vue中v |
您所在的位置:网站首页 › stripped音乐有没有渲染 › vue中v |
vue中v
|
vue中v-for绑定数组,当数组变化时页面数据不更新(已解决)
问题描述:原因解决
问题描述:
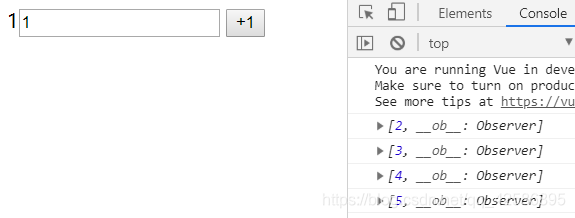
vue中v-for通过{{}}或者v-model在页面里绑定一些数组时,数组里的值发生变化,页面并没有更新。举个最简单的例子: 这里定义一个数组,设置一个元素为1,分别使用{{}}和v-model绑定数组元素arr[0],设置一个button,绑定一个点击事件,让数组中的值+1。这里不使用v-for了,都是同一个问题。 当我们点击按钮时,打印当前数组,发现数组发生了改变,但是页面竟然没有发生改变。 这里我们看到,打印的数组值已经发生变化,但页面没有改变。 经过测试,发现直接对数组元素进行赋值或者计算操作vue并不能监视到数组变化。 由于 JavaScript 的限制,Vue 不能检测以下变动的数组: 当你利用索引直接设置一个项时,例如:vm.items[indexOfItem] = newValue 当你修改数组的长度时,例如:vm.items.length = newLength 具体原因是因为Vue2中发布订阅模式使用的是Object.defineProperty()方法来监听数据的改变,而这个方法的缺陷就是无法监听数据变动,在Vue3中已经用Proxy代替改方法,并解决该问题。` 解决根据vue的官方文档说明:Vue 包含一组观察数组的变异方法,所以它们将会触发视图更新。 这些方法如下:push() pop() shift() unshift() splice() sort() reverse() 所以当我们想要页面实时更新的话就必须使用以上方法。 例如:当我们实现购物车数量修改功能时,就需要通过v-for渲染数组中的数据。 函数计算前先保存当前数组元素值,并对此进行相应的计算,再通过splice方法将其插入到数组中。 |
【本文地址】
今日新闻 |
推荐新闻 |

 当我们点击加减时,可以通过this.numberArr.splice(index, 1, sum); 通过splice方法改变数组。绑定点击事件时将v-for索引传给点击函数。
当我们点击加减时,可以通过this.numberArr.splice(index, 1, sum); 通过splice方法改变数组。绑定点击事件时将v-for索引传给点击函数。