一篇文章带你了解SVG 文本效果 |
您所在的位置:网站首页 › svgcss动画 › 一篇文章带你了解SVG 文本效果 |
一篇文章带你了解SVG 文本效果
|
[[389752]] 一、前言SVG 元素用于在SVG图像中绘制文本。在svg中使用 元素,可以实现绘制文字,文字旋转,多行文字,具有超级链接的文字等。 二、基本文本要绘制文本,使用元素。 例: 项目 SVG Text Text: http://pdcfighting.com/运行后效果如下:
代码解释 x:定义了文本左上角的位置 ,y:定义文本的顶部位置,width:定义宽度,height:定义高度。 fill:fill属性用于定义填充颜色。 三、旋转文字用于创建旋转文本。 例: http://pdcfighting.com/运行后效果如下:
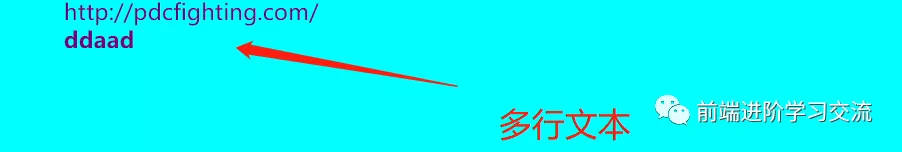
用法解释 x:定义左上角的位置。y:它定义顶部位置。width:定义宽度。height:定义高度。 fill:fill属性用于定义填充颜色。 四、多行文字元素可以安排任何分小组与 元素的数量。每个 元素可以包含不同的格式和位置。几行文本(与 元素)。 例 Multiline Text: http://pdcfighting.com/ ddaad运行后效果如下:
用法解释 x:定义左上角的位置。y:它定义顶部位置。width:定义宽度。height:定义高度。 fill:fill属性用于定义填充颜色。 五、超级链接文字用于创建具有超级链接的文本 示例 Text as Link: http://pdcfighting.com/运行后效果如下:
下面是SVG代码: I love SVG I love SVG运行效果如下:
本文基于Html基础,详细的介绍了SVG中常见的文本效果,如何变换文字,如何在文本,如何添加文字超链接等等。 欢迎大家积极尝试,有时候看到别人实现起来很简单,但是到自己动手实现的时候,总会有各种各样的问题,切勿眼高手低,勤动手,才可以理解的更加深刻。 代码很简单,希望对你学习有帮助。
|
【本文地址】
今日新闻 |
推荐新闻 |