C# 控件,MenuStrip,statusStrip,contextMenuStrip,ImageList, Listview,MonthCalendar、DataGridView,combobox,textbox,DateTimePicker,treeview,picturebox、toolStrip,radioButton,TableLayoutPanel,numericUpDown |
您所在的位置:网站首页 › tablelayoutpanel删除行 › C# 控件,MenuStrip,statusStrip,contextMenuStrip,ImageList, Listview,MonthCalendar、DataGridView,combobox,textbox,DateTimePicker,treeview,picturebox、toolStrip,radioButton,TableLayoutPanel,numericUpDown |
C# 控件,MenuStrip,statusStrip,contextMenuStrip,ImageList, Listview,MonthCalendar、DataGridView,combobox,textbox,DateTimePicker,treeview,picturebox、toolStrip,radioButton,TableLayoutPanel,numericUpDown
|
一、菜单栏
1)MenuStrip 菜单栏
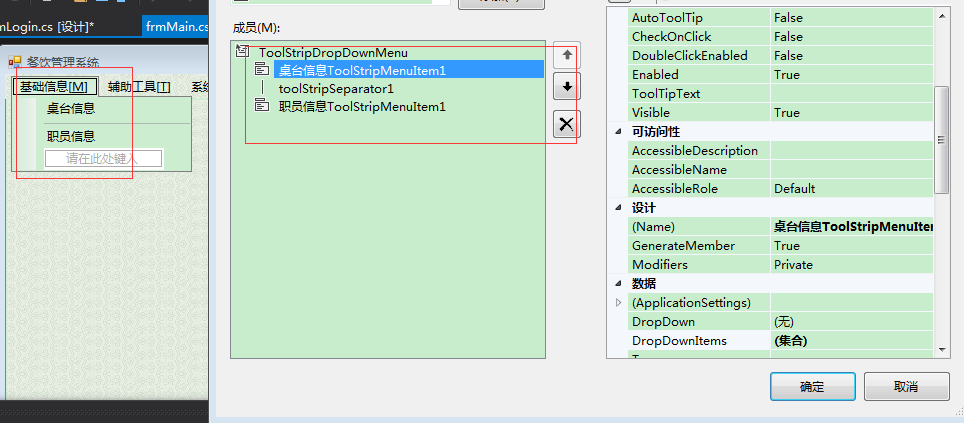
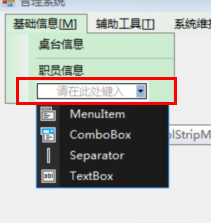
选择工具栏控件:menuStrip C# Menustrip控件的常用属性用法详解 C#WinForm应用程序——添加菜单栏MenuStrip】 1、通过右击“编辑”,添加菜单项
菜单下面再添加子菜单,选择需要有子菜单的菜单,选择“编辑”,操作如下。
2、也可以在菜单上直接下拉选择添加
项目个数: menuStrip.Items.Count 2)、toolStrip 创建易于自定义的常用工具栏,让这些工具栏支持高级用户界面和布局功能,如停靠、漂浮、带文本和图像的按钮、下拉按钮和控件、“溢出”按钮和 ToolStrip 项的运行时重新排序。 操作同上 参考 属性 DisplayStyle:内容显示样式: Image、ImageAndText、Text 3) contextMenuStrip右键菜单 添加项与之前 参考菜单栏方式一样
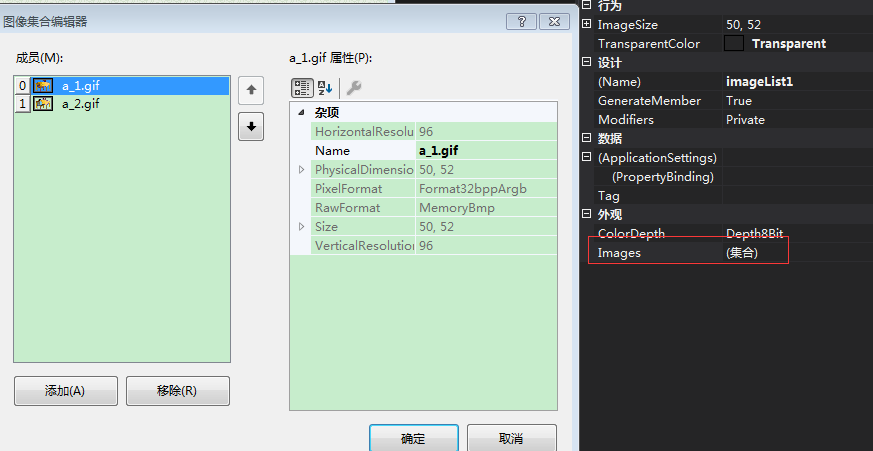
选项添加事件,直接选择项用click就可以了 某个控件需要右键菜单 :找到属性【contextMenuStrip】中选择新增的右键菜单控件名称[contextMenuStrip1]. 选择gridControl(注意这里不是gridView的属性),在属性中可以找到ContextMenuStrip属性,设置成刚添加的ContextMenuStrip。 二、statusStrip 状态栏 选择工具栏控件:statusStrip 同菜单操作一样。 1)代码禁用启用某一项 this.contextMenuStrip1.Items[0].Enabled= false; this.contextMenuStrip1.Items[0].Enabled= true; 三、ImageList,图片存储组件 ImageList组件,又称为图片存储组件,它主要用于存储图片资源,然后在控件上显示出来,这样就简化了对图片的管理。ImageList组件的主要属性是Images,它包含关联控件将要使用的图片。每个单独的图片可以通过其索引值或键值来访问;另外,ImageList组件中的所有图片都将以同样的大小显示,该大小由其ImageSize属性设置,较大的图片将缩小至适当的尺寸。  加载图片项
加载图片项

遇到的问题 imagelist图片失真:因为图片小,我就改了大小,之后黑乎乎模糊,后来我把图片删了,先调一下大小和图像位深度,再加图片……就可以了 四、ListView 的使用ListView控件,又称为列表视图控件,它主要用于显示带图标的项列表,其中可以显示大图标、小图标和数据。使用ListView控件可以创建类似Windows资源管理器右边窗口的用户界面。 参考C# ListView用法详解 1)、属性(仅限常用)1.View获取或设置项在控件中的显示方式。(详细解释五种视图) LargeIcon 最大化图标,下面有一个标签ListViewItem.Text属性 Details每个项显示在不同的行上,并带有关于列中所排列的各项的进一步信息。 SmallIcon每个项都显示为一个小图标,在它的右边带一个标签。 List每个项都显示为一个小图标,在它的右边带一个标签。各项排列在列中,没有列标头。 Tile每个项都显示为一个完整大小的图标,在它的右边带项标签和子项信息。2.Alignment 获取或设置控件中项的对齐方式,只使用于View.LargeIcon和View.SmallIcon。menu:Left左到右排列,Top从上到下排列
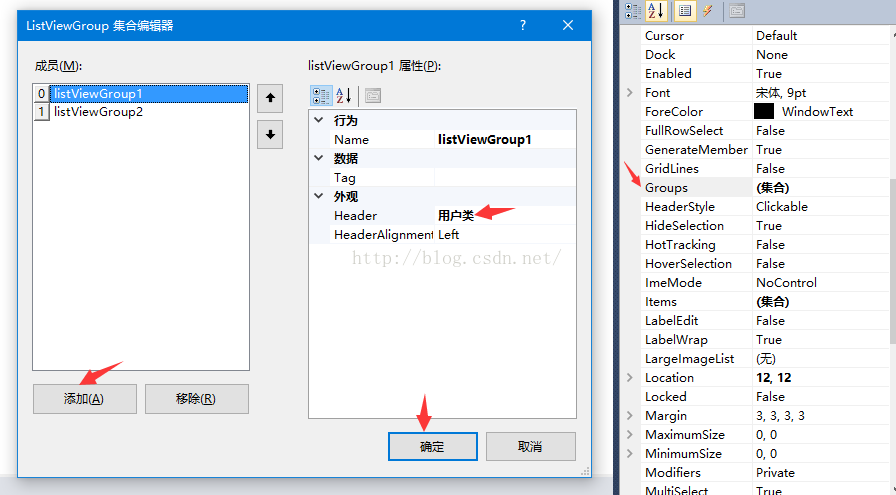
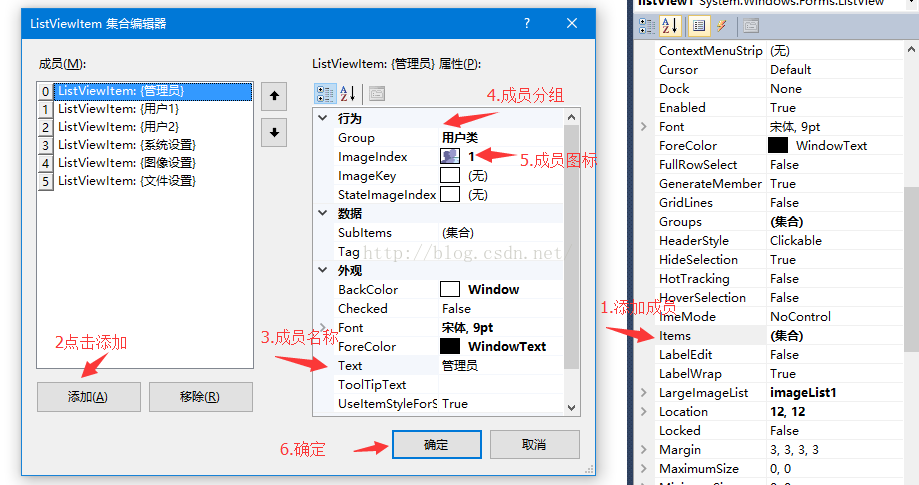
4)代码 ListView.SelectedItems!=null;//选择项不为空 ListView.SelectedItems[0].SubItems[0].Text;//选择项的名称 ListView.Items.Clear();//清空项 ListView.Items.Add(sdr["RoomName"].ToString(), 1);//添加项,并设置imagelist的图片ID 3)建立一个ListView1.从工具栏拖动ListView到窗体 2.为成员添加图标 图标来源就是ImageLIst1,使用的imageList图片存储组件
3.通过Groups集合为成员设定分组
4.通过Items将成员划入分组并设置相关图标
3)背景 背景图片 属性 选择图片:BackgroundImage 图片平铺:BackgroundImageTiled:True 4)添加右击菜单利用contextMenuStrip组件 contextMenuStrip属性:选择要的contextMenuStrip 4)方法 //添加imgelist的第几个图片,并添加文字内容 public virtual ListViewItem Add(string text, int imageIndex); 添加一个私有方法 private void AddItems(string rzt) { if(rzt=="使用") { lvDesk.Items.Add(sdr["RoomName"].ToString(), 1); } else { lvDesk.Items.Add(sdr["RoomName"].ToString(), 0); } }C# ListView控件显示表格(自适应宽度) 循环添加列内容 public void BindData() { String sql="select * from studentinfo"; DataTable dt=DBhelper.CommonCha(sql); //DBhelper是什么你知道吧? foreach(DataRow dr in ds.Table[0].Rows) { ListViewItem first=new ListViewItem(dr["BookName"].ToString()); first.SubItems.Add(dr["Author"].ToString()); first.SubItems.Add(dr["Press"].ToString()); first.SubItems.Add(dr["PubDate"].ToString()) this.ListView1.Items.Add(first); } } //在窗体加载中调用即可实现绑定数据ListView的BeginUpdate()和EndUpdate()作用 五、日历控件的使用 MonthCalendar
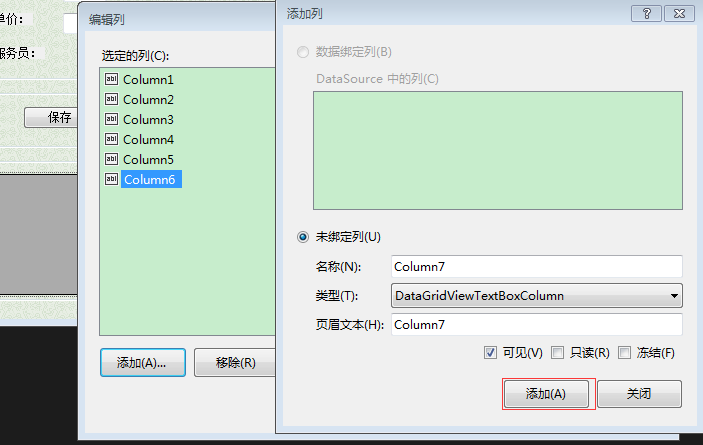
七 、DataGridView 表格显示数据 一、绑定数据源添加列 1)添加列
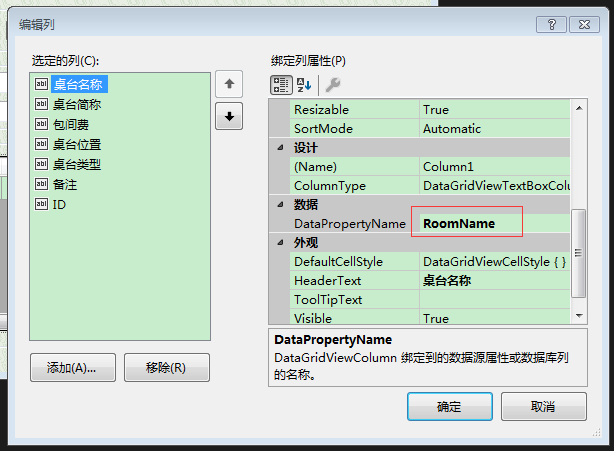
2)单击上图添加 的列,修改名称等信息 3)代码绑定数据源 SqlConnection conn = BaseClass.DBConn.CyCon(); conn.Open(); SqlDataAdapter sda = new SqlDataAdapter("select RoomName,RoomJC,RoomBJF,RoomWZ,RoomType,RoomBZ,ID from tb_Room order by ID desc", conn); DataSet ds = new DataSet(); sda.Fill(ds); dataGridView1.DataSource = ds.Tables[0];4)列对应字段名称
//选中点击那一行的第一列的值,索引值是0 dataGridView1.SelectedCells[0].Value.ToString()//选择行第一列的值,这个SelectionMode:FullRowSelect(整行选择) 如何获取选中行的某个数据DataGridView的几个基本操作:1、获得某个(指定的)单元格的值:dataGridView1.Row[i].Cells[j].Value;2、获得选中的总行数:dataGridView1.SelectedRows.Count;3、获得当前选中行的索引:dataGridView1.CurrentRow.Index;4、获得当前选中单元格的值:dataGridView1.CurrentCell.Value;5、取选中行的数据string[] str = new string[dataGridView.Rows.Count];for(int i;i this.dataGridView1.RowCount - 1) row = 0; this.dataGridView1.CurrentCell = this.dataGridView1[0, row]; } /// 向上遍历 private void button5_Click(object sender, EventArgs e) ...{ int row = this.dataGridView1.CurrentRow.Index - 1; if (row < 0) row = this.dataGridView1.RowCount - 1; this.dataGridView1.CurrentCell = this.dataGridView1[0, row]; }* 注意: this.dataGridView 的索引器的参数是: columnIndex, rowIndex 或是 columnName, rowIndex这与习惯不同。 7、获取选中行的某个数据int a = dataGridView1.SelectedRows.Index; dataGridView1.Rows[a].Cells["你想要的某一列的索引,想要几就写几"].Value; 获得某个(指定的)单元格的值: dataGridView1.Row[i].Cells[j].Value; Row[i] 应该是Rows[i] int a=dataGridView1.CurrentRow.Index; selectedRows[0]当前选中的行 DataGridView1.SelectedCells(0).Value.ToString 取当前选择单元内容SelectedCells(0)当前选 中行的第一列 8、单元格内容 换行 this.dataGridView1.DefaultCellStyle.WrapMode = DataGridViewTriState.True; 内容本身要有换行符“\n” 三、属性 参照C# winform DataGridView 常见属性 1)DataGridView 不显示最下面的新行: 通常 DataGridView 的最下面一行是用户新追加的行(行头显示 * )。如果不想让用户新追加行即不想显示该新行,可以将 DataGridView 对象的 AllowUserToAddRows 属性设置为 False。
2) 禁止所有的列或者行的Resize 1) 禁止所有的列或者行的Resize// 禁止用户改变DataGridView1的所有列的列宽 DataGridView1.AllowUserToResizeColumns = false;//禁止用户改变DataGridView1の所有行的行高 DataGridView1.AllowUserToResizeRows = false;但是可以通过 DataGridViewColumn.Width 或者 DataGridViewRow.Height 属性设定列宽和行高。2) 禁止指定行或者列的Resize// 禁止用户改变DataGridView1的第一列的列宽 DataGridView1.Columns[0].Resizable = DataGridViewTriState.False;// 禁止用户改变DataGridView1的第一列的行宽 DataGridView1.Rows[0].Resizable = DataGridViewTriState.False;关于 NoSet :当 Resizable 属性设为 DataGridViewTriState.NotSet 时, 实际上会默认以 DataGridView 的 AllowUserToResizeColumns 和 AllowUserToResizeRows 的属性值进行设定。比如: DataGridView.AllowUserToResizeColumns = False 且 Resizable 是 NoSet 设定时,Resizable = False 。判断 Resizable 是否是继承设定了 DataGridView 的 AllowUserToResizeColumns 和 AllowUserToResizeRows 的属性值, 4)C#中datagridviewz中SelectionMode的四个属性的含义 DataGridViewSelectionMode.ColumnHeaderSelect 单击列头就可以选择整列DataGridViewSelectionMode.FullColumnSelect 单击列头或列中的单元格就可以选择整列DataGridViewSelectionMode.FullRowSelect 单击行头或行中的单元格就可以选择整行DataGridViewSelectionMode.RowHeaderSelect 单击行头就可以选择整行DataGridViewSelectionMode.CellSelect可以选定一个或多个单元格 可以根据 State 属性判断。如果 State 属性含有 ResizableSet,那么说明没有继承设定。 3) 列宽和行高的最小值的设定// 第一列的最小列宽设定为 100DataGridView1.Columns[0].MinimumWidth = 100;// 第一行的最小行高设定为 50DataGridView1.Rows[0].MinimumHeight = 50;4) 禁止用户改变行头的宽度以及列头的高度// 禁止用户改变列头的高度 DataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.DisableResizing;// 设置用户改变行头的宽度 DataGridView1.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.EnableResizing;
DataGridView 列宽和行高自动调整的设定:1) 设定行高和列宽自动调整// 设定包括Header和所有单元格的列宽自动调整 DataGridView1.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.AllCells;// 设定包括Header和所有单元格的行高自动调整 DataGridView1.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.AllCells;AutoSizeColumnsMode 属性的设定值枚举请参照 msdn 的 DataGridViewAutoSizeRowsMode 说明。 2)指定列或行自动调整// 第一列自动调整 DataGridView1.Columns[0].AutoSizeMode = DataGridViewAutoSizeColumnMode.DisplayedCells;AutoSizeMode 设定为 NotSet 时, 默认继承的是 DataGridView.AutoSizeColumnsMode 属性。3) 设定列头的高度和行头的宽度自动调整 // 设定列头的宽度可以自由调整 DataGridView1.ColumnHeadersHeightSizeMode = DataGridViewColumnHeadersHeightSizeMode.AutoSize;// 设定行头的宽度可以自由调整 DataGridView1.RowHeadersWidthSizeMode = DataGridViewRowHeadersWidthSizeMode.AutoSizeToAllHeaders; 4) 随时自动调整 a, 临时的,让列宽自动调整,这和指定AutoSizeColumnsMode属性一样。 // 让 DataGridView1 的所有列宽自动调整一下。 DataGridView1.AutoResizeColumns(DataGridViewAutoSizeColumnsMode.AllCells);// 让 DataGridView1 的第一列的列宽自动调整一下。 DataGridView1.AutoResizeColumn(0, DataGridViewAutoSizeColumnMode.AllCells);上面调用的 AutoResizeColumns 和 AutoResizeColumn当指定的是DataGridViewAutoSizeColumnMode.AllCells 的时候,参数可以省略。即: DataGridView1.AutoResizeColumn(0) 和 DataGridView1.AutoResizeColumns()b,临时的,让行高自动调整// 让 DataGridView1 的所有行高自动调整一下。 DataGridView1.AutoResizeRows(DataGridViewAutoSizeRowsMode.AllCells);//让 DataGridView1 的第一行的行高自动调整一下。 DataGridView1.AutoResizeRow(0, DataGridViewAutoSizeRowMode.AllCells);上面调用的 AutoResizeRows 和 AutoResizeRow当指定的是DataGridViewAutoSizeRowMode.AllCells 的时候,参数可以省略。即:DataGridView1.AutoResizeRow (0) 和 DataGridView1.AutoResizeRows()c,临时的,让行头和列头自动调整// 列头高度自动调整 DataGridView1.AutoResizeColumnHeadersHeight();// 行头宽度自动调整 DataGridView1.AutoResizeRowHeadersWidth( DataGridViewRowHeadersWidthSizeMode.AutoSizeToAllHeaders);关于性能: 通过 AutoSizeColumnsMode 或者 AutoSizeRowsMode 属性所指定的单元格进行自动调整时,如果调整次数过于多那么将可能导致性能下降,尤其是在行和列数比较多的情况下。在这时用 DisplayedCells 代替 AllCells 能减少非所见的单元格的调整,从而提高性能。
5)自定义行高 dataGridView1.AutoSizeRowsMode = DataGridViewAutoSizeRowsMode.None; dataGridView1.RowTemplate.Height = 33;
6)列宽自适应表格 /// /// 使DataGridView的列自适应宽度 /// /// private void AutoSizeColumn(DataGridView dgViewFiles) { int width = 0; //使列自使用宽度 //对于DataGridView的每一个列都调整 for (int i = 0; i dgViewFiles.Size.Width) { dgViewFiles.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.DisplayedCells; } else { dgViewFiles.AutoSizeColumnsMode = DataGridViewAutoSizeColumnsMode.Fill; } //冻结某列 从左开始 0,1,2 // dgViewFiles.Columns[1].Frozen = true; }//调整列宽 AutoSizeColumn(dgViewFiles);
6)DataGridView 行、列的隐藏和删除: 1) 行、列的隐藏 // DataGridView1的第一列隐藏 DataGridView1.Columns[0].Visible = false; // DataGridView1的第一行隐藏 DataGridView1.Rows[0].Visible = false; 2) 行头、列头的隐藏 // 列头隐藏 DataGridView1.ColumnHeadersVisible = false; // 行头隐藏 DataGridView1.RowHeadersVisible = false; 7)、DataGridView 设定单元格只读:1) 使用 ReadOnly 属性 如果希望,DataGridView 内所有单元格都不可编辑, 那么只要:// 设置 DataGridView1 为只读 DataGridView1.ReadOnly = true;此时,用户的新增行操作和删除行操作也被屏蔽了。如果希望,DataGridView 内某个单元格不可编辑, 那么只要:// 设置 DataGridView1 的第2列整列单元格为只读 DataGridView1.Columns[1].ReadOnly = true;// 设置 DataGridView1 的第3行整行单元格为只读 DataGridView1.Rows[2].ReadOnly = true;// 设置 DataGridView1 的[0,0]单元格为只读 DataGridView1[0, 0].ReadOnly = true;
8) DataGridView 不显示最下面的新行:通常 DataGridView 的最下面一行是用户新追加的行(行头显示 * )。如果不想让用户新追加行即不想显示该新行,可以将 DataGridView 对象的 AllowUserToAddRows 属性设置为 False。// 设置用户不能手动给 DataGridView1 添加新行 DataGridView1.AllowUserToAddRows = false;但是,可以通过程序: DataGridViewRowCollection.Add 为 DataGridView 追加新行。补足: 如果 DataGridView 的 DataSource 绑定的是 DataView, 还可以通过设置 DataView.AllowAdd属性为 False 来达到同样的效果。 DataGridView 的AllowUserToAddRows属性为True时也就是允许用户追加新行的场合下,DataGridView的最后一行就是新追加的行(*行)。使用 DataGridViewRow.IsNewRow 属性可以判断哪一行是新追加的行。另外,通过DataGridView.NewRowIndex 可以获取新行的行序列号.在没有新行的时候,NewRowIndex = -1。 DataGridView 的单元格的边框、 网格线样式的设定 1) DataGridView 的边框线样式的设定DataGridView 的边框线的样式是通过 DataGridView.BorderStyle 属性来设定的。 BorderStyle 属性设定值是一个BorderStyle 枚举: FixedSingle(单线,默认)、Fixed3D、None。 2) 单元格的边框线样式的设定单元格的边框线的样式是通过 DataGridView.CellBorderStyle 属性来设定的。 CellBorderStyle 属性设定值是DataGridViewCellBorderStyle 枚举。(详细参见 MSDN)另外,通过 DataGridView.ColumnHeadersBorderStyle 和 RowHeadersBorderStyle 属性可以修改 DataGridView 的头部的单元格边框线样式。 属性设定值是 DataGridViewHeaderBorderStyle 枚举。(详细参见 MSDN) 3) 单元格的边框颜色的设定单元格的边框线的颜色可以通过 DataGridView.GridColor 属性来设定的。默认是 ControlDarkDark 。但是只有在 CellBorderStyle 被设定为 Single、SingleHorizontal、SingleVertical 的条件下才能改变其边框线的颜色。同样,ColumnHeadersBorderStyle 以及 RowHeadersBorderStyle 只有在被设定为 Single 时,才能改变颜色。
ShowEditingIcon 获取或设置一个值,该值指示编辑标志符号是否在所编辑的单元格的行标题中可见。 如果编辑标志符号可见,则为 true;否则为 false。 默认值为 true。 C#:DataGridView边框线、标题、单元格的各种颜色 Winform DataGridView 取消默认选中行 八、ComboBox 下拉选择框 1)代码//添加一项 ComboBox.Items.Add(sdr["RoomName"].ToString().Trim()); //默认选择哪一项 cbWaiter.SelectedIndex = 0;//根据索引号 cbNum.SelectedItem = name.Trim();//根据名称 //获取值 string names = cbNum.SelectedItem.ToString() //获取key this.combo.SelectedValue.ToString() //获取value this.combo.text.ToString() //数据库查询绑定数据 string sql = " select ID,CODE from base_meter where valid='1' "; this.Combo_code.DataSource = Pub.Sys.DB.ExecuteForTable(string.Format(sql)); this.Combo_code.DisplayMember = "CODE"; this.Combo_code.ValueMember = "ID"; this.Combo_code.SelectedIndex = -1;//默认不选择值,为空
//添加key ,value DataTable dt = new DataTable(); dt.Columns.Add("key"); dt.Columns.Add("value"); DataRow dr = dt.NewRow(); dr[0] = "A"; dr[1] = "普通计划"; dt.Rows.Add(dr); DataRow dr1 = dt.NewRow(); dr1[0] = "B"; dr1[1] = "临时计划"; dt.Rows.Add(dr1); this.combo_type.DataSource = dt; this.combo_type.DisplayMember = "value"; this.combo_type.ValueMember = "key"; 2)属性DropDownStyle 获取或设置指定组合框样式的值。 Simple 、DropDown 和DropDownList。 DropDown 为可编辑的 DropDownList为不可编辑,指可选择。 3)事件下拉选项改变 selectedIndexChanged selectedValueChanged 输入文字改变时 textUpdate textchanged
九、textBox,编辑框 1、只能输入数字 if ((e.KeyChar != 8 && !char.IsDigit(e.KeyChar)) && e.KeyChar != 13) { MessageBox.Show("请输入数字"); e.Handled = true; }2、 txtNum.Text.Trim() //去除空格 3、像密码一样,显示*,属性 PassWordChar : * 十、DateTimePicker 日期控件1)代码 //获取值 dateTimePicker1.Value.ToString() 2)只显示时分
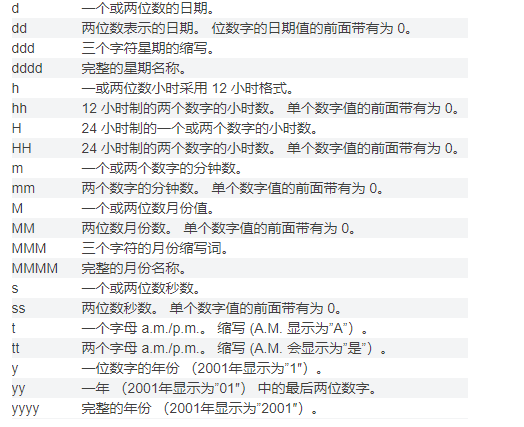
DateTimePicker.ShowUpDown = true; DateTimePicker.CustomFormat = "HH:MM"; DateTimePicker.Format = System.Windows.Forms.DateTimePickerFormat.Custom;
在DateTimePicker的CustomFormat中设置属性 yyyy-MM-dd HH:mm:ss 24小时 (hh:mm:ss 则显示12小时格式)
十一、TreeView C# TreeView 控件的综合使用方法 TreeNode newnode1;// 定义节点 newnode1=TreeView.Nodes.Add("锅底");添加节点 newnode1.Nodes.Add(“排骨汤”);添加子节点 TreeView.ExpandAll();默认展开 string foodname = tvFood.SelectedNode.Text;//获取选择名字 treeView1.Nodes.Clear();清空节点 十二、picturebox在属性image中导入图片,图片会自动存入项目的一个Resources文件夹中,同时显示出来 1、控件的SizeMode属性,有四种情况: Normal:图片大小不变; strechImage:拉伸图片适应PictureBox(图片会变形) AutoSize:PictureBox适应图片; CenterImage:图片居中显示; Zoom:图片填充PictureBox(不变形) 2、C# 中 pictureBox.Image的获得图片路径的三种方法3、与imgelist一起用 this.pbxIcon.Image = this.imgelist.Images[(int)icon];// icon为图标名称 十三、RadioButtonRadioButton是圆形单选按钮,在同一个容器中,单选项互斥;不同容器中的RadioButton互相独立。 在使用时直接把同一组的radiobutton放入到一个groupBox或者panel里面,他们就自动为一组了。 查询例子 string sFeedback = "('0','1','2')"; if (this.radio_Ufeedback.Checked) sFeedback = "('0')"; else if (this.radio_Rfeedback.Checked) sFeedback = "('1')"; else if (this.radio_Nfeedbacl.Checked) sFeedback = "('2')"; sqlWhere += " and FEEDBACK in " + sFeedback + " "; 十四、TableLayoutPanel可以对多个gridview进行布局 C# TableLayoutPanel使用方法 c#学习笔记之使用 TableLayoutPanel 控件设置窗体布局 c# tableLayoutPanel 合并单元格后出来多余的线怎么处理最简洁的方法,在要合并的单元格上添加一个Panel,将Panel的Dock属性设置为Fill、Margin属性设置为0,0,0,0即可。 十五、numericUpDown 1、禁止输入 负数 private void num_time_KeyPress(object sender, KeyPressEventArgs e) { if (e.KeyChar == '-') e.Handled = true; }
|
【本文地址】
今日新闻 |
推荐新闻 |