Sublime Text汉化以及如何运行html文件(View In Browser) |
您所在的位置:网站首页 › sublime怎么编写css › Sublime Text汉化以及如何运行html文件(View In Browser) |
Sublime Text汉化以及如何运行html文件(View In Browser)
|
Sublime Text汉化以及如何运行html文件 Sublime Text简单使用 Sublime汉化下载完Sublime Text 文本编辑器之后,上面都是英文的,会有部分看不懂(大神请忽略),如下图
 若没有找到,没有关系,使用快捷键,Shift+Ctrl+P,会弹出查找栏,如下图: 若没有找到,没有关系,使用快捷键,Shift+Ctrl+P,会弹出查找栏,如下图:  在搜索框中输入 install,会自动联想出其他内容,选择 Package Control: Install Package,如下图: 在搜索框中输入 install,会自动联想出其他内容,选择 Package Control: Install Package,如下图:  点击之后,会有一段时间没有任何显示,但其实他是在自己加载内容,稍等片刻即好,如下图: 点击之后,会有一段时间没有任何显示,但其实他是在自己加载内容,稍等片刻即好,如下图:  之后会出现下面这个搜索框: 之后会出现下面这个搜索框:  在搜索框中,输入 chinese,然后选择第一个 ChineseLocalizations,如图: 在搜索框中,输入 chinese,然后选择第一个 ChineseLocalizations,如图:  然后神奇的一幕就发生了,Sublime Text就汉化完成了,如下图: 然后神奇的一幕就发生了,Sublime Text就汉化完成了,如下图:  如果下次还行使用英文的话,点击 帮助——Language ,就可以选择你想使用的语言了。
Sublime查看Html页面效果 如果下次还行使用英文的话,点击 帮助——Language ,就可以选择你想使用的语言了。
Sublime查看Html页面效果
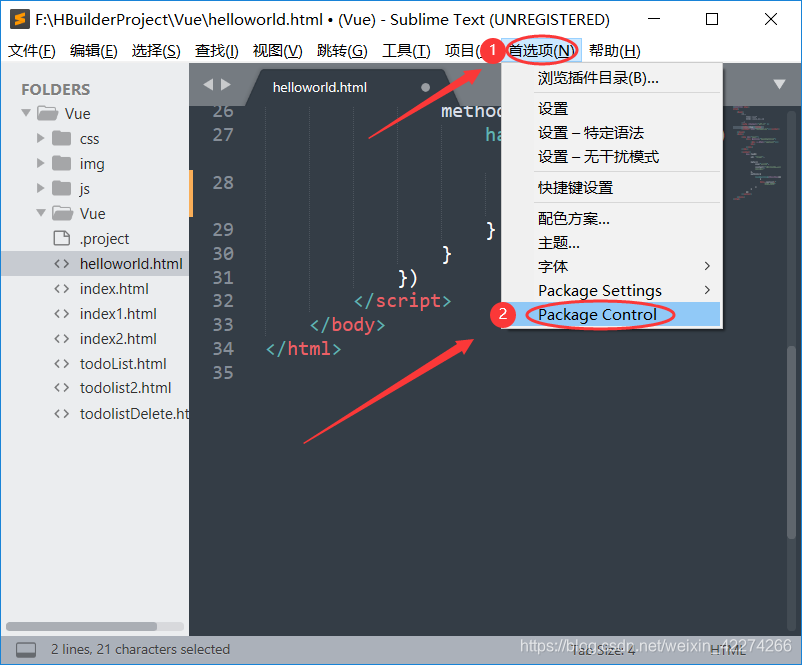
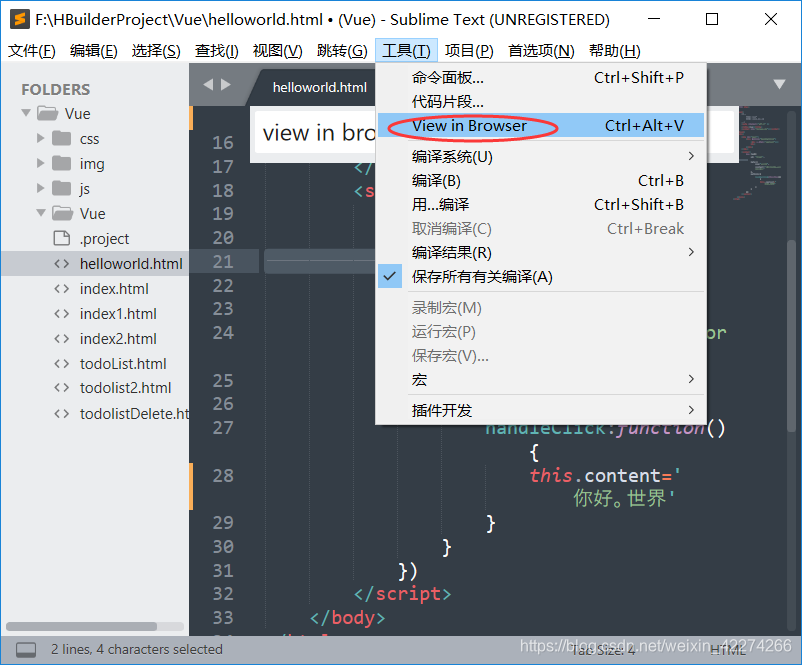
在开发完html的时候,想要在页面运行html文件,去查看页面效果,这时候就需要安装一个插件, “View In Browser” ,与上面安装汉化包插件时候一样, 汉化之后是 “首选项——Package Control”未汉化的是 “Preferences——Package Control”或者同上安装汉化包的过程使用快捷键找到 “Package Control”,这里就不介绍了如下图:  到这里就可以选择想要添加的插件了 , view in browser ,在输入框中搜索即可,此时需要等待,需要加载一段时间,因为这里我已经添加完插件了,在搜索不到了,添加完之后在工具栏就出现 view in browser : 到这里就可以选择想要添加的插件了 , view in browser ,在输入框中搜索即可,此时需要等待,需要加载一段时间,因为这里我已经添加完插件了,在搜索不到了,添加完之后在工具栏就出现 view in browser :
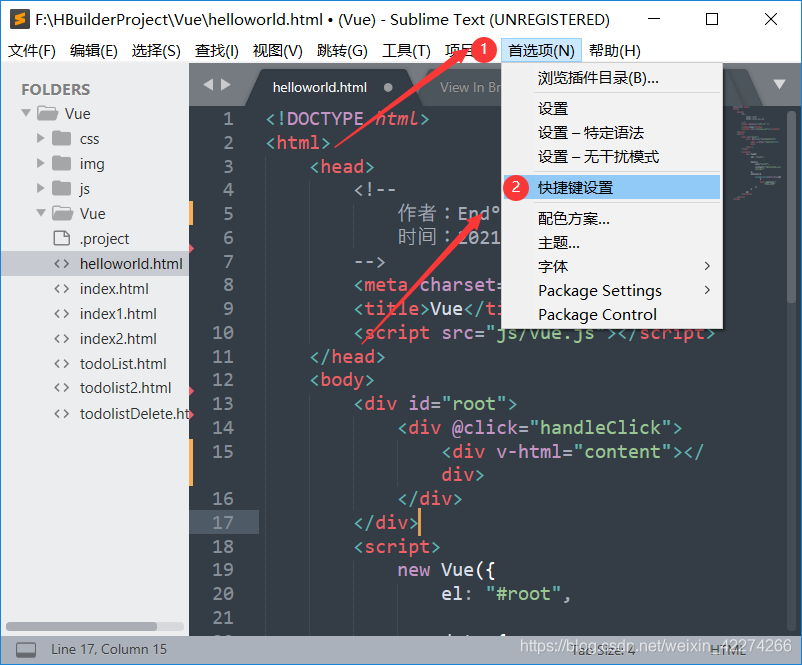
ps:另外说几句,可能在你操作的过程中会出现些许的问题,这些也都是我遇到的 使用完快捷键没有反应,点击工具栏内的 view in browser 也没有反应,这是因为 Sublime 没有指定浏览器,默认的浏览器你电脑内可能没有,操作如下:
 在右边添加一个快捷键的配置。
[
{ "keys": ["f12"], "command": "open_in_browser"},
] 在右边添加一个快捷键的配置。
[
{ "keys": ["f12"], "command": "open_in_browser"},
]
key里面的内容随便写,只要是你能记住的快捷键都可以,这样就成了。 这是我的第一篇文章,如果哪里有问题,希望大家可以指出,谢谢。 |
【本文地址】
今日新闻 |
推荐新闻 |