css字体.ttf文件压缩3.1M变8K(原生和Vue中使用) |
您所在的位置:网站首页 › truetype字体怎么转换 › css字体.ttf文件压缩3.1M变8K(原生和Vue中使用) |
css字体.ttf文件压缩3.1M变8K(原生和Vue中使用)
|
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、font-spider是什么?字体下载推荐一、使用步骤1.安装库使用编写css和html使用font-spider压缩字体使用压缩后的目录 font-spider压缩原理在Vue中使用把我们要使用得字体抽离出来后,我在vue的src/assets目录中新建css文件font.css在对应的 .vue文件中引入 总结因为 font-spider 只能抽取静态得内容 ,不能动态抽取,对应一些页面上面写死得文字我们可以拿来抽取,达到字体文件包得减少,对应服务端返回数据不能使用font-spider抽离(可以字母汉字符号抽离,因为汉字太多无法抽离,对应汉字需要显示特殊字体还是需要引用原始字体包来实现) 前言今天客户反馈跟设计的字体不一样,于是就去下载了对应得字体,引用到项目中,看到这个字体文件在本地都加载了接近3S,想了下前面应为这个项目做了首屏加载优化,一下有多出来3S加载时间,显然客户接受不了,于是开始漫长得百度之路 发现了一个机遇Node的插件库 一、font-spider是什么?通过分析本地 CSS 与 HTML 文件获取 WebFont 中没有使用的字符,并将这些字符数据从字体中删除以实现压缩,同时生成跨浏览器使用的格式。中文 WebFont 自动化压缩工具。官方网站 font-spider 字体下载推荐字客网 一、使用步骤 1.安装库代码如下(示例): npm install font-spider -g或者 yarn add font-spider -g 使用先看看目录结构
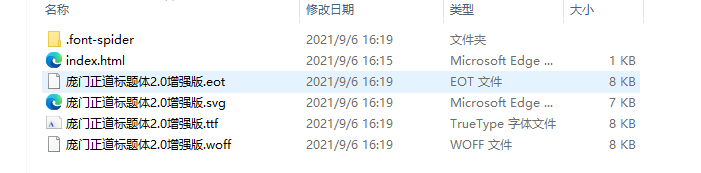
注意 div中的内容就是我们要抽出为字体!!! 注意 div中的内容就是我们要抽出为字体!!! 注意 div中的内容就是我们要抽出为字体!!! 注意 div中的内容就是我们要抽出为字体!!! @font-face { font-family: '旁门正道'; /* 使用字体得名字 */ src: url('./庞门正道标题体2.0增强版.ttf'); src: url('./庞门正道标题体2.0增强版.eot?#font-spider') format('embedded-opentype'), url('./庞门正道标题体2.0增强版.woff') format('woff'), url('./庞门正道标题体2.0增强版.ttf') format('truetype'), url('./庞门正道标题体2.0增强版.svg') format('svg'); font-weight: normal; font-style: normal; } 一键叫车1234567890sS 使用font-spider压缩字体 font-spider ./index.html如果出错检测是否安装起font-spider 查看安装版本 font-spider -V可以看出压缩后只有8K! 压缩后的目录多出四个文件以及一个文件夹 .font-spider存放得原始文件 font-spider可以抽离出你使用到的字体,如果使用没有抽离得字体就会显示默认得微软雅黑 但是对于单页面的动态数据有点不可行,因为你也不知道返回的数据到底有哪些字体 (在vue和React中怎么使用,下面我们会讲到) 测试使用没有别抽出得字
css文件内容为我们上面书写得内容一样 在对应得类名加上 .pp{ font-family: '旁门正道' }
** 因为 font-spider 只能抽取静态得内容 ,不能动态抽取,对应一些页面上面写死得文字我们可以拿来抽取,达到字体文件包得减少,对应服务端返回数据不能使用font-spider抽离(可以字母汉字符号抽离,因为汉字太多无法抽离,对应汉字需要显示特殊字体还是需要引用原始字体包来实现)** |
【本文地址】
今日新闻 |
推荐新闻 |