HTML 用法及代码示例 |
您所在的位置:网站首页 › span属性怎么用 › HTML 用法及代码示例 |
HTML 用法及代码示例
|
HTML 标签是通用的内联容器对于内联元素和内容。它用于出于样式目的对元素进行分组(通过使用 class 或 id 属性),当没有其他语义元素可用时,这是使用它的更好方法。 跨度标签是成对标签意味着它同时具有打开()标签,并且必须关闭该标签。 span 标签用于内联元素的分组,该标签本身不会产生任何视觉变化。 用法: Some Text 属性:该标签接受所有全局属性和事件属性 定义和用法: 标签是一个内联 HTML 元素,用于应用样式或操作较大内容块中的特定文本部分。 它还可以在更大的块内对内联元素进行分组,从而允许有针对性的样式或脚本编写。 标签很像元素,但 是块级元素并且是一个内联元素。 通常与 CSS 样式一起使用来更改所选文本的外观,而不影响整体结构。示例 1:在这个例子中,我们只是在 HTML 中使用带有样式的 span 标签。 HTML Welcome To GeeksforGeeksGeeksforGeeks is a computer science portal for geeks . 输出:  HTML标签 示例 2:在这个例子中,假设我们要在三行中用粗体、斜体、下划线、绿色写三次GeeksforGeeks,并且 font-family = courier new,所以我们需要使用很多 HTML 标签,例如,,,对于每行中的每一次,我们想要进行更改都需要修改每个标签。 HTML Welcome To GfG The span tag does not create a line break it allows the user to separate things from other elements around them on a page within the same line GeeksforGeeks GeeksforGeeks GeeksforGeeks输出:
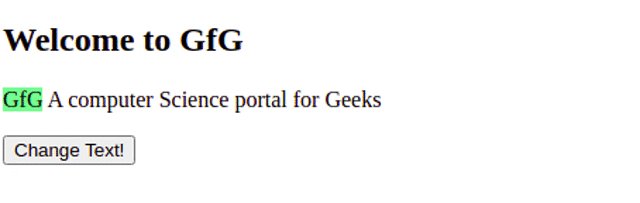
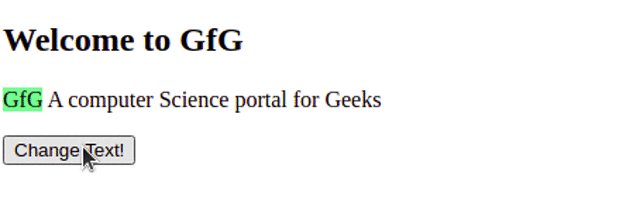
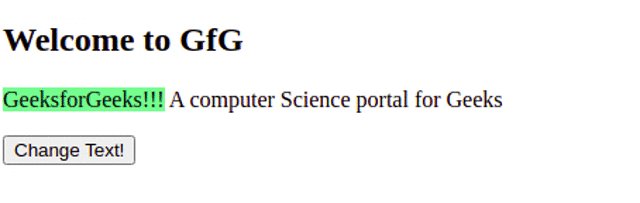
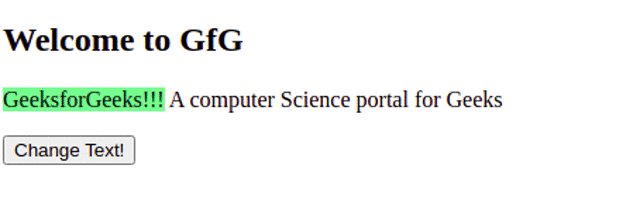
示例 3:在此示例中,通过使用 标签,我们可以减少代码和 HTML 属性,请参阅下面的示例,该示例将通过在 span 标签中应用 CSS 来显示与使用 标签的上述示例相同的输出。 HTML GeeksforGeeks span tag span { color: green; text-decoration: underline; font-style: italic; font-weight: bold; font-size: 26px; } Welcome To GFG GeeksforGeeks GeeksforGeeks GeeksforGeeks输出:  使用 CSS 属性设置标签样式 示例4:正如我们所知,span 是一个内联标签,它会根据需要占用空间,并为其他元素留出空间。所有 four-span 元素将显示在同一行中,因为每个标签仅占用必要的空间,其余空间可供其他元素使用。 HTML GeeksforGeeks span tag Welcome To GfG GfG -Contribute- Article GCET输出:  span标签说明inline-element获取元素所需的空间 实施例5:span 标签可用于将颜色/背景颜色设置为文本的一部分。在下面的示例中,段落内应用了具有不同样式的三个跨度标签。 HTML GeeksforGeeks span tag Welcome To GfGGeeksforGeeks is A Computer Science Portal where you can Publish your own articles and share your knowledge with the world!! 输出:  使用标签设置颜色 实施例6:使用 span 标签操作 JavaScript,在下面的示例中,我们在 id=”demo” 的段落中添加一个 span 标签,我们可以通过在本示例中应用 JavaScript 来更改其文本,单击按钮后 GFG 将更改“GeeksforGeeks”。 HTML Welcome to GfGGfG A computer Science portal for Geeks Change Text!输出:  操纵 支持的浏览器: 谷歌浏览器1 边 12 火狐1 Opera 15 野生动物园 1
|
【本文地址】