在vue中设置背景图片 |
您所在的位置:网站首页 › teamwang背景图 › 在vue中设置背景图片 |
在vue中设置背景图片
|
在vue中设置背景图片
在App.vue中将样式中默认的margin-top 改为0,使得页面顶部不留白
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 0px;
}
在App.vue中加入body样式,使得背景图片四周不会留有空白
body{
margin:0;
padding:0;
border:0
}
在需要背景图的页面里加入样式building
#building{
background:url("../assets/Chicagohenge_ZH-CN7070361892_1920x1080.jpg");
width:100%;
height:100%;
position:fixed;
background-size:100% 100%;
}
在原有代码中的div外再套一层div
主体代码
显示el-dialog弹窗时背景会变灰色,解决办法是将el-dialog的append-to-body属性设为true
请输入账号和密码
确定
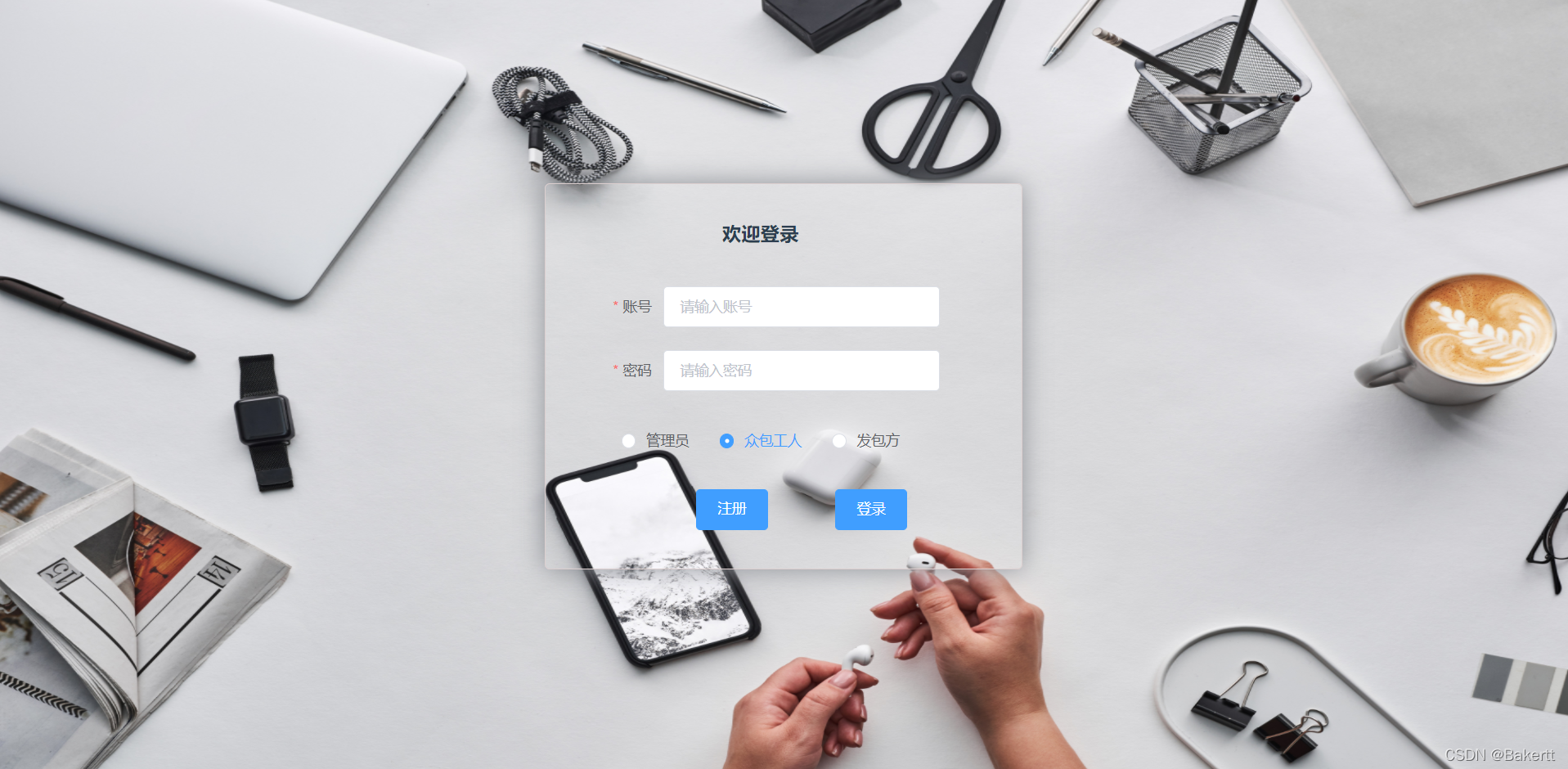
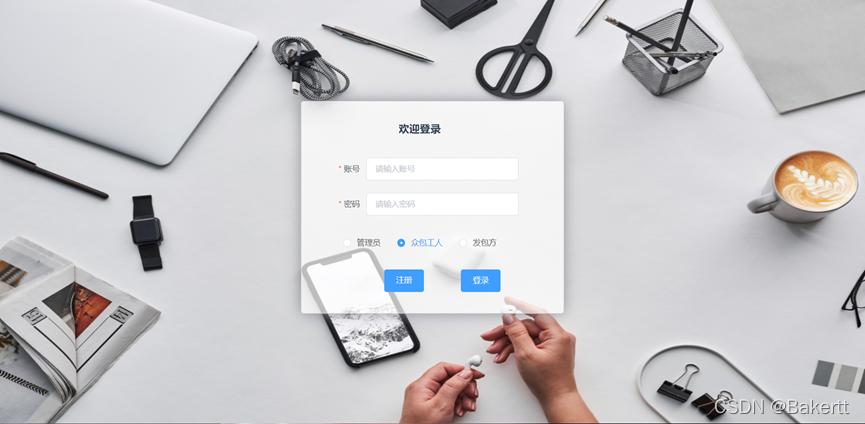
结果展示 发现背景图使得登录框中内容不太清楚,在login-box中加入background-color属性,ragb 前三个参数表示颜色,第四个参数表示透明度 .login-box{ border:1px solid #dccfcf; width: 350px; margin:180px auto; padding: 35px 80px 15px 35px; border-radius: 5px; -webkit-border-radius: 5px; -moz-border-radius: 5px; box-shadow: 0 0 25px #909399; background-color:rgba(255,255,255,0.7); }修改后结果展示 |
【本文地址】
今日新闻 |
推荐新闻 |