PySimpleGUI教程4 |
您所在的位置:网站首页 › simple主题 › PySimpleGUI教程4 |
PySimpleGUI教程4
|
PySimpleGUI教程4 - 样式美化速成
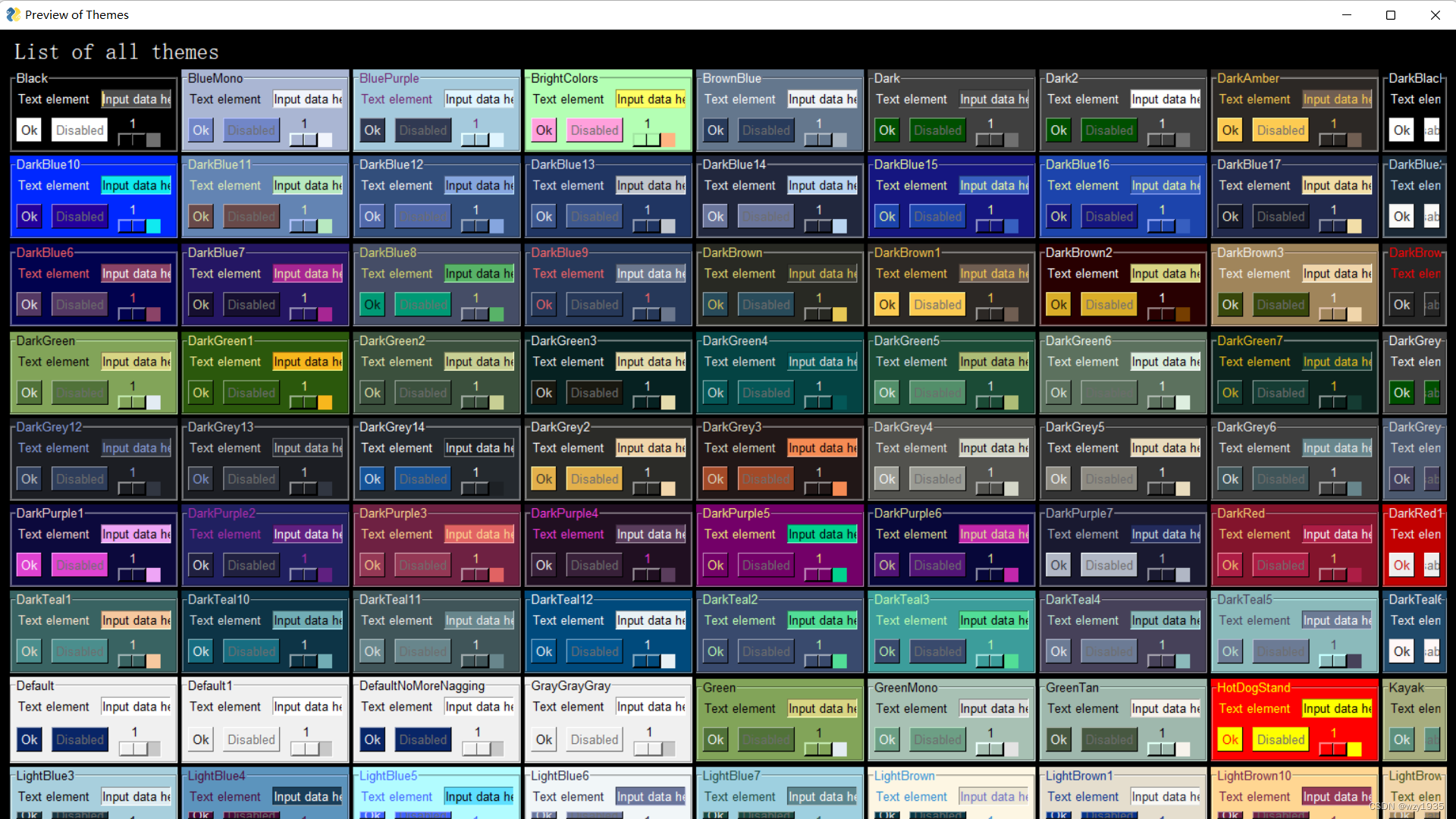
你可能会抱怨PySimpleGUI的界面太丑了。有没有什么办法让图形界面变得好看一些呢? emmm…没有。 是的,PySimpleGUI就是出奇的丑,同时不提供任何自定义组件样式,最多也就切换颜色而已。不过,下面也列出了一些补救方案,至少不至于丑的太夸张。这里使用教程2的代码为基础演示,需要对照的话可以去翻以前的教程(其实没必要)。 使用主题PySimpleGUI提供大量主题(但其实就是换颜色而已)。调用sg.theme_previewer()来显示主题预览:
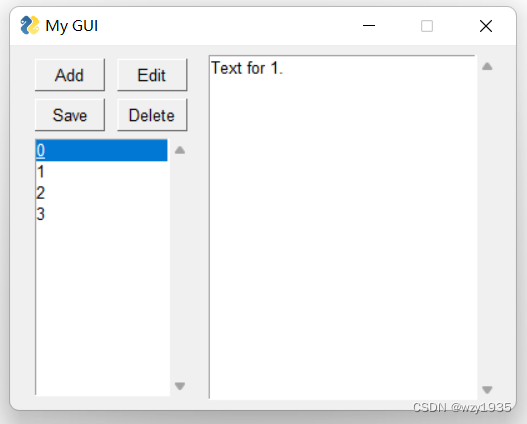
调用sg.theme()来切换主题。参数为字符串,即主题名。个人比较喜欢的主题: SystemDefaultForReal - 最接近原版的GUI,不花里胡哨。
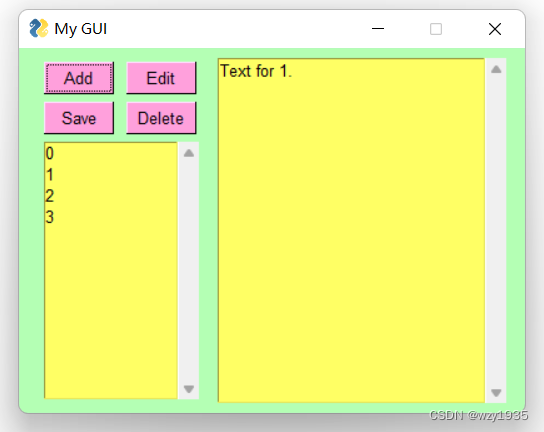
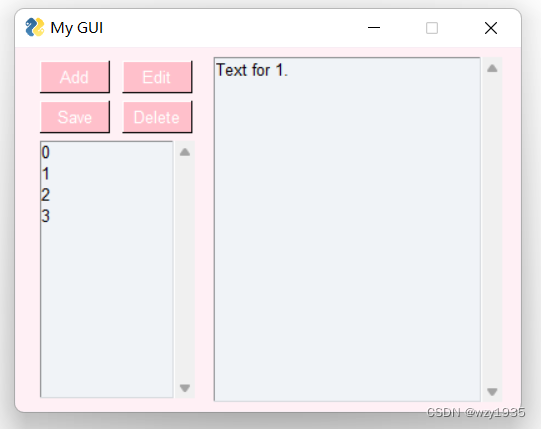
LightGreen4 - 你没事吧??? 当然了,找不到想要的配色可以自己配一个。比如说,在window对象里可以配置默认颜色: window = sg.Window('My GUI', layout, button_color='#FFC0CB', background_color='#FFF0F5')对于单个组件也可以单独设置颜色: left_col = sg.Column(left, background_color='#FFF0F5')这样就可以随心所欲的配色。比如,上面的代码会配一个少女粉:
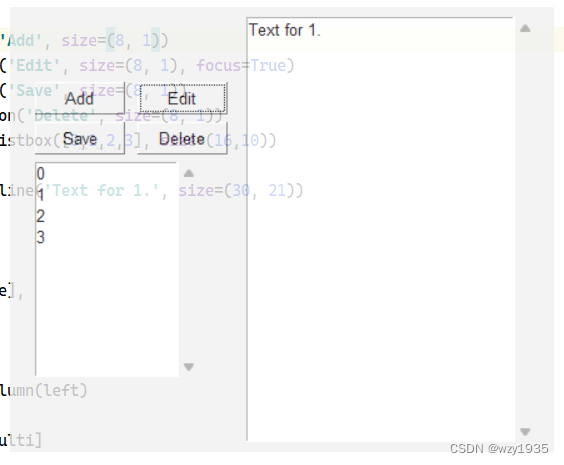
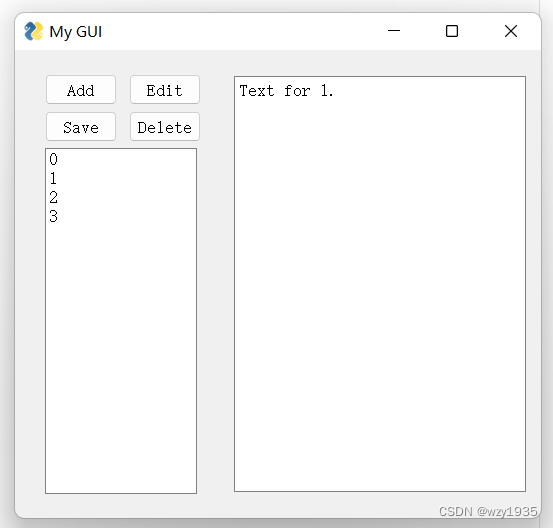
PySimpleGUI的默认tkinter版本和wxPython版本显示都是一样的丑。倒不是这两个库的问题,只是到了PySimpleGUI这里,就很难自定义样式了。Qt版本的会稍好看一些。不过注意,默认版和其他版本的api会有出入,最好一开始就决定好选择哪个PySimpleGUI版本。 安装好PySimpleGUIQt后,把引入改成下面的代码就可以使用Qt版本了: import PySimpleGUIQt as sg这次使用SystemDefaultForReal的Qt版本。完整代码: import PySimpleGUIQt as sg sg.theme('SystemDefaultForReal') add = sg.Button('Add', size=(8, 1)) edit = sg.Button('Edit', size=(8, 1), focus=True) save = sg.Button('Save', size=(8, 1)) delete = sg.Button('Delete', size=(8, 1)) list_view = sg.Listbox([0,1,2,3], size=(16,10)) multi = sg.Multiline('Text for 1.', size=(30, 21)) left = [ [add, edit], [save, delete], [list_view] ] left_col = sg.Column(left) layout = [ [left_col, multi] ] window = sg.Window('My GUI', layout) while True: event, value = window.read() if event == sg.WIN_CLOSED: break修改完后的样式:
无法接受原版样式的话,可以试试使用图片。比如说,设置Button对象的图片有两种方式,一是通过image_filename设置图片路径,二是image_data通过图片的base64编码bytes来显示。用例: # example 1 add = sg.Button('Add', size=(8, 1), border_width=0, image_filename='./s.png') # example 2 add = sg.Button('Add', size=(8, 1), border_width=0, image_data=b'iVBORw0KGgoAAAANSUhEUgAAAHkAAAAdCAIAAAAB/VRSAAAACXBIWXMAABJ0AAASdAHeZh94AAAAEXRFWHRTb2Z0d2FyZQBTbmlwYXN0ZV0Xzt0AAAB+SURBVGiB7dAxCsMwEADBc/7/rnwraQ1GkYqw1QzG6HSq9vq8Z67bN+vxZDW71fPNnF0e/lfj9v5++HHejuvVa/2QP9O6o3VH647WHa07Wne07mjd0bqjdUfrjtYdrTtad7TuaN3RuqN1R+uO1h2tO1p3tO5o3dG6o3VH684X31QCOBtpWJAAAAAASUVORK5CYII=')效果:
除了上述方法以外,官方也给了一些技巧,在制作纯色块风格的GUI会有一定帮助。确实会比较好看,比如这张官方示例: https://github.com/PySimpleGUI/PySimpleGUI/blob/master/DemoPrograms/Demo_Desktop_Widget_Weather.py 这里用到的是去除顶部状态栏和透明化。可以按照下面代码设置: window = sg.Window('My GUI', layout, alpha_channel=0.8, # 设置透明度 no_titlebar=True, # 去除顶部状态栏 grab_anywhere=True # 允许随意拖动窗口 )我们的窗口就成了这样:
最后一个方案是:换一个库。其实PySimpleGUI官方自己也知道很丑,但确样式确实不是这个库的重点。添加更多样式设置本身会不可避免地增加复杂性和使用难度,这也违背了这个库设计的初衷。如果实在想要更好看的页面,建议还是换一个框架。这里简单做一些推荐: Web前端:css堪称样式天花板,路线多样,业界最成熟解决方案。不能说多难,但学习时间绝对会很长,而且大多数情况下只能用浏览器运行。 PyQt5:好处是同样是python库,入门也不难,支持类似css样式,但体量较大,熟练使用要花不少时间。 JavaFX:java库,熟悉java的话建议使用,而且在用java 8的话直接系统自带,不需要额外安装。个人感受难度比PyQt5小一点,也支持类似css样式。但会因为用java写GUI日常被嘲讽。 |
【本文地址】
今日新闻 |
推荐新闻 |

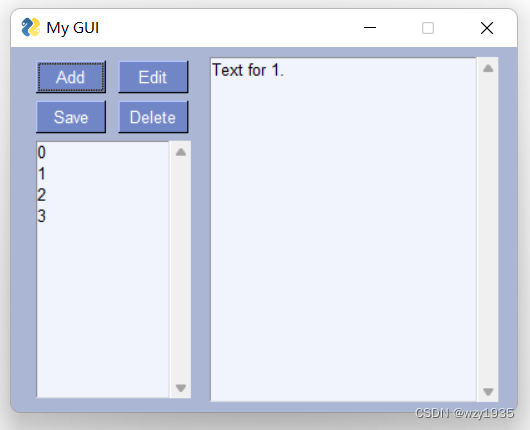
 LightBlue2 - 不太浮夸的蓝色
LightBlue2 - 不太浮夸的蓝色 真的要吐槽一下设计者的配色,有些主题真的想象不出来是怎么设计出来的:
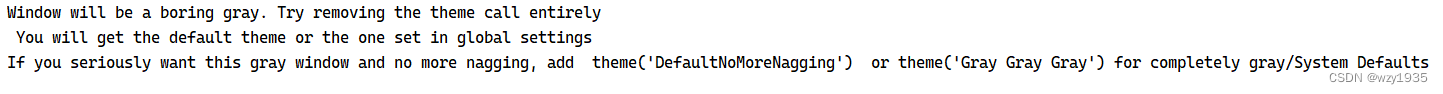
真的要吐槽一下设计者的配色,有些主题真的想象不出来是怎么设计出来的: 但有意思的是,如果你选择了Default主题,你还会受到开发者的嘲讽:
但有意思的是,如果你选择了Default主题,你还会受到开发者的嘲讽:  就…很无语。
就…很无语。 自己配不来颜色的程序员友友们可以去找一些配色网站选择自己喜欢的配色,这里就不多介绍了,直接搜“配色网站”就好了。
自己配不来颜色的程序员友友们可以去找一些配色网站选择自己喜欢的配色,这里就不多介绍了,直接搜“配色网站”就好了。 修改完就和默认Qt的效果差不多了。显示效果绝对是要比之前好的。
修改完就和默认Qt的效果差不多了。显示效果绝对是要比之前好的。 这里只给Add按钮添加了图片背景,所以看起来有点奇怪。都设置排放整齐后会好一些。当然同样的,这种方法同样有限制,比如无法设置按钮点击时的图片变化(除非写在事件循环里,当然仅仅为了修改样式没有必要),所以还是仁者见仁,智者见智了。
这里只给Add按钮添加了图片背景,所以看起来有点奇怪。都设置排放整齐后会好一些。当然同样的,这种方法同样有限制,比如无法设置按钮点击时的图片变化(除非写在事件循环里,当然仅仅为了修改样式没有必要),所以还是仁者见仁,智者见智了。 对应代码在这里,具体实现不细说了:
对应代码在这里,具体实现不细说了: