JavaScript怎么实现Tab栏切换特效 |
您所在的位置:网站首页 › tab栏切换 › JavaScript怎么实现Tab栏切换特效 |
JavaScript怎么实现Tab栏切换特效
|
JavaScript怎么实现Tab栏切换特效
发布时间:2021-06-30 15:21:09
来源:亿速云
阅读:208
作者:小新
栏目:开发技术
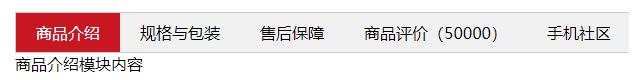
这篇文章给大家分享的是有关JavaScript怎么实现Tab栏切换特效的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。 这里分享一个前端必会的案例,是一个Tab栏的切换效果,除了Tab栏本身会被点击切换之外,Tab本身也决定着其下方的内容板块的显示。 运行效果展示:
如上图所示,其实就是点击上方的Tab栏然后Tab栏本身的样式会被修改,然后其下方的内容块也会跟着显示对应的内容。这样的效果以及功能在前端的应用是非常广泛的,所以这可以说是前端必会了。话不多说下面先上代码: (这里就不上CSS样式代码了,个人根据需求进行设置即可,li用float布局就好) HTML的结构: 商品介绍 规格与包装 售后保障 商品评价(50000) 手机社区 商品介绍模块内容 规格与包装模块内容 售后保障模块内容 商品评价(50000)模块内容 手机社区模块内容下面是JS代码: // 业务需求:点击tab栏被点击的tab栏拥有不一样的样式,其下方的div也要跟着点击进行切换实现内容也跟着变动的效果 var tab_list = document.querySelector('.tab_list'); var lis = tab_list.querySelectorAll('li'); var tabs = document.querySelectorAll('.item'); for (var i = 0; i |
【本文地址】
今日新闻 |
推荐新闻 |