简单操作用R Markdown生成HTML和PDF文件 |
您所在的位置:网站首页 › rmd后缀 › 简单操作用R Markdown生成HTML和PDF文件 |
简单操作用R Markdown生成HTML和PDF文件
|
文章目录
Output formatsPDFHTML
Output formats
RMarkdown通过knitr来将代码块运行并与.Rmd文件中文本内容合并生成.md文件后通过Pandoc这个强大的工具再转换成不同的格式,已经支持的格式已经有这么多啦: beamer_presentation github_document html_document ioslides_presentation latex_document md_document odt_document pdf_document powerpoint_presentation rtf_document slidy_presentation word_document PDF通过Pandoc将.Rmd文件转换为.pdf需要安装LaTeX工具,建议使用RStudio的用户安装TinyTex,这是由谢益辉大神(RStudio团队核心成员,编写了knitr等包)在MikTex(用于Windows)基础上精简而成的,通过R命令即可: install.packages("tinytex") tinytex::install_tinytex() # install TinyTeX这样就可以生成我们的PDF文件啦! 新建.Rmd文件后,在开头键入如下元数据(Metadata) The metadata is written between the pair of three dashes ---. The syntax for the metadata is YAML (YAML Ain’t Markup Language, https://en.wikipedia.org/wiki/YAML), so sometimes it is also called the YAML metadata or the YAML frontmatter. Before it bites you hard, we want to warn you in advance that indentation matters in YAML, so do not forget to indent the sub-fields of a top field properly. — yihui --- title: "HW01" author: "Jiayi Huang" output: pdf_document: toc: true number_sections: true ---其中toc表示生成目录,number_sections表示自动为标题添加序号,比如:
咦?其中有一个nbsp的是什么东西啊? 噢,原来是在Markdown语法中插入空格时可以键入;,粗心地少加了&和;
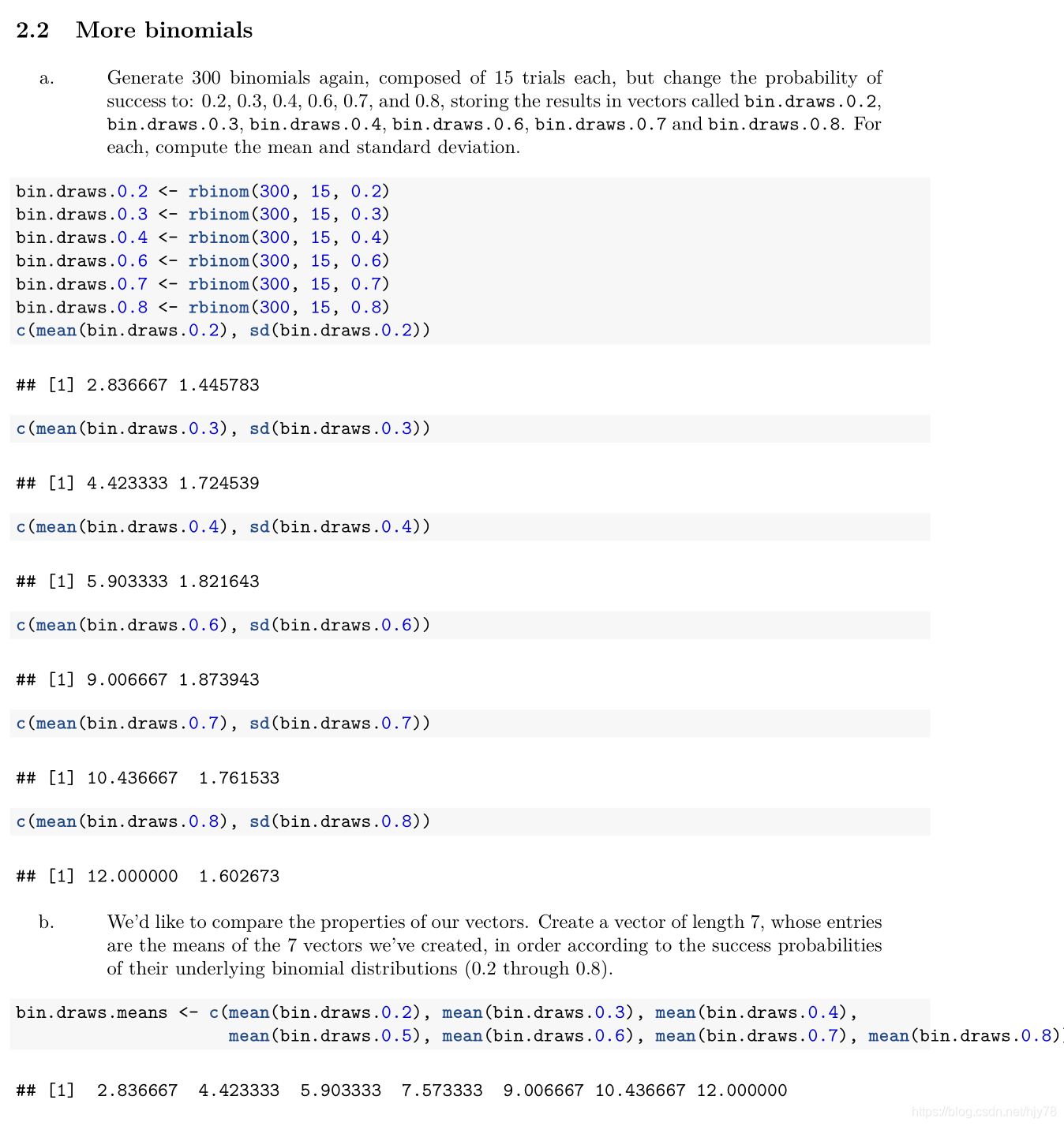
加上分号就好啦! 最开始的代码块: ```{r, setup, include=FALSE} knitr::opts_chunk$set(collapse = TRUE) ```其中setup表示此代码块中的选项在全局生效,也就是说从一开始到文件结束的代码块都默认执行了此代码块中的knitr::opts_chunk$set(collapse = TRUE)。 knitr::opts_chunk$set()函数内的表达式效果等价于在代码块选项中添加相同命令,也就是说 ```{r} knitr::opts_chunk$set(collapse = TRUE) ... ```与 ```{r, collapse = TRUE} ... ```完全等价。 常用的代码块选项列举如下: 引自R Markdown Reference Guide collapse表示将相同代码块中的代码和结果在生成的PDF文件中显示在一起,对比如下。 这是没启用前的效果:
选项启用后会变为:
是不是简洁了很多呢,哈哈。 HTML使用如下命令于.Rmd文件开头: --- title: "HW02" author: "Jiayi Huang" output: html_document: toc: true ---效果如下:
使用如下命令: --- title: "HW02" author: "Jiayi Huang" output: html_document: toc: true toc_float: collapsed: false number_sections: true ---效果如下:
其实对于YAML元数据中的处理大可不必这么麻烦去做,点击这个小按钮,自己点一点就好啦
|
【本文地址】
 为自动生成的目录以及序号
为自动生成的目录以及序号







 可以方便地配置render的选项。
可以方便地配置render的选项。