微信小程序 |
您所在的位置:网站首页 › tabs组件 › 微信小程序 |
微信小程序
|
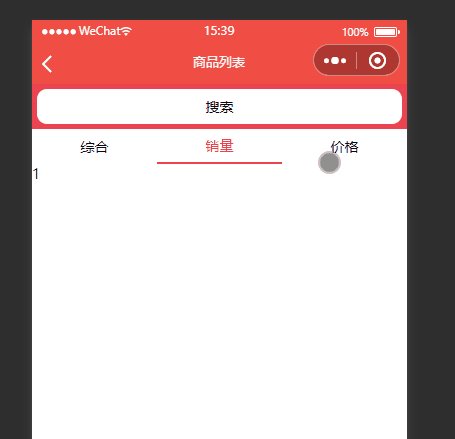
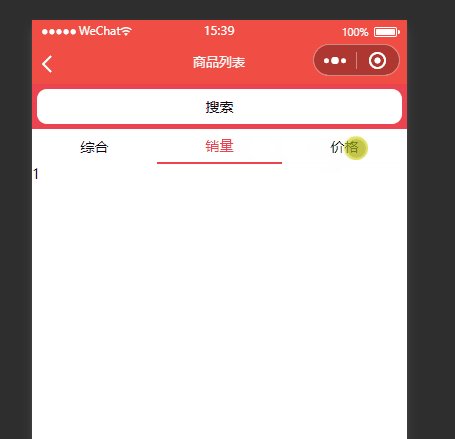
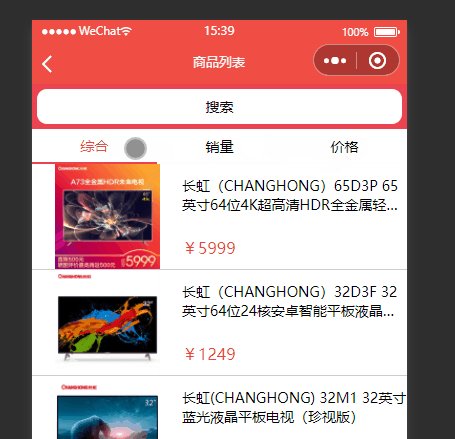
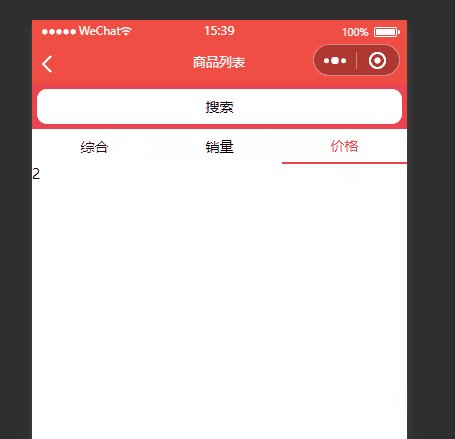
目录 效果展示(参考黑马商城教学,B站搜就有~) Tabs.js Tabs.json Tabs.wxml Tabs.wxss 父组件.wxml(要使用tabs组件的页面中,引入这个组件) 父组件.js 效果展示(参考黑马商城教学,B站搜就有~)
先介绍一下组件代码
通过:this.triggerEvent("tabsItemChange", { index: index });将用户点击的tab栏的索引传给父组件,进行处理 Tabs.json { "component": true, "usingComponents": {} }没有什么需要改的,就是开发者工具生成的,不用动,或者想要扩展其他组件进来可以改改 Tabs.wxml {item.isActive?'active':''}} 用于判断当前是否选中,添加active样式 --> {index}}" 只有设置了这个,才能在绑定的事件中的参数里面的currentTarget==》dataset里找到设置的值 --> |
【本文地址】
今日新闻 |
推荐新闻 |

 在微信小程序开发者工具里的components文件夹下创建Tabs组件
在微信小程序开发者工具里的components文件夹下创建Tabs组件