three.js加载obj模型和材质 |
您所在的位置:网站首页 › threejs加载本地obj › three.js加载obj模型和材质 |
three.js加载obj模型和材质
|
1.Vue中安装three.js和加载用的包
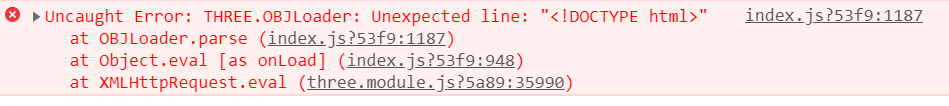
安装three.js使用npm install three --save 安装加载obj和mtl文件的包npm install three-obj-mtl-loader 2.Vue中引用three.js和加载用的包这里threejs我是作为全局变量引入的 main.js的代码如下: import * as THREE from 'three' Vue.prototype.THREE = THREE组件中引入相应的加载类 import { OBJLoader, MTLLoader } from 'three-obj-mtl-loader' 3.对于obj和mtl文件说明3D软件导出的文件包含:obj是3D模型,mtl是材质路径,还有一些图片。 这些图片就是所谓的材质,mtl文件规定了这些贴图所对应的模型,一个大型的obj文件会有很多个子模型,在mtl中也会有很多个子模块,每个模块都有对应的贴图以及贴图的路径,即mtl是联系obj和图片文件的桥梁。 4.加载obj模型和材质 var mtlLoader = new MTLLoader()// mtl材加载器 mtlLoader.setTexturePath('/data/tex/')// 材质加载路径 mtlLoader.load('/data/Shuriken.mtl', materials => { materials.preload() var objLoader = new OBJLoader() objLoader.setMaterials(materials) objLoader.load('/data/Shuriken.obj', (obj) => { obj.traverse((child) => { if (child instanceof that.THREE.Mesh) { child.material.side = that.THREE.DoubleSide child.scale.set(50, 50, 50) } }) that.scene.add(obj) }) })mtlLoader.setTexturePath('/data/tex/') 这个是材质加载路径,这个要和mtl文件中的路径结合起来才是对应材质图片的路径。 obj.traverse((child) => {} 用来遍历obj文件中的每一个子模型,注意一定需要if (child instanceof that.THREE.Mesh)这个判断,因为遍历返回的child不光有Mesh还有Group,我们这里只需要对Mesh操作就可以啦。 5.遇到的问题 (一)文件路径问题
报错:xxx has been removed,plase use loadingManager… 1.打开对应的index.js文件 |
【本文地址】
今日新闻 |
推荐新闻 |
 3D软件导出文件都要放在静态文件夹下面,对于Vue3+而言是public文件,所以在引用的时候要用“/”。mtlLoader.load('/data/Shuriken.mtl'单斜杠的意思就是public文件夹,这个静态文件夹在编译的时候是不会编译其地址的,所以放在服务器上也就是这个地址。
3D软件导出文件都要放在静态文件夹下面,对于Vue3+而言是public文件,所以在引用的时候要用“/”。mtlLoader.load('/data/Shuriken.mtl'单斜杠的意思就是public文件夹,这个静态文件夹在编译的时候是不会编译其地址的,所以放在服务器上也就是这个地址。 这个问题的原因是在加载mtl文件的时候用了旧版本的方式。
这个问题的原因是在加载mtl文件的时候用了旧版本的方式。 2.找到对应位置更改 我的问题是因为Handler.get方法已经不用啦,用的是manager.getHandler(),即将下图中箭头的代码删去后半部分,将框中的代码恢复就行。
2.找到对应位置更改 我的问题是因为Handler.get方法已经不用啦,用的是manager.getHandler(),即将下图中箭头的代码删去后半部分,将框中的代码恢复就行。 