SpringBoot整合LayUI |
您所在的位置:网站首页 › springboot项目怎么导入 › SpringBoot整合LayUI |
SpringBoot整合LayUI
|
Springboot框架整合使用Layui,配置过程如下: 一、新建Springboot工程配置POM: org.springframework.boot spring-boot-starter-thymeleaf org.springframework.boot spring-boot-starter-web org.springframework.boot spring-boot-devtools runtime true org.projectlombok lombok true org.springframework.boot spring-boot-starter-test test org.junit.vintage junit-vintage-engine 二、将layui解压在static文件夹下
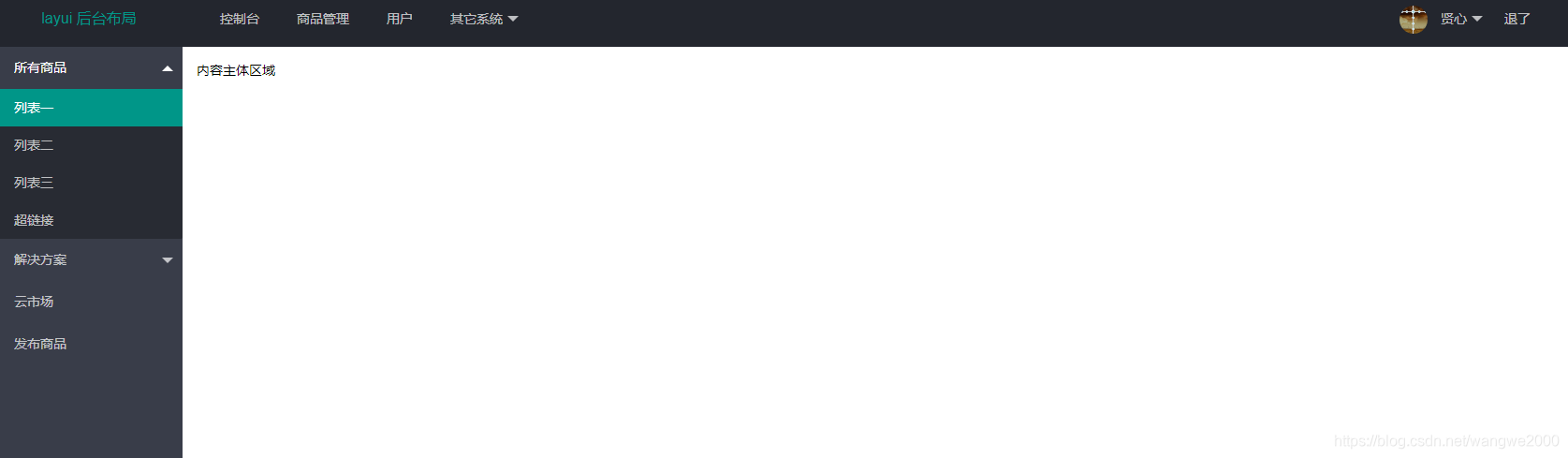
由于WebMvcConfigurerAdapter 的废弃,现今配置拦截器可使用 继承 WebMvcConfigurationSupport。 @Configuration public class WebMvcConfig extends WebMvcConfigurationSupport { //通过重写配置方法覆盖 @Override public void addResourceHandlers(ResourceHandlerRegistry registry) { registry.addResourceHandler("/mapper/**").addResourceLocations("classpath:/mapper/");//mapper.xml registry.addResourceHandler("/**") .addResourceLocations("classpath:/static/") .addResourceLocations("classpath:/templates/"); super.addResourceHandlers(registry); } } 五、在templates下新建index.html layout 后台大布局 - Layui layui 后台布局 控制台 商品管理 用户 其它系统 邮件管理 消息管理 授权管理 贤心 基本资料 安全设置 退了 所有商品 列表一 列表二 列表三 超链接 解决方案 列表一 列表二 超链接 云市场 发布商品 内容主体区域 © layui.com - 底部固定区域 //JavaScript代码区域 layui.use('element', function(){ var element = layui.element; }); 六、配置控制器 @Controller public class LayuiController { @RequestMapping("/") public String index(){ return "index"; } } 在这里插入代码片 七、访问输入localhost:8807,显示结果如图: |
【本文地址】
今日新闻 |
推荐新闻 |