|
在做数据可视化大屏之前,我们需要考虑到页面的布局问题以及页面缩放自适应问题,下面分别就这两个方面讲解。
页面布局
类似这种页面区块的明显划分,常用的布局方式有两种:
1、flex布局
2、grid布局
grid布局
grid布局可以按区块来划分页面布局,并且可以在划分布局的基础上配置区块在页面的占比大小。
关于grid的官方文档说明:developer.mozilla.org/zh-CN/docs/…
grid属性:
属性说明grid-template-columns配置y轴的区块数量和占比grid-template-rows配置x轴的区块数量和占比grid-area来配置区块在x、y轴的占比大小。grid-column-gapy轴的区块间隙grid-row-gapx轴的区块间隙
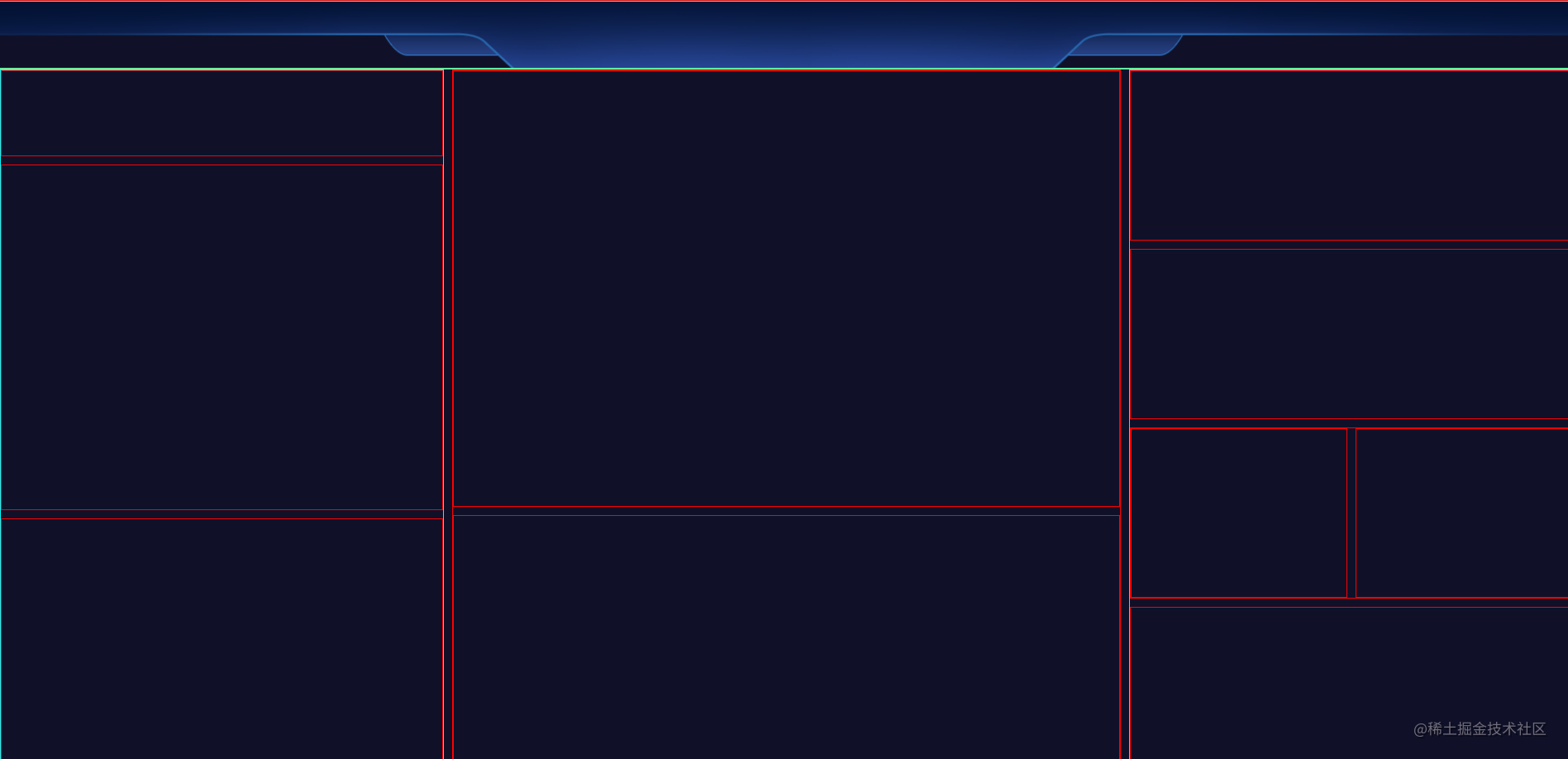
我们可以使用网格布局实现如下效果:
 代码如下:
代码如下:
复制代码
.container{
width: 100%;
height: 100vh;
background: #101129;
}
.embody{
width: 100%;
height: 100%;
border: 1px solid red;
.head-title{
width: 100%;
height: 80px;
border: 1px solid cyan;
background: url('../../assets/logo.png') no-repeat center / 100%;
}
.chunk{
width: 100%;
height: calc(100% - 80px);
border: 1px solid gold;
display: grid;
grid: repeat(5,1fr) / repeat(7,1fr); /* x / y */
grid-column-gap : 10px;
grid-row-gap : 0px;
.left-chunk { grid-area : 1 / 1 / 6 / 3; border: 1px solid cyan;}
.center-chunk {grid-area : 1 / 3 / 6 / 6; border: 1px solid red;}
.right-chunk { grid-area : 1 / 6 / 6 / 8; border: 1px solid violet;}
}
.left-chunk{
display: grid;
grid: 1fr 4fr 3fr / repeat(1,1fr);
grid-column-gap:0px;
grid-row-gap:10px;
.left-top{ border: 1px solid red;}
.left-center{border: 1px solid red;}
.left-bottom{border: 1px solid red;}
}
.center-chunk{
display: grid;
grid: 5fr 3fr / 1fr;
grid-column-gap : 0px;
grid-row-gap : 10px;
.center-main{border: 1px solid red;}
.center-bottom{border: 1px solid red;}
}
.right-chunk{
display: grid;
grid: 1 repeat(3,2fr) / 1fr;
grid-column-gap:0px;
grid-row-gap:10px;
>div{border: 1px solid red;}
.right-center-bottom{
display: grid;
grid: 1fr / repeat(2,1fr);
grid-column-gap : 10px;
grid-row-gap : 0px;
>div{border:1px solid red;}
}
}
}
复制代码
这种布局的优点是可以根据页面的缩放自动调整大小,但需要注意的是,页面的区块内的元素不会自动缩放大小。
在使用grid网格布局时,网格内的元素也要使用相对大小。或者,给网格外面嵌套一层大容器,将网格布局的大小固定住。
flex布局
flex布局就是利用flex的比例大小来给页面进行区块划分
flex的文档说明:developer.mozilla.org/zh-CN/docs/…
属性说明:
属性说明display:flex开启flex布局flex:1对应区块的占比大小align-items元素在交叉轴的对齐方式justify-content元素在x轴的排列方式flex-wrap是否允许元素换行
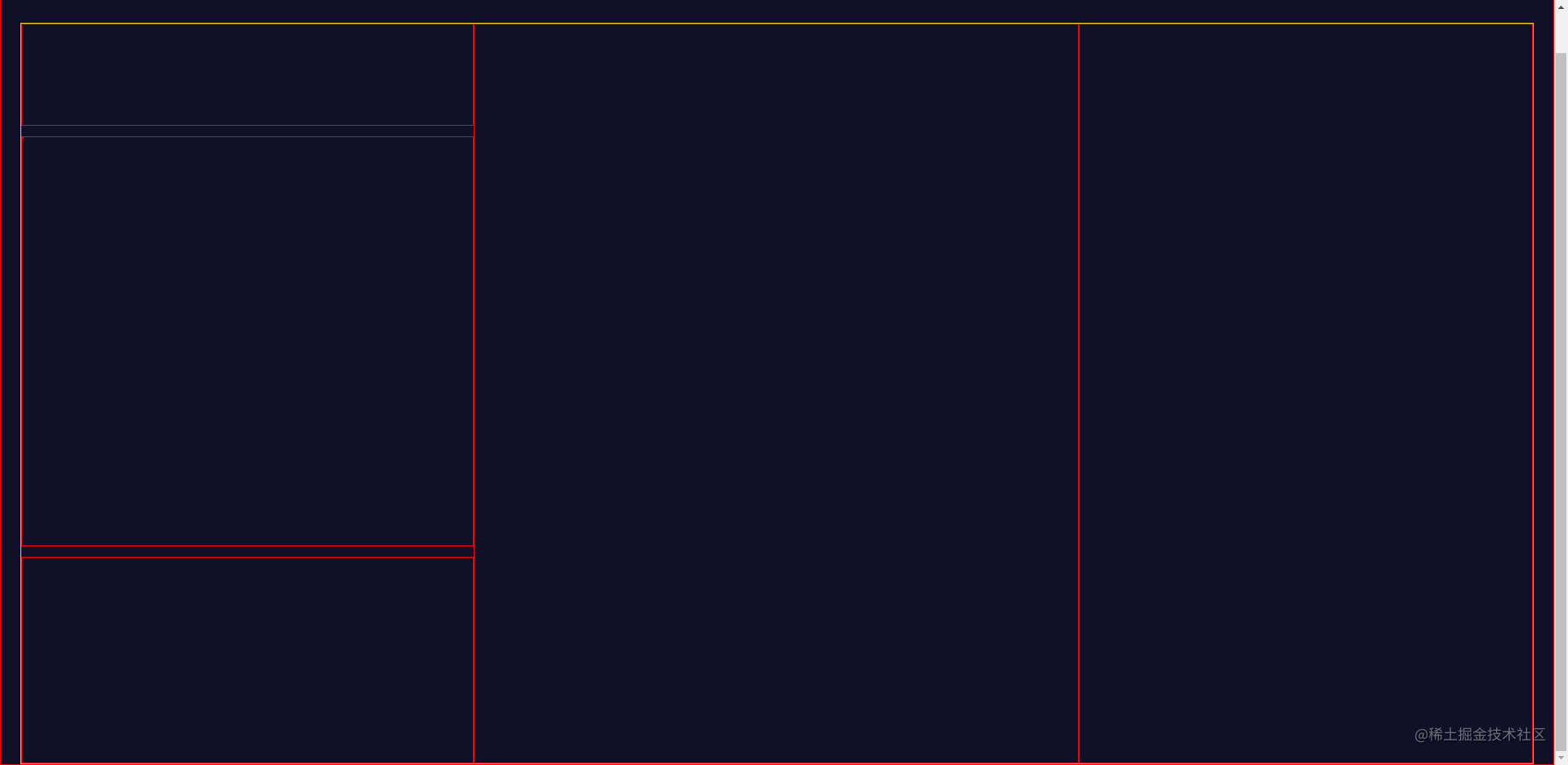
我们可以使用flex布局实现如下效果:
 代码如下:
代码如下:
复制代码
.embody{
min-width: 1024px;
max-width: 1920px;
min-height: 780px;
height: 100%;
border: 1px solid red;
padding: 0px 1rem 0px 1rem;
flex-wrap: wrap-reverse;
.chunk{
width: calc(100% - 2rem);
border: 1px solid gold;
margin-top: -1.5rem;
display: flex;
margin: 0 auto;
.left-chunk{flex: 3;}
.center-chunk{flex: 4;}
.right-chunk{flex: 3;}
}
.left-chunk{
.left-top{
height: 10rem;
box-sizing:border-box;
border: 1px solid red
}
.left-center{
box-sizing: border-box; /* 去掉内边距和边框的展位,全都计算在width中 */
width: 100%;
height: 40rem;
margin-top: 1rem;
border: 1px solid red;
}
.left-bottom{
height: 20rem;
margin-top: 1rem;
border: 1px solid red;
}
}
.center-chunk{
border: 1px solid red;
.center-main{border: 1px solid red;}
.center-bottom{border: 1px solid red;}
}
.right-chunk{
display: grid;
grid: 1 repeat(3,2fr) / 1fr;
grid-column-gap:0px;
grid-row-gap:10px;
border: 1px solid red;
>div{border: 1px solid red;}
.right-center-bottom{
display: grid;
grid: 1fr / repeat(2,1fr);
grid-column-gap : 10px;
grid-row-gap : 0px;
>div{border:1px solid red;}
}
}
}
复制代码
在这两种布局方式上,优先选择flex布局,因为grid布局会随着页面的缩放而自动更改大小,这种大小的变化只是页面划分的区块变化,在此基础之上还要实际更改区块内容的大小缩放问题
页面自适应
由于页面的窗口大小是不确定的,所以我们要使用相对单位来设置大小,css中有一个rem的概念,rem也就是根据根节点字体大小单位而来的相对单位,例如:根节点的字体大小为20px,那么1rem = 20px,基于rem,我们要根据窗口的大小来计算根节点的字体大小,具体的实现方式如下:
// 自调用
(function(){
/* 页面加载获取页面宽度 */
let setFont = function () {
// 因为要定义变量可能和别的变量冲突,造成污染,所以用自调用函数
let html = document.documentElement; // 获取html
// 获取html宽度
let width = html.clientWidth;
// 判断,限制最小和最大宽度(这一步可省略)
if(width < 1024) width = 1024
if(width > 1920) width = 1920
// 设置html的基准值, 1920 / 80 = 24px也就是1rem=24px
let fontSize = width / 153 + 'px' // 那么这里屏幕大小1530px,1rem=10px
// 设置给html
html.style.fontSize = fontSize;
}
setFont(); // 调用
/* 页面改变的时候需要重新设置 */
// 尺寸改变事件,window.onresize为当浏览器重置大小的时候执行的函数
window.onresize = function () {
setFont();
}
})()
复制代码
将该文件引入main文件即可。
如果觉得这篇文章对你有帮助,欢迎点赞、收藏、转发哦~
|