基于Electron24+Vite4+Vue3搭建桌面端应用 |
您所在的位置:网站首页 › shell脚本应用实战 › 基于Electron24+Vite4+Vue3搭建桌面端应用 |
基于Electron24+Vite4+Vue3搭建桌面端应用
|
一说到创建桌面应用,就不得不提及Electron和Tauri框架。这次给大家主要分享的是基于electron最新版本整合vite4.x构建vue3桌面端应用程序。 之前也有使用vite2+vue3+electronc创建桌面端项目,不过 vue-cli-plugin-electron-builder 脚手架插件构建的项目electron版本只有13.x。如今electron版本都到了24,显然不能再用之前的方法创建项目了。于是闲暇时间就捣鼓了electron24+vite4搭建桌面程序,中间踩了不少坑,现记录如下,希望对大家有所帮助~~ 版本信息 vite: ^4.3.2 vue: ^3.2.47 electron: ^24.4.0 electron-builder: ^23.6.0 创建vite4+vue3项目vite官网提供了npm/yarn/pnpm等方式创建vue3项目。
到这里一个简单的vite3+vue3项目就初始化好了。 安装Electron及相关依赖包基础vue3项目创建好后,需要在项目中安装一些electron依赖的包。如果在安装过程中卡住或失败,建议切换淘宝镜像,使用cnpm安装。 # 安装electron yarn add -D electron # 安装electron-builder 用于打包可安装exe程序和绿色版免安装exe程序 yarn add -D electron-builder # 安装electron-devtools-installer 用于开发调试electron yarn add -D electron-devtools-installer到这一步还需要安装一个构建electron程序的vite插件 vite-plugin-electron yarn add -D vite-plugin-electronvite-plugin-electron :用于构建electron应用程序的vite插件。仅需少量配置,即可快速整合vite electron开发环境。 该插件集成了Vite和Electron,方便在渲染进程中使用Node API或者Electron API功能。 https://github.com/electron-vite/vite-plugin-electron
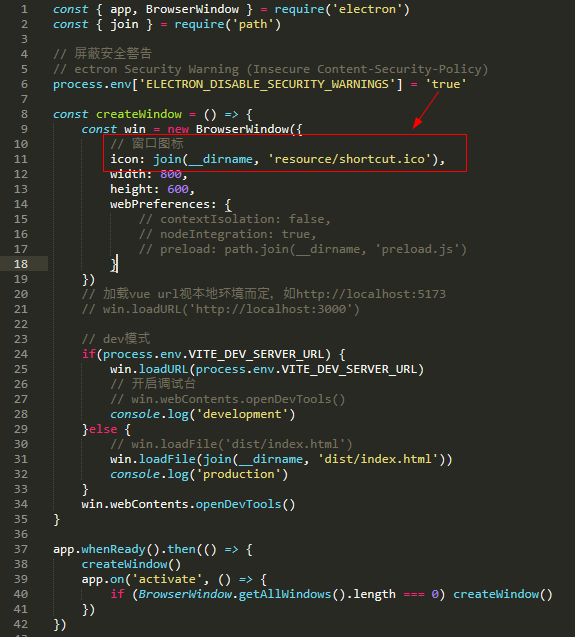
在项目根目录新建background.js文件,编写主进程代码。
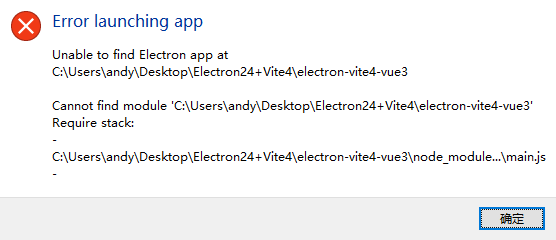
接下来在vite.config.js中引入vite-plugin-electron插件,配置主进程入口,将electron和vite项目结合起来。 import { defineConfig } from 'vite' import vue from '@vitejs/plugin-vue' import electron from 'vite-plugin-electron' // https://vitejs.dev/config/ export default defineConfig({ plugins: [ vue(), electron({ // 主进程入口文件 entry: 'background.js' }) ], /*开发服务器选项*/ server: { // 端口 port: 3000, } })如果到这一步,运行yarn dev会报错,需要在package.json文件中加入 "main": "background.js" 入口配置。
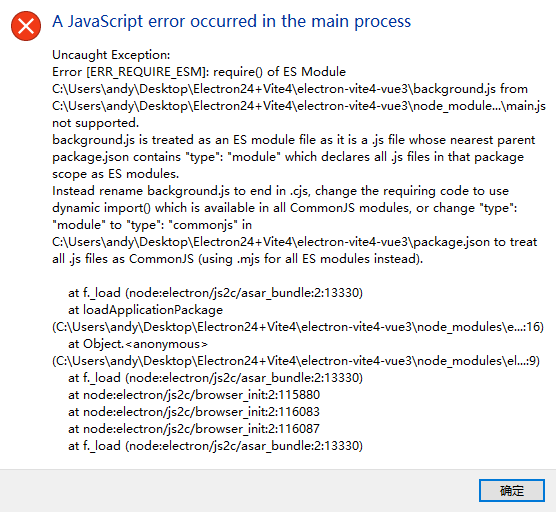
如果报错如下,需要去掉package.json文件中 "type": "module" 配置。
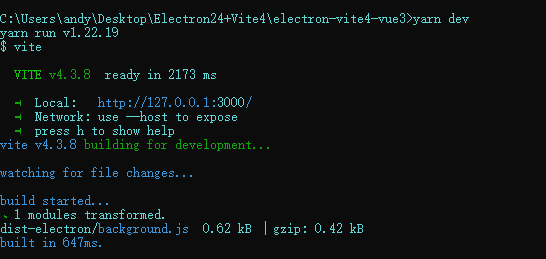
完整的package.json配置如下 { "name": "electron-vite4-vue3", "private": true, "version": "0.0.0", "description": "基于Electron24+Vite4.x+Vue3搭建项目框架", "author": "andy ", "copyright": "MIT License(MIT) ©2023 Andy", "main": "background.js", "scripts": { "dev": "vite", "build": "vite build", "preview": "vite preview", "electron:serve": "vite --host", "electron:build": "vite build && electron-builder" }, "dependencies": { "vue": "^3.2.47" }, "devDependencies": { "@vitejs/plugin-vue": "^4.1.0", "electron": "^24.4.0", "electron-builder": "^23.6.0", "electron-devtools-installer": "^3.2.0", "vite": "^4.3.2", "vite-plugin-electron": "^0.11.2" } }到这里,yarn dev启动项目,就能成功运行了。
项目已经运行起来了,接下来就需要配置一些electron-builder打包脚本了。在项目根目录新建electron-builder.json配置文件。 话不多说,直接上代码: { "productName": "ElectronVite4Vue3", "appId": "cc.xiaoyan.electron-vite4-vue3", "copyright": "Copyright © 2023-present Andy", "compression": "maximum", "asar": true, // 打包格式压缩 "directories": { "output": "release/${version}" // 打包输出目录 }, // 配置extraResources后,electron-builder会在打包时将extraResources中指定的文件复制到打包后应用程序的根目录/resources文件夹下 /*"extraResources": [ { "from": "./resource", "to": "resource" } ],*/ "nsis": { "oneClick": false, "allowToChangeInstallationDirectory": true, "perMachine": true, "deleteAppDataOnUninstall": true, "createDesktopShortcut": true, "createStartMenuShortcut": true, "shortcutName": "ElectronVite4Vue3" }, "win": { "icon": "./resource/shortcut.ico", "artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}", "target": [ { "target": "nsis", "arch": ["ia32"] } ] }, "mac": { "icon": "./resource/shortcut.icns", "artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}" }, "linux": { "icon": "./resource", "artifactName": "${productName}-v${version}-${platform}-${arch}-setup.${ext}" } }打包构建 yarn electron:build
图标等资源文件放在resource目录下
打包后显示的任务栏及程序图标。
打包程序图标配置
窗口图标配置
主进程中的__dirname变量指向当前主进程文件的目录。 至此一个简易版的electron24+vite4跨端项目就搭建好了,至于主进程/渲染进程之间的通讯后续再分享哈~~
|
【本文地址】
今日新闻 |
推荐新闻 |