Threejs入门之十三:精灵模型Sprite和精灵材质SpriteMaterial |
您所在的位置:网站首页 › threeJS发光贴图 › Threejs入门之十三:精灵模型Sprite和精灵材质SpriteMaterial |
Threejs入门之十三:精灵模型Sprite和精灵材质SpriteMaterial
|
1 Sprite精灵 精灵是一个总是面朝着摄像机的平面,通常含有使用一个半透明的纹理。 精灵不会投射任何阴影。在Threejs中精灵模型Sprite是父类是Object3D 创建精灵只需要传递一个材质参数就可以了,不需要几何体 const sprite = new THREE.Sprite( material );2 SpriteMaterial精灵材质 SpriteMaterial是使用Sprite的材质,它的父类是材质Material;精灵材质SpriteMaterial和普通的网格材质一样可以设置颜色.color、颜色贴图.map、开启透明.transparent、透明度.opacity等属性。 // 创建精灵材质SpriteMaterial const spriteMaterial = new THREE.SpriteMaterial({ color:0x00ffff,//设置颜色 })3 创建精灵 // 创建精灵材质SpriteMaterial const spriteMaterial = new THREE.SpriteMaterial({ color:0x00ffff,//设置颜色 }); // 创建精灵模型,不需要几何体geometry参数 const sprite = new THREE.Sprite(spriteMaterial); scene.add( sprite );精灵默认创建的是一个长宽都是1的小立方体,默认在坐标原点位置;可通过设置位置属性来设置精灵的位置 刷新浏览器查看效果发现,无论我们如何旋转鼠标,精灵始终是面对摄像机的。 看效果 刷新网页看效果 看效果 刷新浏览器 |
【本文地址】
今日新闻 |
推荐新闻 |
 4 控制精灵大小 可以通过设置scale属性来控制精灵的大小,因为精灵是始终面对屏幕的,因此我们在设置scale属性时,只需要设置x和y的值就可以了,z值默认写1就可以
4 控制精灵大小 可以通过设置scale属性来控制精灵的大小,因为精灵是始终面对屏幕的,因此我们在设置scale属性时,只需要设置x和y的值就可以了,z值默认写1就可以 5 使用精灵材质加载外部图片 精灵贴图可以通过Threejs提供的TextureLoader的load方法加载外部图片,
5 使用精灵材质加载外部图片 精灵贴图可以通过Threejs提供的TextureLoader的load方法加载外部图片, SpriteMaterial旋转属性 有时候我们希望通过精灵加载进来的图片有一定的角度,这个时候,我们可以使用精灵材质提供的rotation属性
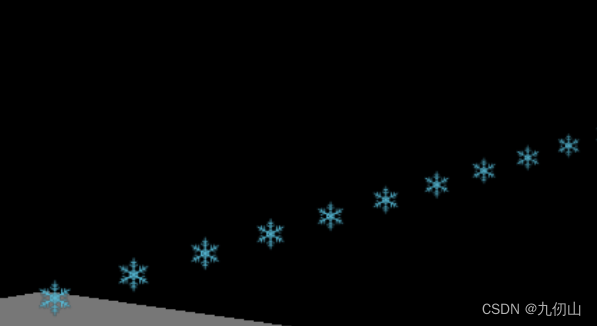
SpriteMaterial旋转属性 有时候我们希望通过精灵加载进来的图片有一定的角度,这个时候,我们可以使用精灵材质提供的rotation属性 批量创建精灵 可以通过for循环批量创建精灵
批量创建精灵 可以通过for循环批量创建精灵