ElementPlus DatePicker 日期选择器 |
您所在的位置:网站首页 › select选择器如何设置范围1-100 › ElementPlus DatePicker 日期选择器 |
ElementPlus DatePicker 日期选择器
|
DatePicker 日期选择器 用于选择或输入日期 选择日以「日」为基本单位,基础的日期选择控件
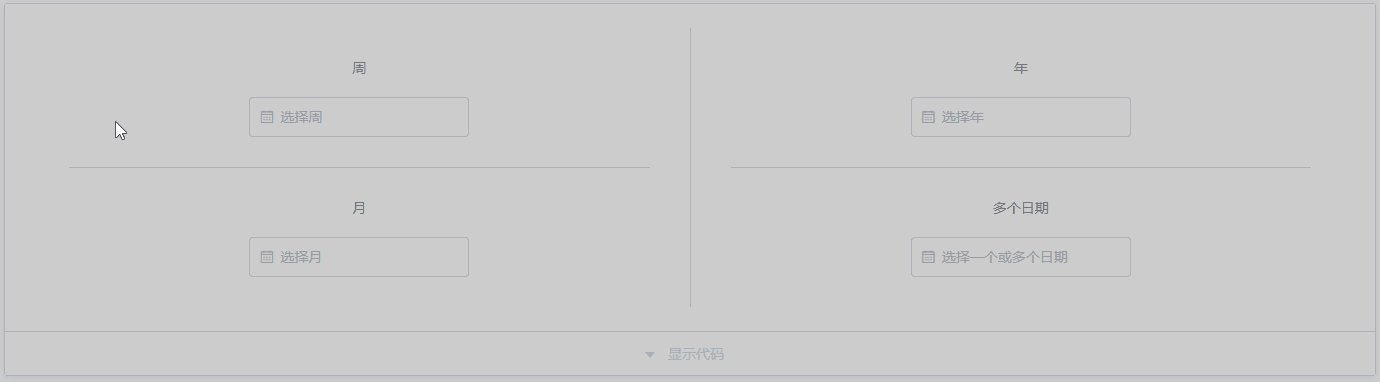
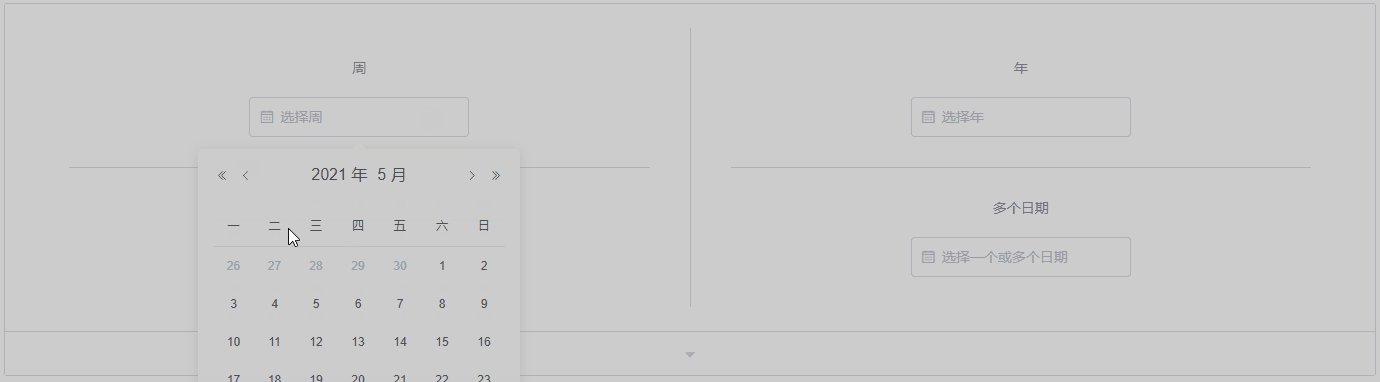
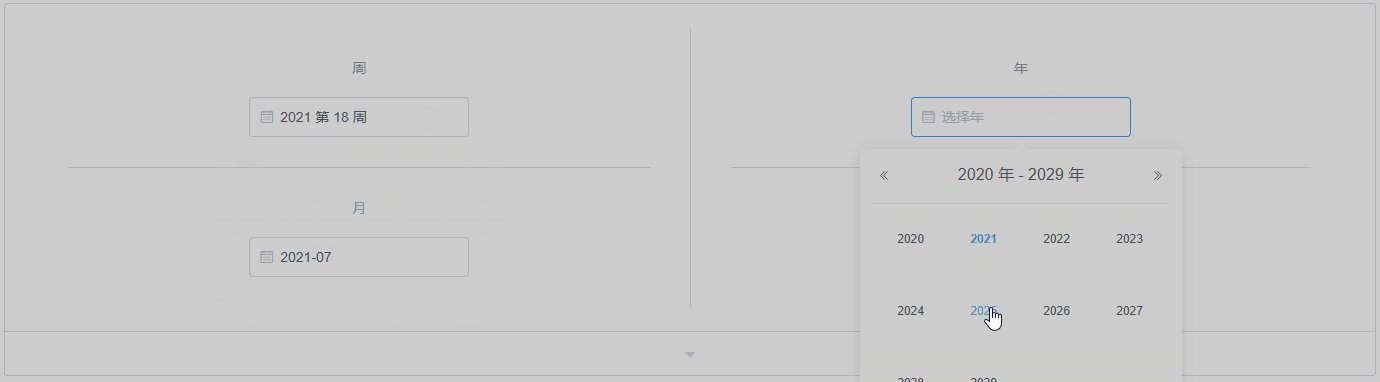
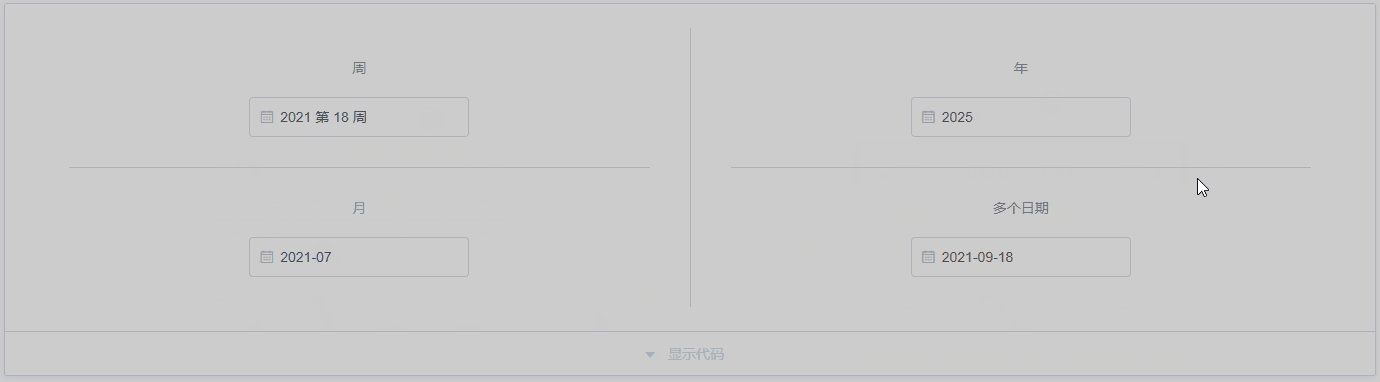
基本单位由type属性指定。通过shortcuts配置快捷选项,禁用日期通过 disabledDate 设置,传入函数 默认 带快捷选项 export default { data() { return { disabledDate(time) { return time.getTime() > Date.now() }, shortcuts: [ { text: 'Today', value: new Date(), }, { text: 'Yesterday', value: () => { const date = new Date() date.setTime(date.getTime() - 3600 * 1000 * 24) return date }, }, { text: 'A week ago', value: () => { const date = new Date() date.setTime(date.getTime() - 3600 * 1000 * 24 * 7) return date }, }, ], value1: '', value2: '', } }, } 其他日期单位通过扩展基础的日期选择,可以选择周、月、年或多个日期
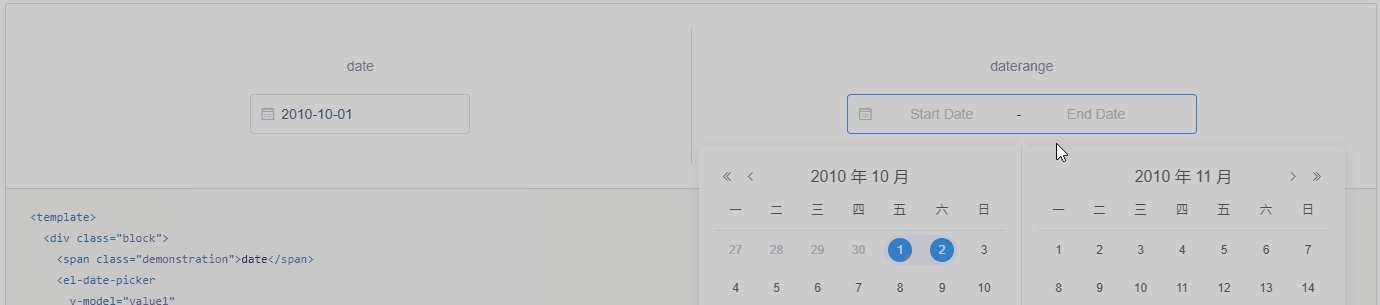
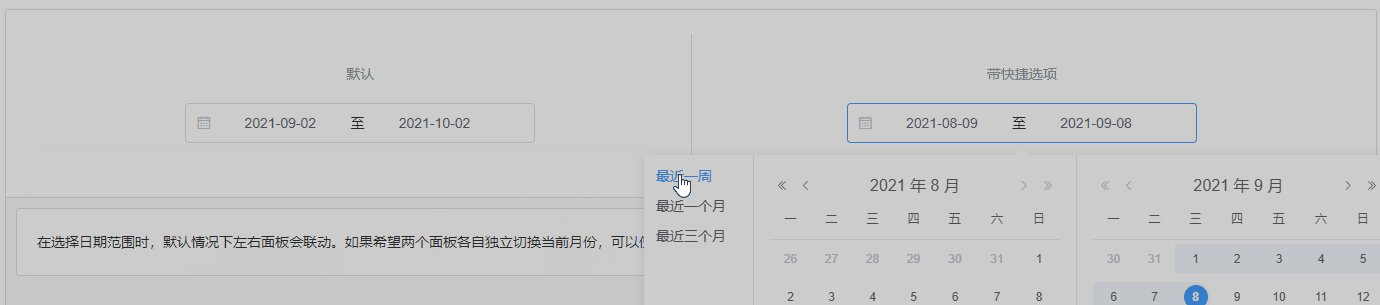
可在一个选择器中便捷地选择一个时间范围  在选择日期范围时,默认情况下左右面板会联动。如果希望两个面板各自独立切换当前月份,可以使用unlink-panels属性解除联动。 默认 带快捷选项 export default { data() { return { shortcuts: [ { text: '最近一周', value: () => { const end = new Date() const start = new Date() start.setTime(start.getTime() - 3600 * 1000 * 24 * 7) return [start, end] }, }, { text: '最近一个月', value: () => { const end = new Date() const start = new Date() start.setTime(start.getTime() - 3600 * 1000 * 24 * 30) return [start, end] }, }, { text: '最近三个月', value: () => { const end = new Date() const start = new Date() start.setTime(start.getTime() - 3600 * 1000 * 24 * 90) return [start, end] }, }, ], value1: '', value2: '', } }, } 选择月份范围可在一个选择器中便捷地选择一个月份范围
在选择月份范围时,默认情况下左右面板会联动。如果希望两个面板各自独立切换当前年份,可以使用unlink-panels属性解除联动。 默认 带快捷选项 export default { data() { return { shortcuts: [ { text: '本月', value: [new Date(), new Date()], }, { text: '今年至今', value: () => { const end = new Date() const start = new Date(new Date().getFullYear(), 0) return [start, end] }, }, { text: '最近六个月', value: () => { const end = new Date() const start = new Date() start.setMonth(start.getMonth() - 6) return [start, end] }, }, ], value1: '', value2: '', } }, } 默认值如果用户没有选择日期,那默认展示当前日的月份。你可以使用 default-value 来设置成其他的日期。 如果类型是 daterange, default-value 则会设置左边窗口的默认值。
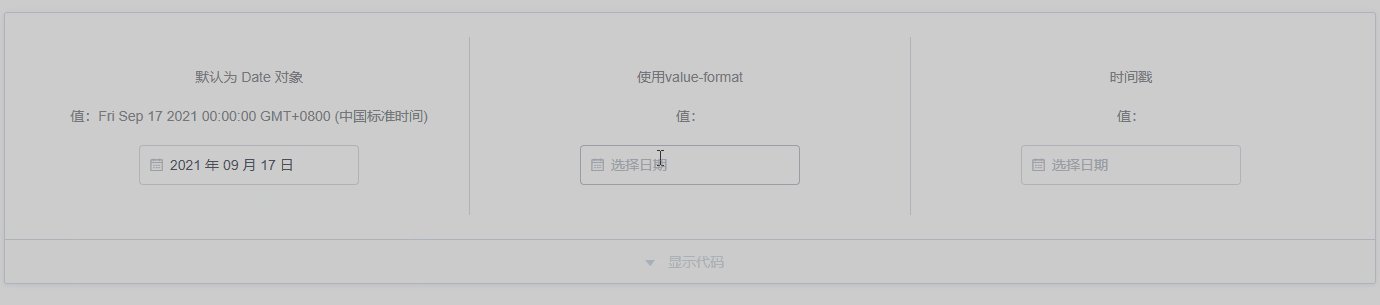
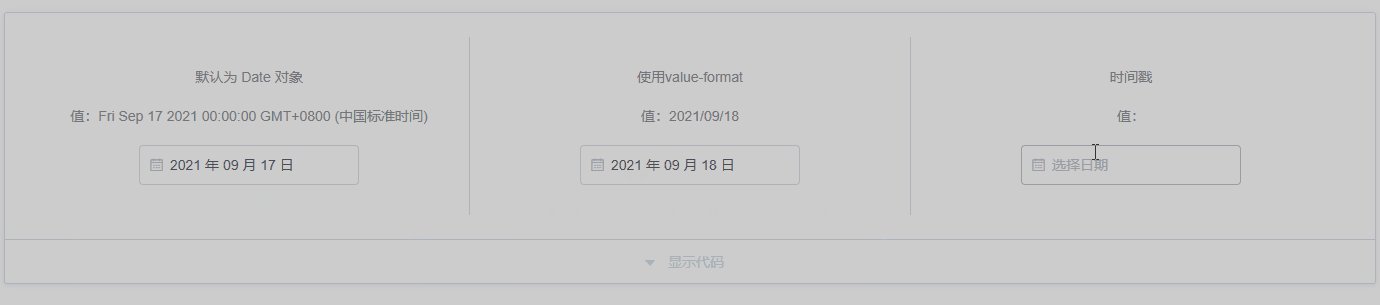
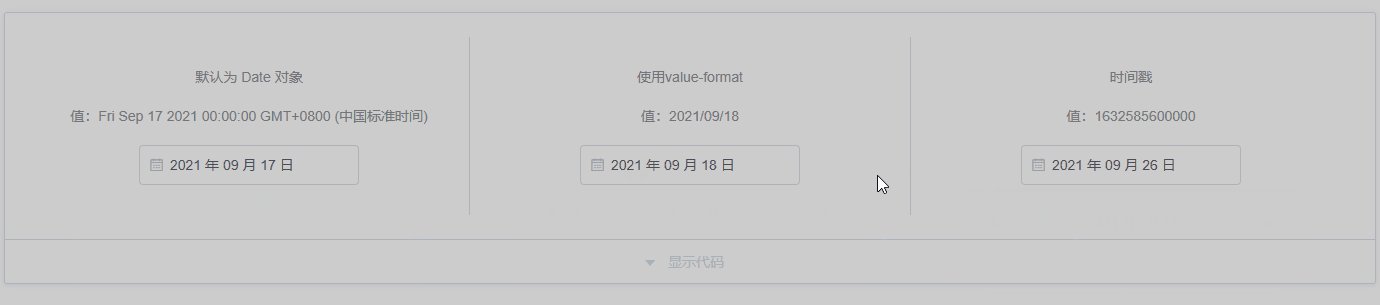
使用format指定输入框的格式。使用value-format指定绑定值的格式。 默认情况下,组件接受并返回Date对象。 在 这里 查看 Day.js 支持的 format 参数。 请注意大小写
在选择日期范围时,指定起始日期和结束日期的默认时刻。
选择日期范围时,默认情况下,起始日期和结束日期的时间部分均为当天的 0 点 0 分 0 秒。通过default-time可以分别指定二者的具体时刻。default-time接受一个数组,第一个值控制起始日期的时刻,第二个值控制结束日期的时刻。 组件值:{{ value }} export default { data() { return { value: '', defaultTime: [ new Date(2000, 1, 1, 0, 0, 0), new Date(2000, 2, 1, 23, 59, 59), ], // '00:00:00', '23:59:59' } }, } 国际化默认语言是英语 (English), 如需使用其他语言, 请参考 国际化 注意:时间日期相关的语言配置如 (月份名, 每周第一天是周几等) 也是在国际化里配置。 Attributes参数说明类型可选值默认值model-value / v-model绑定值date(DatePicker) / array(DateRangePicker)——readonly完全只读boolean—falsedisabled禁用boolean—falseeditable文本框可输入boolean—trueclearable是否显示清除按钮boolean—truesize输入框尺寸stringlarge/medium/small/minilargeplaceholder非范围选择时的占位内容string——start-placeholder范围选择时开始日期的占位内容string——end-placeholder范围选择时结束日期的占位内容string——type显示类型stringyear/month/date/dates/ week/datetime/datetimerange/ daterange/monthrangedateformat显示在输入框中的格式string见日期格式YYYY-MM-DDpopper-classDatePicker 下拉框的类名string——range-separator选择范围时的分隔符string—'-'default-value可选,选择器打开时默认显示的时间Date可被new Date()解析—default-time范围选择时选中日期所使用的当日内具体时刻Date[]数组,长度为 2,第一项指定开始日期的时刻,第二项指定结束日期的时刻,不指定会使用时刻 00:00:00—value-format可选,绑定值的格式。不指定则绑定值为 Date 对象string见日期格式—name原生属性string——unlink-panels在范围选择器里取消两个日期面板之间的联动boolean—falseprefix-icon自定义头部图标的类名string—el-icon-dateclear-icon自定义清空图标的类名string—el-icon-circle-closevalidate-event输入时是否触发表单的校验boolean-trueshortcuts设置快捷选项,需要传入数组对象object[{ text: string, value: date / function }]——disabledDate设置禁用状态,参数为当前日期,要求返回 BooleanFunction——Events事件名称说明回调参数change用户确认选定的值时触发组件绑定值blur当 input 失去焦点时触发组件实例focus当 input 获得焦点时触发组件实例calendar-change选中日历日期后会执行的回调,只有当 daterange 才生效[Date, Date]Methods方法名说明参数focus使 input 获取焦点— |
【本文地址】
今日新闻 |
推荐新闻 |