vue + element |
您所在的位置:网站首页 › table切换效果网页 › vue + element |
vue + element
|
本篇文章使用vue结合element-ui开发tab切换vue的不同组件,每一个tab切换的都是一个新的组件。 1、vue如何使用element-ui 上一篇文章已经分享了如何在vue中使用element-ui创建tab组件切换内容(需要了解的朋友点击链接查看) 2、创建相应文件。 a、创建父组件 src/components/tabZujian.vue b、创建自组件(被切换的组件)src/tabComponents 文件夹 + + tabComponents(目录) ---- tabZujianChild1.vue ---- tabZujianChild2.vue 3、编写组件实现tab切换不同子组件 tabZujian.vue import tabZujianChild1 from '@/tabComponents/tabZujianChild1' import tabZujianChild2 from '@/tabComponents/tabZujianChild2' export default { name: 'tabZujian', components:{ child1:tabZujianChild1, child2:tabZujianChild2 }, data() { return { //默认第一个选项卡 activeName: "first", } }, mounted(){ } }tabZujianChild1.vue 我是第一个自组件 export default { name: 'child1', mounted(){ console.log("tab1组件") } }tabZujianChild2.vue 我是第二个子组件 export default { name: 'child1', mounted(){ console.log("tab2组件") } }
默认是tab1显示 切换到tab2显示也成功了
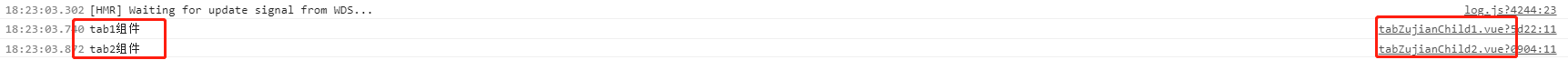
1、我在每个子组件的mounted生命周期钩子函数下分别打印了两个不同的文本 2、当路由到这个tab页面的时候,应该是没注意控制台是打印了当前显示的tab1组件中的console还是tab2组件的console 3、当你打开控制台的时候,你会很惊讶的发现。两个组件之中的console都被打印了。这说明,并不是我想象的,tab到1时候打印组件1;tab到2时候打印组件2
有朋友会问,这只是每次进入tab页的时候,同时渲染了2个组件。切换都能正常显示,没什么大问题。但是如果真的这么想就错了-------+++++---------,现在假如我有这样一个需求,每次点击tab切换的时候,组件的数据显示的和上一次的不太相同。也就是没吃tab1 tab2被触发的时候,可能显示的都不太一样。 这时候我们需要在子组件中进行数据请求,请求后台数据。问题就又来了: 我进来tab页的时候,两个组件都发生了请求。也准备好数据。但我切换的时候也能够正常显示。(成功了?) 但是再次切换的时候你会发现,我们的数据不会进行请求了。因为组件不会重新渲染了。(怎么办?) 有朋友说,我在父组件中请求两个接口的数据,分别发给子组件。两个子组件分别使用watch函数进行监听。如果改变了我就重新更新当前页面的内容: 当然可以,这样写的话是可以解决眼前的问题。也能实现我说的效果。 但是有好多需要改变更新的部分,处处都设置watch监听的话,项目写着写着你会发现这样很乱。
4、解决 其实这个问题解决起来非常简单,我们想要的是每次切换tab都能够让对应的tab子组件进行重新渲染。 初始化两个变量 isChildUpdate1:true,isChildUpdate2:false; 使用v-if控制child1和child2是否渲染。 每次切换tab选项的时候,触发事件。让当前点击的tab变量设置位true,让当前组件重新渲染。这时候当你来回切换的时候,通过v-if判断是否重新渲染当前组件
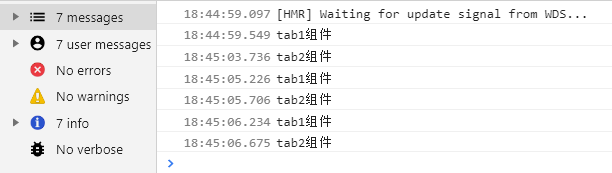
更改一下tabZujian.vue import tabZujianChild1 from '@/tabComponents/tabZujianChild1' import tabZujianChild2 from '@/tabComponents/tabZujianChild2' export default { name: 'tabZujian', components:{ child1:tabZujianChild1, child2:tabZujianChild2 }, data() { return { //默认第一个选项卡 activeName: "first", isChildUpdate1:true, isChildUpdate2:false } }, mounted(){ }, methods:{ handleClick(tab) { if(tab.name == "first") { this.isChildUpdate1 = true; this.isChildUpdate2 = false; } else if(tab.name == "second") { this.isChildUpdate1 = false; this.isChildUpdate2 = true; } } } }这回当你没吃切换tab的时候在注意v8的console
成功了
最后: 本文档意在与帮助初学者快速掌握tab切换。自己遇到的一些问题,在此进行总结,希望能够帮助到大家。如果有写的不对或者有出入的地方,还请指正。如需转载保存,请署上 转载地址。谢谢配合。
|
【本文地址】
今日新闻 |
推荐新闻 |