JS 前端导出CSV文件 |
您所在的位置:网站首页 › react导出cvs文件到浏览器 › JS 前端导出CSV文件 |
JS 前端导出CSV文件
|
前言:
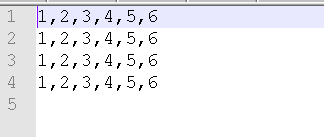
长期以来,在做文件下载功能的时候都是前端通过ajax把需要生成的文件的内容参数传递给后端,后端通过Java语言将文件生成在服务器,然后返回一个文件下载的连接地址url。前端通过location.href = url或者window.open(url),完成文件的下载。 如果希望在前端直接出发某些资源的下载,最方便快捷的方法就是使用HTML5原生的download属性。 CSV文件格式:csv文件以纯文本形式存储表格数据(数字和文本)。纯文本意味着该文件是一个字符序列,不含必须像二进制数字那样被解读的数据。列之间以英文逗号(’,’)分隔,以换行符:“\n”进行换行。 例:用文本打开: |
【本文地址】
今日新闻 |
推荐新闻 |
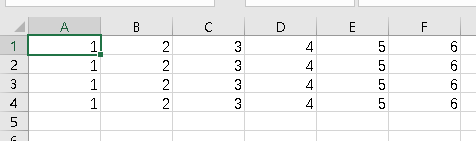
 用csv格式打开:
用csv格式打开:  导出原理如下:
导出原理如下: