QTabWidget |
您所在的位置:网站首页 › table选项卡 › QTabWidget |
QTabWidget
|
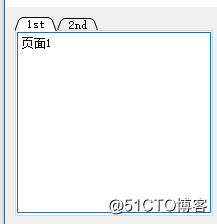
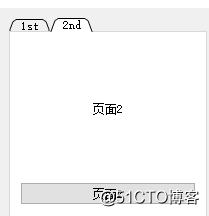
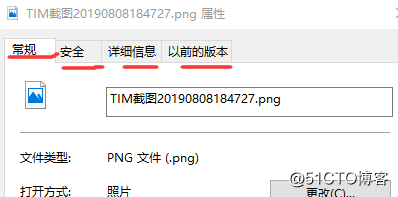
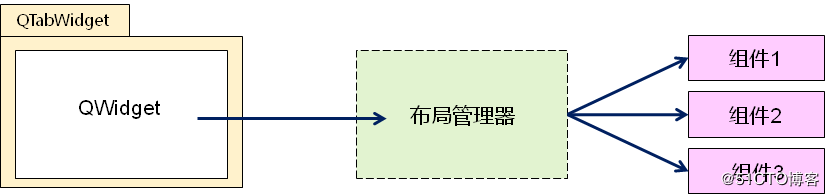
QTabWidget 用来分页显示 重要函数: 1.void setTabText(int, QString); //设置页面的名字. 2.void setTabToolTip(QString); //设置页面的提示信息. 3.void setTabEnabled(bool); //设置页面是否被激活. 4.void setTabPosition(QTabPosition::South); //设置页面名字的位置. 5.void setTabsClosable(bool); //设置页面关闭按钮。 6.int currentIndex(); //返回当前页面的下标,从0开始. 7.int count(); //返回页面的数量. 8.void clear(); //清空所有页面. 9.void removeTab(int); //删除页面. 10.void setMoveable(bool); //设置页面是否可被拖拽移动. 11.void setCurrentIndex(int); //设置当前显示的页面. signals: 1.void tabCloseRequested(int). //当点击第参数个选项卡的关闭按钮的时候,发出信号. 2.void tabBarClicked(int). //当点击第参数个选项卡的时候,发出信号. 3.void currentChanged(int). //当改变第参数个选项卡的时候,发出信号. 4.void tabBarDoubleClicked(int). //当双击第参数个选项卡的时候,发出信号. c.cpp #include "c.h" c::c(QWidget *parent) : QMainWindow(parent) { ui.setupUi(this); //连接信号与槽. connect(ui.insertButton, SIGNAL(clicked()), this, SLOT(addPageSlot())); connect(ui.removeButton, SIGNAL(clicked()), this, SLOT(removePageSlot())); connect(ui.dragButton, SIGNAL(clicked()), this, SLOT(dragPageSlot())); } c::~c() { } void c::addPageSlot() { //定义一个QWidget. QWidget *temp = new QWidget; //在当前页面的后面插入一个新的页面. ui.tabWidget->insertTab(ui.tabWidget->currentIndex() + 1, temp, QIcon("Icons/2.png"), QString::number(count)); //显示新的页面. ui.tabWidget->setCurrentIndex(ui.tabWidget->indexOf(temp)); count++; } void c::removePageSlot() { //删除当前的页面. ui.tabWidget->removeTab(ui.tabWidget->currentIndex());} void c::dragPageSlot() { //设置页面项是可被移动的. ui.tabWidget->setMovable(true);}c.h #ifndef C_H #define C_H #include #include "ui_c.h" #include #include class c : public QMainWindow { Q_OBJECT public: c(QWidget *parent = 0); ~c(); private slots: void addPageSlot(); void removePageSlot(); void dragPageSlot();private: Ui::cClass ui; int count = 0; };#endifQTabWidget添加选项卡的方法可用使用addTab方法和insertTab方法。 1、增加选项卡的addTab方法 addTab用于给QTabWidget增加一个选项卡,选项卡位置在现所有选项卡后面,调用语法如下: int addTab(QWidget page, str label) int addTab(QWidget page, QIcon icon, str label)说明: page为一个QWidget 实例对象,其名字为对应选项卡的名字 label为选项卡栏显示的选项卡标题文字,文字中可通过与符号(&)带一个快捷键字母,对应快捷键为:Alt+与符号后面字母 icon为选项卡栏显示的选项卡图标 返回值为新加选项卡在选项卡栏中的位置索引注意: 如果在QTabWidget所在窗口show()之后调用addTab(),布局系统将尝试调整部件层次结构可能导致闪烁。为了防止这种情况可以在更改之前将窗口的QWidget.updateselebled属性设置为False,在更改完成时将属性设置为True,使部件再次接收绘制事件。 示例代码: self.tab_reportManner = QtWidgets.QWidget() self.tab_reportManner.setObjectName("tab_reportManner") icon.addPixmap(QtGui.QPixmap(":/IT/图像文件/blog.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off) self.tabWidget.addTab(self.tab_reportManner, icon, "疫情上报方式")2、插入选项卡的insertTab方法 QTabWidget的insertTab方法用于在QTabWidget指定位置插入一个选项卡,调用语法如下: int insertTab(int index, QWidget page, str label) int insertTab(int index, QWidget page, QIcon icon, str label)说明: insertTab方法的参数除了多了个index参数外,其他参数和返回值都是一样 如果index值超出范围,则新选项卡在所有选项卡最后面 如果在调用此函数之前QTabWidget没有选项卡,则插入选项卡将成为当前页,否则当前页保持不变Qt–多页面切换组件 一.多页面切换组件 多页面的切换在我们日常的软件使用中是十分广泛的,有着很好的便捷性,下面一张图片展示了多页面的使用的便捷性 可以看到用鼠标点击不同的标题时会出现不同的页面内容 A.Qt中的多页面切换组件QTabWidget Qt中为多页面切换的实现提供了一个专门的类QTabWidget,它可以实现能够在同一个窗口中自由切换不同页面的内容,并且是一个容器类型的组件,提供友好的页面切换方式,在QTabWidget类中提供了很多在工程中实用的函数,比如设置Tab标签的位置void setTabPosition(TabPosition)(North South West East),设置Tab的外观 void setTabShape(),设置Tab的可关闭模式void setTabsClosable()等各种在实际应用中用的较多的函数,具体的函数可以在Qt助手进行查询。 QTabWidget的使用方式–在Qt中的应用程序中创建QTabWidget的对象,将其他的QWiget对象加入该对象中(在QTabWidget对象中加入一个组件将生成一个新的页面,同时QTabWidget对象每次只能加入一个QWiget对象),但是在实际的使用中每个页面会有多个的子组件,这时应该在工程中创建容器类型的组建对象,将多个子组件在容器对象中布局,最后将容器对象加入QTabWidget中生成新的页面. 2.是一个容器类型的组件,同时提供友好的页面切换方式 Qt–多页面切换组件 QTabWidget的使用方式 1.在应用程序中创建QTabWidget的对象 2.将其他QWidget对象加入该对象中 实现过程 1.创建容器类的组件对象 2.将多个子组件在容器对象中布局 3.将容器对象加入QTabWidget中生成新的页面 Qt–多页面切换组件 QTabWidget组件的基本用法 Qt–多页面切换组件 B.QTabWidget组件的高级用法 1.设置Tab标签的位置 2.设置Tab的外观 3.设置Tab的可关闭模式 QTabWidget组件预定义的信号 void currentChange(int index)–当前显示的页面发送变化,index为新页面下标 void tabCloseRequsted(int index)–位置为index页面的关闭按钮被点击发出关闭请求 代码示例 Widget.h #ifndef WIDGET_H #define WIDGET_H #include #include class Widget : public QWidget { Q_OBJECT QTabWidget m_tabWidget; protected slots: void onTabCurrentChanged(int index); void onTabCloseRequested(int index); public: Widget(QWidget *parent = 0); ~Widget(); }; #endif // WIDGET_HWidget.cpp #include "Widget.h" #include #include #include #include #include Widget::Widget(QWidget *parent) : QWidget(parent) { //QTabWidget的基本设置 m_tabWidget.setParent(this); m_tabWidget.move(10, 10); m_tabWidget.resize(200, 200); m_tabWidget.setTabPosition(QTabWidget::North); m_tabWidget.setTabShape(QTabWidget::Triangular); m_tabWidget.setTabsClosable(false); QPlainTextEdit* edit = new QPlainTextEdit(&m_tabWidget); edit->insertPlainText("页面1"); m_tabWidget.addTab(edit, "1st"); QWidget* widget = new QWidget(&m_tabWidget); QVBoxLayout* layout = new QVBoxLayout(); QLabel* lbl = new QLabel(widget); QPushButton* btn = new QPushButton(widget); lbl->setText("页面2"); lbl->setAlignment(Qt::AlignCenter); btn->setText("页面2"); layout->addWidget(lbl); layout->addWidget(btn); widget->setLayout(layout); m_tabWidget.addTab(widget, "2nd"); m_tabWidget.setCurrentIndex(1); connect(&m_tabWidget, SIGNAL(currentChanged(int)), this, SLOT(onTabCurrentChanged(int))); connect(&m_tabWidget, SIGNAL(tabCloseRequested(int)), this, SLOT(onTabCloseRequested(int))); } void Widget::onTabCurrentChanged(int index) { qDebug() }运行的结果如图所示
QTabWidget实现了双击关闭标签页 重载了QTabWidget(由于tabBar()是protected),这样就可以获取到标签了。 1 class Tab : public QTabWidget 2 { 3 Q_OBJECT 4 public: 5 Tab(QWidget *parent = 0); 6 QTabBar* GetBar(); 7 protected: 8 void mousePressEvent(QMouseEvent *event); 9 };然后在实现一个事件过滤器,首先判断事件是双击事件,然后判断是否为标签位置,如果是则删除当前标签页,由于双击事件中必触发单击,即标签页选中事件,因此无需考虑双击其他标签页引起的index变更问题。 1 #ifndef MYEVENTFILTER_H 2 #define MYEVENTFILTER_H 3 #include 4 #include 5 #include "tab.h" 6 7 extern int tabindex_current; 8 extern int tabindex_old; 9 extern Tab *tabWidget; 10 extern QPoint tableft; 11 extern int tabwidth; 12 extern int tabheight; 13 14 //实现双击关闭Tab标签 15 class myEventFilter: public QObject 16 { 17 public: 18 myEventFilter():QObject() 19 {}; 20 ~myEventFilter(){}; 21 22 bool eventFilter(QObject* object,QEvent* event) 23 { 24 if (event->type()==QEvent::MouseButtonDblClick) 25 { 26 QMouseEvent *e = static_cast(event); 27 QPoint pos = e->pos(); 28 int x1 = tableft.x(); 29 int x2 = tableft.x()+tabwidth; 30 int y1 = tableft.y(); 31 int y2 = tableft.y()+tabheight; 32 if (pos.x() >= x1 && pos.y() >= y1 && pos.x() installEventFilter(new myEventFilter()); 另外,需在标签页切换时更新宽度信息(高度无需更新): 1 void MainWindow::updateBar() 2 { 3 tabindex_current = tabWidget->currentIndex(); 4 tabindex_old = tabindex_current; 5 QTabBar *bar = tabWidget->GetBar(); 6 if (bar->size().width() > 0) 7 tabwidth = bar->size().width(); 8 }QTabWidget添加关闭子标签功能 QTabWidget添加关闭子标签功能,QTabWidget 有个属性 tabsClosable ,将其设置为True即可出现关闭按钮。 默认情况下,每个标签上的关闭按钮是没有任何响应的,我们需要自己动手为他添加关闭响应。 关闭信号为 void tabCloseRequested(int index) 关闭函数为 void removeTab(int index) 注意关闭标签的是一个普通公共函数,不是槽函数,不可以直接与信号相连,我们需要自己手动定义个接受 int类型的槽函数,然后把参数再传递给关闭函数。 #include "mainwindow.h" #include "ui_mainwindow.h" #include #include MainWindow::MainWindow(QWidget *parent) : QMainWindow(parent), ui(new Ui::MainWindow) { ui->setupUi(this); connect(ui->tabWidget,SIGNAL(tabCloseRequested(int)),this,SLOT(removeSubTab(int))); } MainWindow::~MainWindow() { delete ui; } void MainWindow::removeSubTab(int index) { ui->tabWidget->removeTab(index); } void MainWindow::on_pushButton_clicked() { QTextEdit *edit=new QTextEdit; ui->tabWidget->addTab(edit,"hitemp 1"); } |
【本文地址】
今日新闻 |
推荐新闻 |

 1.能够在同一窗口中自由切换不同页面的内容
1.能够在同一窗口中自由切换不同页面的内容