使用SuperSlide 实现标签切换 |
您所在的位置:网站首页 › solid酸奶 › 使用SuperSlide 实现标签切换 |
使用SuperSlide 实现标签切换
|
小颖之前还写过一篇jquery实现标签切换的文章 jquery实现Tab选项卡菜单 今天小颖逛博客园时看到了用SuperSlide 实现标签切换的文章,所以小颖就自己试了下,试了后发现SuperSlide真的很不错,只有一行js代码,哈哈哈,简单方便,下面跟着小颖学习起来! 先看看效果图吧嘻嘻
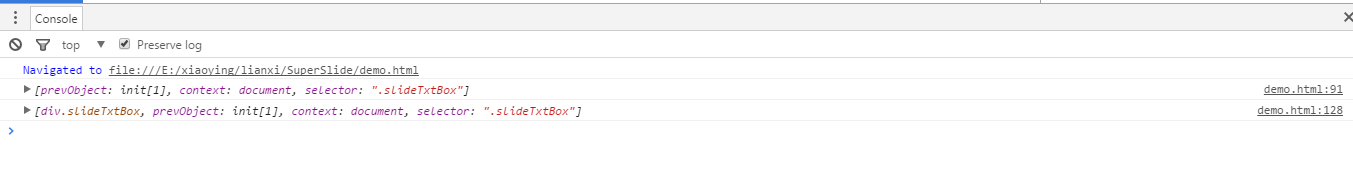
目录: ············SuperSlide ··························js ····································jquery1.42.min.js ····································jquery.SuperSlide.2.1.1.js ··························demo.html 两个js请大家移步 ☞SuperSlide 去下载 html代码: DOCTYPE html> 教育 培训 出国 SuperSlide2.0正式发布! ... 名师教作文:3妙招巧写高分 ... 澳大利亚八大名校招生说明会 ...大家发现小颖在html代码中写一段 如果你将js代码写在 head 里面则页面没有效果哦,小颖的理解的是,因为放在head中的JS代码会在页面加载完成之前就读取,而放在body中的JS代码,会在整个页面加载完成之后读取。大家可以自己尝试下把js代码放在 head 和 body,然后看看有什么效果。 如果你要将js写在 head 里面可以: $(function(){ jQuery(".slideTxtBox").slide(); });至于为什么大家看下,下面的示例我想大家就明白了啦 DOCTYPE html> console.log(jQuery(".slideTxtBox")); 教育 培训 出国 SuperSlide2.0正式发布! ... 名师教作文:3妙招巧写高分 ... 澳大利亚八大名校招生说明会 ... console.log(jQuery(".slideTxtBox"));执行结果:
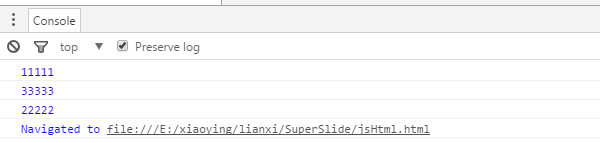
在 head 里面执行 jQuery(".slideTxtBox").slide(); 时,class名为 slideTxtBox 的div还没有加载出来,所以页面没有切换标签的效果,在 body 里最后一行执行 jQuery(".slideTxtBox").slide(); 时,class名为 slideTxtBox 的div已经加载出来了,所以页面有切换标签的效果。 Webkit内核渲染DOM过程是根据文档顺序加载的(注意:也属于DOM元素),所以,你这个场景下,将放在body最后,只是为了在上方元素加载完成后执行罢了,和$(function(){ /****/ }) 或者 window.onload目的相同,但会先于$(function(){ /****/ })执行。 另外$(function(){ /****/ })的做法比window.onload = function(){ /****/ } 的好处在于,$(function(){ /****/ })可以在不同位置声明多个,执行顺序以DOM加载顺序。window.onload = function(){ /****/ } 每次出现都会覆盖之前所有的,故在整个js上下文,只能出现一次。 而且 window.onload 和 $(function(){}) 会互相覆盖,以谁后执行为准。但是window.onload 优于 $(function(){ }) 的非常重要的一点是,它可以脱离jquery。 DOCTYPE html> console.log(11111); $(function() { console.log(22222); }); console.log(33333);
还有一点需要注意:一定要先引用 “jquery1.42.min.js”然后再引用 “jquery.SuperSlide.2.1.1.js”,否则就会出现
|
【本文地址】
今日新闻 |
推荐新闻 |