Visual Studio Code设置问题汇总 |
您所在的位置:网站首页 › sdcard0文件在哪里打开 › Visual Studio Code设置问题汇总 |
Visual Studio Code设置问题汇总
|
python
虚拟环境
文章:链接 提示:如果 activate 命令生成消息“Activate.ps1 is not digitally signed. You cannot run this script on the current system.”,则需要临时更改 PowerShell 执行策略以允许脚本运行(请参阅关于执行策略在 PowerShell 文档中): Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope CurrentUser或Set-ExecutionPolicy -ExecutionPolicy RemoteSigned -Scope Process 1. 消除Import [module] could not be resolved in Pylance参考: 官方网友 首先准备我们的测试文件,目录结构如下 首先将 space_rocks路径加入 setting.json, 在根目录.vscode文件夹中新建 setting.json文件,内容如下,目的是将本地包纳入VsCode分析行列, 注意这里是相对路径(相对于根目录),不能写成 {workspaceRootFolder/space_rocks}, 写完后记得重启VS Code
{
"python.analysis.extraPaths": [
"space_rocks",
]
}
通用
1. Visual Studio Code语言设置为中文 首先将 space_rocks路径加入 setting.json, 在根目录.vscode文件夹中新建 setting.json文件,内容如下,目的是将本地包纳入VsCode分析行列, 注意这里是相对路径(相对于根目录),不能写成 {workspaceRootFolder/space_rocks}, 写完后记得重启VS Code
{
"python.analysis.extraPaths": [
"space_rocks",
]
}
通用
1. Visual Studio Code语言设置为中文
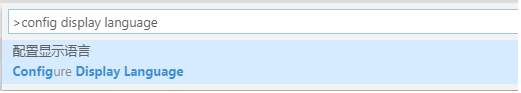
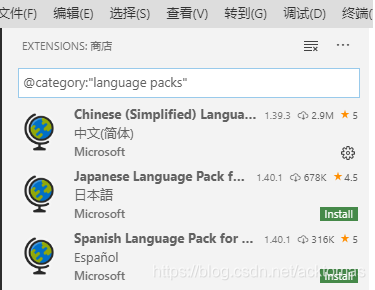
参考官方文档:https://code.visualstudio.com/docs/getstarted/locales 快捷键 Windows、Linux 快捷键是:ctrl+shift+p macOS 快捷键是:command + shift + p 搜索:>configure Display Language 按Enter键, 使用“Install additional languages…”选项可从Marketplace安装更多语言包,或locale从列表中选择其他语言包。更改locale要求重新启动VS Code。选择时,系统将提示您重新启动locale。 该配置显示语言命令创建一个locale.json在您的用户VS代码文件夹中的文件。根据您的平台,locale.json文件位于以下位置: window :%APPDATA%\Code\User\locale.json苹果系统: $HOME/Library/Application Support/Code/User/locale.jsonLinux :$HOME/.config/Code/User/locale.json该locale还可以通过编辑这个文件并重新启动VS代码改变。将显示按语言环境安装的语言列表,并locale突出显示当前语言。选择相应的语言,安装重启 关闭VSCODE,重新打开语言就变了。 注意:在配置》首选项》打开的 Settings.json 中是找不到语言配置的。 2. vscode输出窗口中文乱码# -*-coding:utf-8 -*- 未定义标识符 "Serial"的解决方法 https://github.com/microsoft/vscode-arduino/issues/808https://github.com/microsoft/vscode-arduino/issues/438https://docs.microsoft.com/en-us/cpp/build/vcpkg?view=vs-2019 |
【本文地址】
今日新闻 |
推荐新闻 |