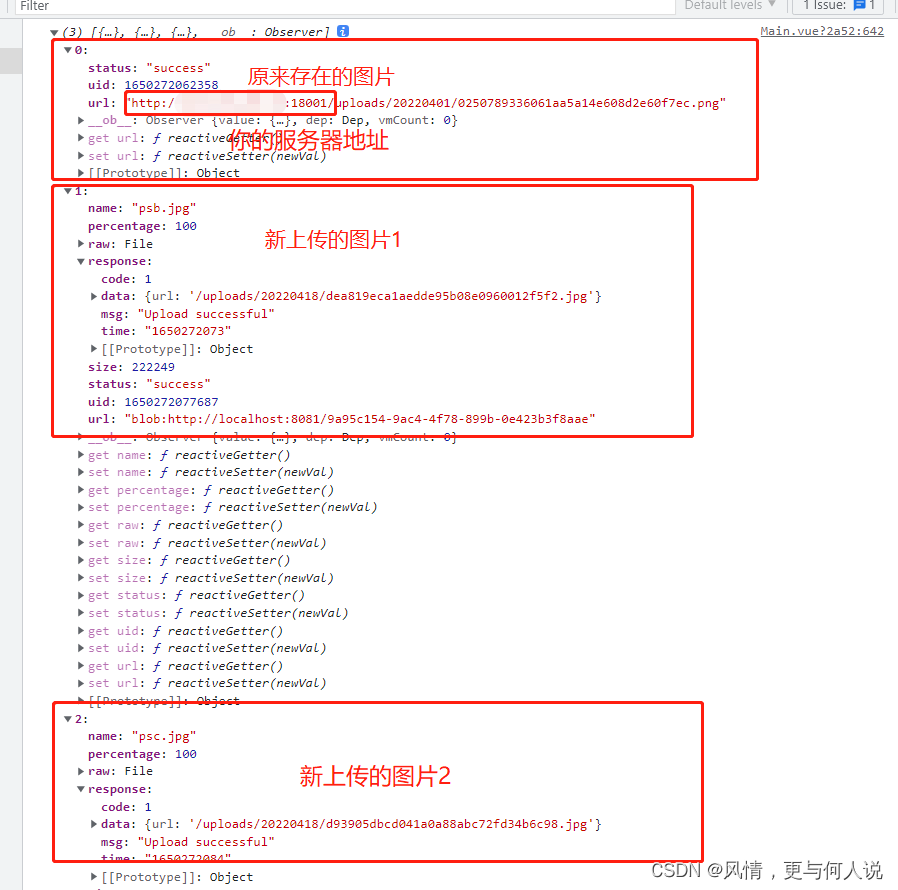
二、修改已经上传的图片,并展示到图片列表中1.效果展示(先展示原来的图片,再上传新图片,也可删除原来的图片)2.编辑代码
总结
前言
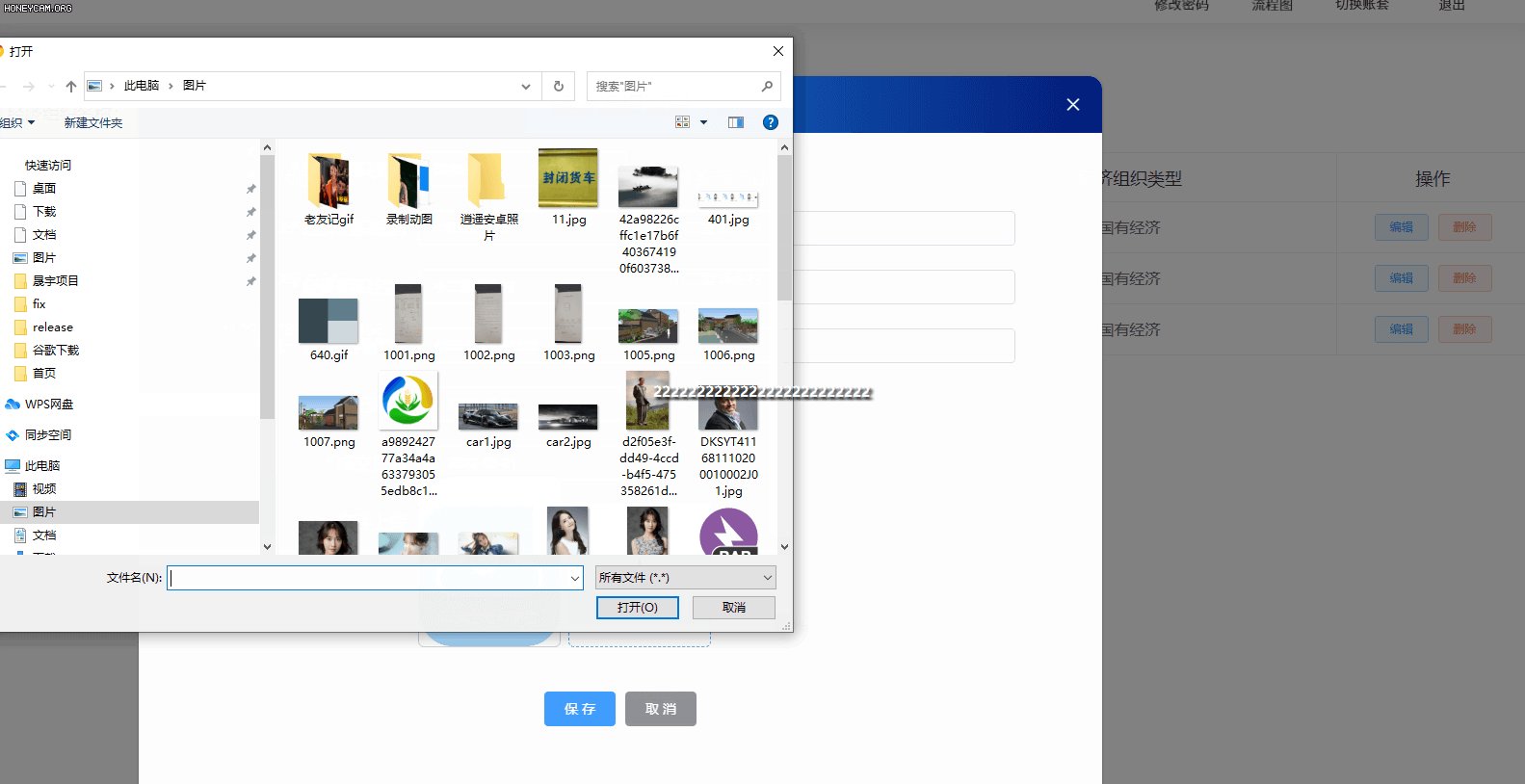
开发后台管理项目时,遇到了上传图片的模块,这个比较简单,但是保存后的图片需要编辑就比较麻烦了,自己记录一下,也分享一下,多多指教 一、应用场景 1.上传图片并进行放大预览
我这里的实现是直接将图片上传到接口,成功后返回图片路径,表单提交时,后台要路径拼成的字符串格式,类似str=‘/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg,/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg,/uploads/20220418/d93905dbcd041a0a88abc72fd34b6c98.jpg’;下面会介绍路径处理方法
 // 先判断图片是否更改
if (this.fileList1.length==0) {
//如果为0,则表示没有对图片进行编辑,则不用更改任何东西
} else {
//图片进行了一些操作,包括删除、新增;
let arr = [];
// 判断是否是新上传的
this.fileList1.map((item,index)=>{
if (item.response) {
//是新上传的,将路径放进数组
arr.push(item.response.data.url)
} else {
//原来存在的,将路径进行截取后放进数组
let str = '/uploads'+item.url.split('/uploads')[1];
arr.push(str)
}
})
//处理后的路径字符串
let up_file = arr.join(',')
}
总结
// 先判断图片是否更改
if (this.fileList1.length==0) {
//如果为0,则表示没有对图片进行编辑,则不用更改任何东西
} else {
//图片进行了一些操作,包括删除、新增;
let arr = [];
// 判断是否是新上传的
this.fileList1.map((item,index)=>{
if (item.response) {
//是新上传的,将路径放进数组
arr.push(item.response.data.url)
} else {
//原来存在的,将路径进行截取后放进数组
let str = '/uploads'+item.url.split('/uploads')[1];
arr.push(str)
}
})
//处理后的路径字符串
let up_file = arr.join(',')
}
总结
就是使用vue结合element进行图片上传和编辑的一个操作,主要就是对图片路径的处理,这里可能你的有些路径是和我的不一样的,这个是根据后台返回的格式决定的,可以多打印几次。OVER |
【本文地址】
今日新闻 |
推荐新闻 |