react native 实现原理解析 |
您所在的位置:网站首页 › reactnative渲染原理 › react native 实现原理解析 |
react native 实现原理解析
|
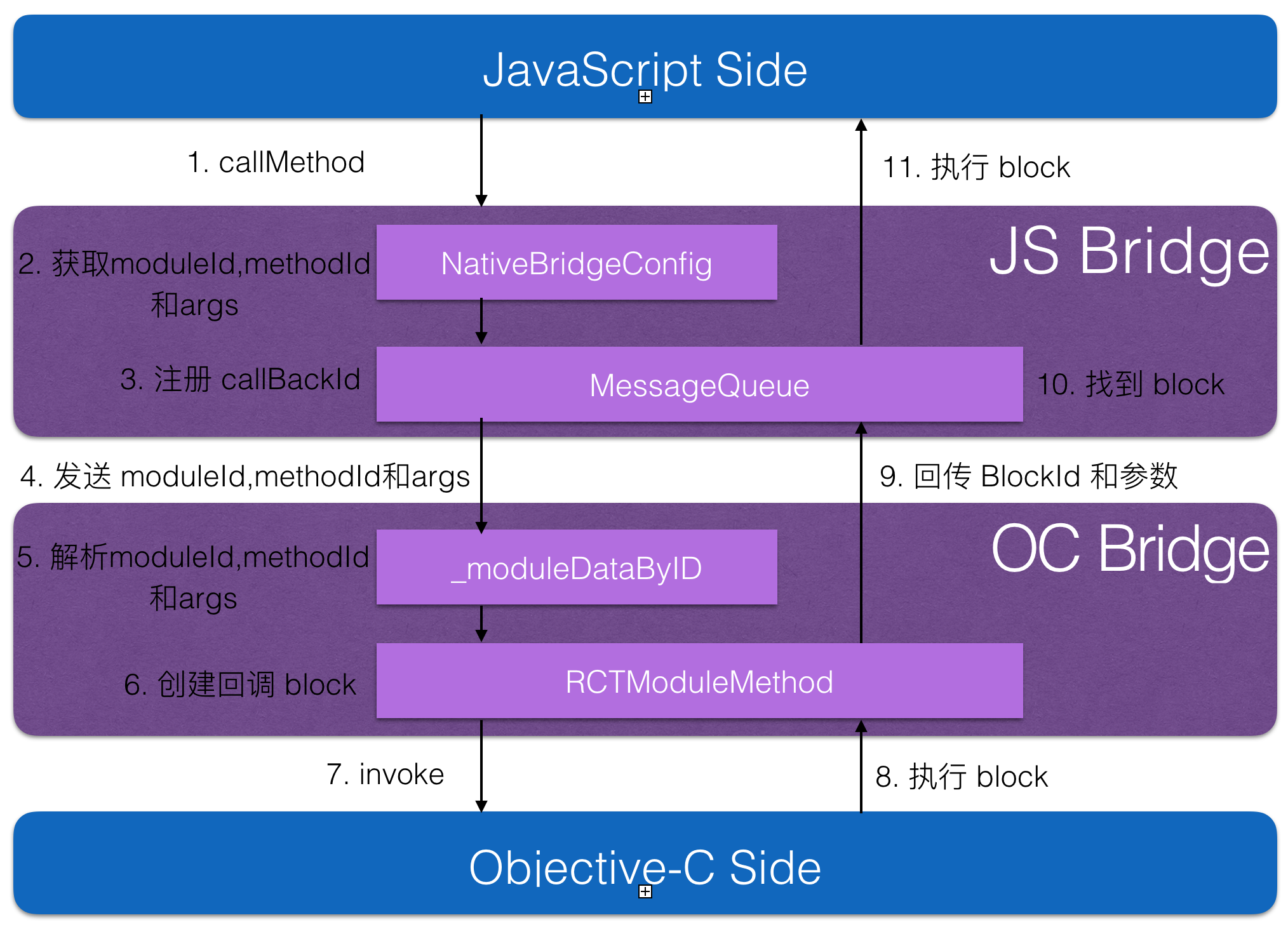
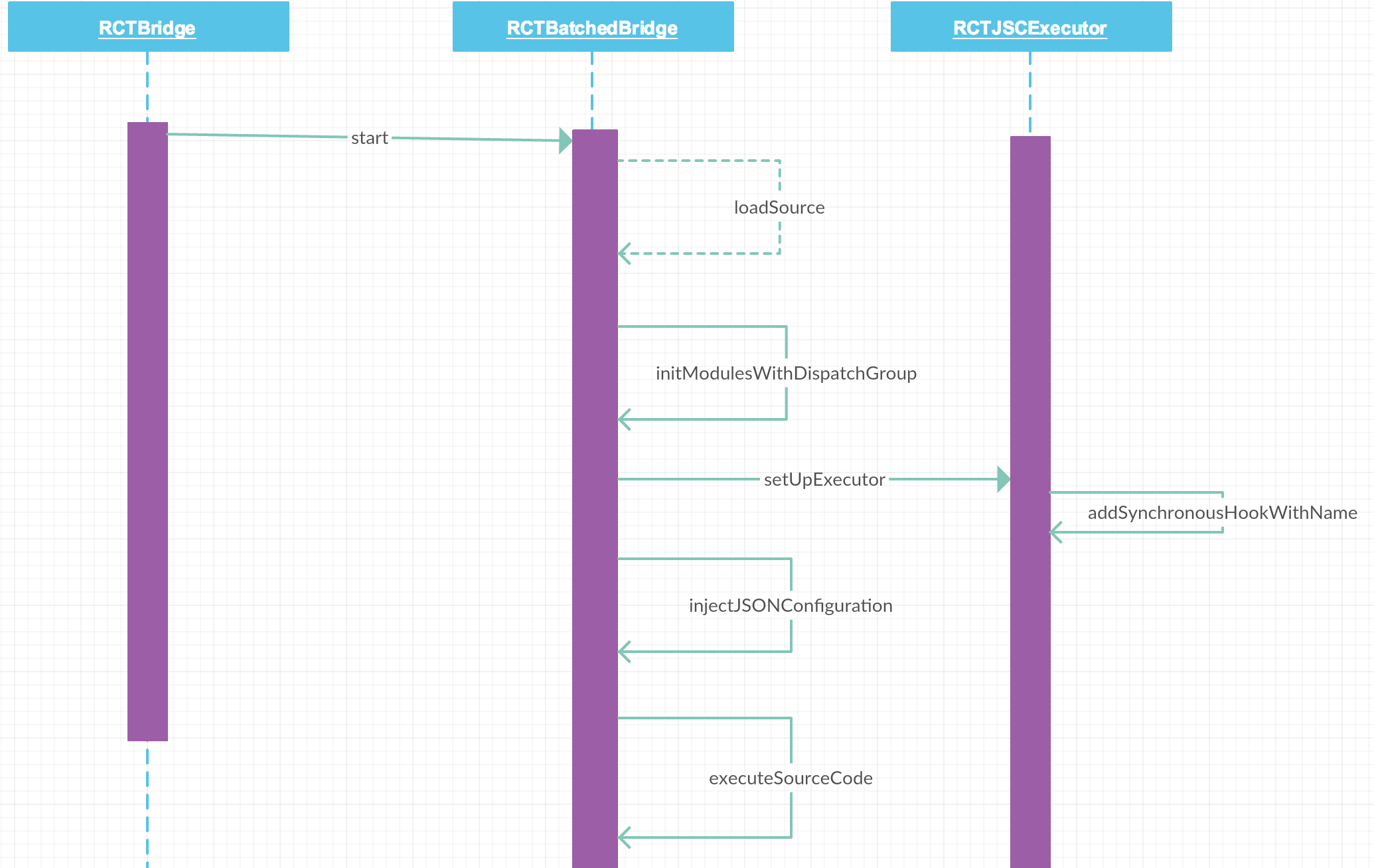
创建HelloWord工程 熟悉完环境的搭建,按照惯例,我们来创建一个HelloWord工程,用来分析RN的实现原理。 废话不多说,show the code 首先打开终端,输入 react-native init YourProjectName此时在你的finder个人页面能看到该工程。手动打开iOS文件Android则打开Android文件。点击工程运行,或者在工程的根目录下输入 react-native run-ios/android即可运行。 初识React 我在React Native上摘取了一段代码如下 import React, { Component } from 'react'; import { Text, View } from 'react-native'; class WhyReactNativeIsSoGreat extends Component { render() { return ( If you like React on the web, you'll like React Native. You just use native components like 'View' and 'Text', instead of web components like 'div' and 'span'. ); }React Natieve把一组相关的 HTML 标签,也就是 app 内的 UI 控件,封装进一个组件(Component)中 如果你想问:“为什么 JavaScript 代码里面出现了 HTML 的语法”,那么恭喜你已经初步体会到 React 的奥妙了。这种语法被称为 JSX,它是一种 JavaScript 语法拓展。JSX 允许我们写 HTML 标签或 React 标签,它们终将被转换成原生的 JavaScript 并创建 DOM。 在 React 框架中,除了可以用 JavaScript 写 HTML 以外,我们甚至可以写 CSS,这在后面的例子中可以看到。 可能现在你理解React Native还有点烧脑,但是你可以这么理解 React 是一套可以用简洁的语法高效绘制 DOM 的框架所谓“简洁的语法”,因为我们可以暂时放下 HTML 和 CSS,只关心如何用 JavaScript 构造页面。 所谓的“高效”,是因为 React 独创了 Virtual DOM 机制。Virtual DOM 是一个存在于内存中的 JavaScript 对象,它与 DOM 是一一对应的关系,也就是说只要有 Virtual DOM,我们就能渲染出 DOM。 当界面发生变化时,得益于高效的 DOM Diff 算法,我们能够知道 Virtual DOM 的变化,从而高效的改动 DOM,避免了重新绘制 DOM。 当然,React 并不是前端开发的全部。从之前的描述也能看出,它专注于 UI 部分,对应到 MVC 结构中就是 View 层。要想实现完整的 MVC 架构,还需要 Model 和 Controller 的结构。在前端开发时,我们可以采用 Flux 和 Redux(基于Flux) 架构,它们并非框架(Library),而是和 MVC 一样都是一种架构设计(Architecture)。 React Native 而 React 在前端取得突破性成功以后,JavaScript 开始试图一统三端。他们利用了移动平台能够运行 JavaScript (脚本语言)代码的能力,并且发挥了 JavaScript 不仅仅可以传递配置信息,还可以表达逻辑信息的优点。 最终,一个基于 JavaScript,具备动态配置能力,面向前端开发者的移动端开发框架,React Native,诞生了! 看到了么,这是一个面向前端开发者的框架。它的宗旨是让前端开发者像用 React 写网页那样,用 React Native 写移动端应用。这就是为什么 React Native 自称:Learn once,Write anywhere! React Native原理概述 首先要明白的一点是,即使使用了 React Native,我们依然需要 UIKit 等框架,调用的是 Objective-C 代码。总之,JavaScript 只是辅助,它只是提供了配置信息和逻辑的处理结果。React Native 与 Hybrid 完全没有关系,它只不过是以 JavaScript 的形式告诉 Objective-C 该执行什么代码 我们知道 C 系列的语言,经过编译,链接等操作后,会得到一个二进制格式的可执行文,所谓的运行程序,其实是运行这个二进制程序。 而 JavaScript 是一种脚本语言,它不会经过编译、链接等操作,而是在运行时才动态的进行词法、语法分析,生成抽象语法树(AST)和字节码,然后由解释器负责执行或者使用 JIT 将字节码转化为机器码再执行。苹果提供了一个叫做 JavaScript Core 的框架,这是一个 JavaScript 引擎。整个流程由 JavaScript 引擎负责完成。 JavaScript 是一种单线程的语言,它不具备自运行的能力,因此总是被动调用。很多介绍 React Native 的文章都会提到 “JavaScript 线程” 的概念,实际上,它表示的是 Objective-C 创建了一个单独的线程,这个线程只用于执行 JavaScript 代码,而且 JavaScript 代码只会在这个线程中执行。 JavaScript 调用OC 由于 JavaScript Core 是一个面向 Objective-C 的框架,在 Objective-C 这一端,我们对 JavaScript 上下文知根知底,可以很容易的获取到对象,方法等各种信息,当然也包括调用 JavaScript 函数。 真正复杂的问题在于,JavaScript 不知道 Objective-C 有哪些方法可以调用。 React Native 解决这个问题的方案是在 Objective-C 和 JavaScript 两端都保存了一份配置表,里面标记了所有 Objective-C 暴露给 JavaScript 的模块和方法。这样,无论是哪一方调用另一方的方法,实际上传递的数据只有 ModuleId、MethodId 和 Arguments 这三个元素,它们分别表示类、方法和方法参数,当 Objective-C 接收到这三个值后,就可以通过 runtime 唯一确定要调用的是哪个函数,然后调用这个函数。 对于 Objective-C 来说,执行完 JavaScript 代码再执行 Objective-C 回调毫无难度,难点依然在于 JavaScript 代码调用 Objective-C 之后,如何在 Objective-C 的代码中,回调执行 JavaScript 代码。 目前 React Native 的做法是:在 JavaScript 调用 Objective-C 代码时,注册要回调的 Block,并且把 BlockId 作为参数发送给 Objective-C,Objective-C 收到参数时会创建 Block,调用完 Objective-C 函数后就会执行这个刚刚创建的 Block。 Objective-C 会向 Block 中传入参数和 BlockId,然后在 Block 内部调用 JavaScript 的方法,随后 JavaScript 查找到当时注册的 Block 并执行。 下面以JavaScript调用object-c为例子中的图解,方便大家理解。 具体流程可以参考bang神的这篇大作React Native通信机制详解 React Native源码解析 初始化阶段 每个项目都有一个入口,然后进行初始化操作,React Native 也不例外。一个不含 Objective-C 代码的项目留给我们的唯一线索就是位于 AppDelegate 文件中的代码: - (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions { NSURL *jsCodeLocation; jsCodeLocation = [[RCTBundleURLProvider sharedSettings] jsBundleURLForBundleRoot:@"index.ios" fallbackResource:nil]; RCTRootView *rootView = [[RCTRootView alloc] initWithBundleURL:jsCodeLocation moduleName:@"TabBar" initialProperties:nil launchOptions:launchOptions]; rootView.backgroundColor = [[UIColor alloc] initWithRed:1.0f green:1.0f blue:1.0f alpha:1]; self.window = [[UIWindow alloc] initWithFrame:[UIScreen mainScreen].bounds]; UIViewController *rootViewController = [UIViewController new]; rootViewController.view = rootView; self.window.rootViewController = rootViewController; [self.window makeKeyAndVisible]; return YES; }用户能看到的一切内容都来源于这个 RootView,所有的初始化工作也都在这个方法内完成。 在这个方法内部,在创建 RootView 之前,React Native 实际上先创建了一个 Bridge 对象。它是 Objective-C 与 JavaScript 交互的桥梁,后续的方法交互完全依赖于它,而整个初始化过程的最终目的其实也就是创建这个桥梁对象。 初始化方法的核心是 setUp 方法,而 setUp 方法的主要任务则是创建 BatchedBridge。 BatchedBridge 的作用是批量读取 JavaScript 对 Objective-C 的方法调用,同时它内部持有一个 JavaScriptExecutor,顾名思义,这个对象用来执行 JavaScript 代码。 创建 BatchedBridge 的关键是 start 方法,它可以分为五个步骤: 读取 JavaScript 源码初始化模块信息初始化 JavaScript 代码的执行器,即 RCTJSCExecutor 对象生成模块列表并写入 JavaScript 端执行 JavaScript 源码我们逐个分析每一步完成的操作: 读取JavaScript源码 这一部分的具体代码实现没有太大的讨论意义。我们只要明白,JavaScript 的代码是在 Objective-C 提供的环境下运行的,所以第一步就是把 JavaScript 加载进内存中,对于一个空的项目来说,所有的 JavaScript 代码大约占用 1.5 Mb 的内存空间。 需要说明的是,在这一步中,JSX 代码已经被转化成原生的 JavaScript 代码 初始化模块信息 这一步在方法 initModulesWithDispatchGroup: 中实现,主要任务是找到所有需要暴露给 JavaScript 的类。每一个需要暴露给 JavaScript 的类(也成为 Module,以下不作区分)都会标记一个宏:RCT_EXPORT_MODULE,这个宏的具体实现并不复杂 #define RCT_EXPORT_MODULE(js_name) \ RCT_EXTERN void RCTRegisterModule(Class); \ + (NSString *)moduleName { return @#js_name; } \ + (void)load { RCTRegisterModule(self); }这样,这个类在 load 方法中就会调用 RCTRegisterModule 方法注册自己: void RCTRegisterModule(Class moduleClass) { static dispatch_once_t onceToken; dispatch_once(&onceToken, ^{ RCTModuleClasses = [NSMutableArray new]; }); [RCTModuleClasses addObject:moduleClass]; }因此,React Native 可以通过 RCTModuleClasses 拿到所有暴露给 JavaScript 的类。下一步操作是遍历这个数组,然后生成 RCTModuleData 对象: for (Class moduleClass in RCTGetModuleClasses()) { RCTModuleData *moduleData = [[RCTModuleData alloc]initWithModuleClass:moduleClass bridge:self]; [moduleClassesByID addObject:moduleClass]; [moduleDataByID addObject:moduleData]; }可以想见,RCTModuleData 对象是模块配置表的主要组成部分。如果把模块配置表想象成一个数组,那么每一个元素就是一个 RCTModuleData 对象。 这个对象保存了 Module 的名字,常量等基本信息,最重要的属性是一个数组,保存了所有需要暴露给 JavaScript 的方法。 暴露给 JavaScript 的方法需要用 RCT_EXPORT_METHOD 这个宏来标记,它的实现原理比较复杂,有兴趣的读者可以自行阅读。简单来说,它为函数名加上了 rct_export 前缀,再通过 runtime 获取类的函数列表,找出其中带有指定前缀的方法并放入数组中: - (NSArray *)methods{ unsigned int methodCount; Method *methods = class_copyMethodList(object_getClass(_moduleClass), &methodCount); // 获取方法列表 for (unsigned int i = 0; i < methodCount; i++) { RCTModuleMethod *moduleMethod = /* 创建 method */ [_methods addObject:moduleMethod]; } } return _methods; }因此 Objective-C 管理模块配置表的逻辑是:Bridge 持有一个数组,数组中保存了所有的模块的 RCTModuleData 对象,RCTModuleData又保存了类的方法、常亮、类名等信息。只要给定 ModuleId 和 MethodId 就可以唯一确定要调用的方法。 初始化JavaScript执行器(RCTJSCExecutor) 通过查看源码可以看到,初始化 JavaScript 执行器的时候,会调用 + (instancetype)initializedExecutorWithContextProvider:(RCTJSContextProvider *)JSContextProvider applicationScript:(NSData *)applicationScript sourceURL:(NSURL *)sourceURL JSContext:(JSContext **)JSContext error:(NSError **)error; 返回的excuter对象是已经被同步执行的。 - (void)callFunctionOnModule:(NSString *)module method:(NSString *)method arguments:(NSArray *)args jsValueCallback:(RCTJavaScriptValueCallback)onComplete; 执行对应的方法。这里需要关注nativeRequireModuleConfig和nativeFlushQueueImmediate这两个block。 在这两个block中会通过bridge调用oc的方法。 [self executeBlockOnJavaScriptQueue:^{ if (!self.valid) { return; } JSContext *context = nil; if (self->_jscWrapper) { RCTAssert(self->_context != nil, @"If wrapper was pre-initialized, context should be too"); context = self->_context.context; } else { [self->_performanceLogger markStartForTag:RCTPLJSCWrapperOpenLibrary]; self->_jscWrapper = RCTJSCWrapperCreate(self->_useCustomJSCLibrary); [self->_performanceLogger markStopForTag:RCTPLJSCWrapperOpenLibrary]; RCTAssert(self->_context == nil, @"Didn't expect to set up twice"); context = [self->_jscWrapper->JSContext new]; self->_context = [[RCTJavaScriptContext alloc] initWithJSContext:context onThread:self->_javaScriptThread]; [[NSNotificationCenter defaultCenter] postNotificationName:RCTJavaScriptContextCreatedNotification object:context]; configureCacheOnContext(context, self->_jscWrapper); installBasicSynchronousHooksOnContext(context); } __weak RCTJSCExecutor *weakSelf = self; context[@"nativeRequireModuleConfig"] = ^NSString *(NSString *moduleName) { RCTJSCExecutor *strongSelf = weakSelf; if (!strongSelf.valid) { return nil; } RCT_PROFILE_BEGIN_EVENT(RCTProfileTagAlways, @"nativeRequireModuleConfig", nil); NSArray *config = [strongSelf->_bridge configForModuleName:moduleName]; NSString *result = config ? RCTJSONStringify(config, NULL) : nil; RCT_PROFILE_END_EVENT(RCTProfileTagAlways, @"js_call,config", @{ @"moduleName": moduleName }); return result; }; context[@"nativeFlushQueueImmediate"] = ^(NSArray *calls){ RCTJSCExecutor *strongSelf = weakSelf; if (!strongSelf.valid || !calls) { return; } RCT_PROFILE_BEGIN_EVENT(RCTProfileTagAlways, @"nativeFlushQueueImmediate", nil); [strongSelf->_bridge handleBuffer:calls batchEnded:NO]; RCT_PROFILE_END_EVENT(RCTProfileTagAlways, @"js_call", nil); }; #if RCT_PROFILE __weak RCTBridge *weakBridge = self->_bridge; context[@"nativeTraceBeginAsyncFlow"] = ^(__unused uint64_t tag, __unused NSString *name, int64_t cookie) { if (RCTProfileIsProfiling()) { [weakBridge.flowIDMapLock lock]; int64_t newCookie = [_RCTProfileBeginFlowEvent() longLongValue]; CFDictionarySetValue(weakBridge.flowIDMap, (const void *)cookie, (const void *)newCookie); [weakBridge.flowIDMapLock unlock]; } }; context[@"nativeTraceEndAsyncFlow"] = ^(__unused uint64_t tag, __unused NSString *name, int64_t cookie) { if (RCTProfileIsProfiling()) { [weakBridge.flowIDMapLock lock]; int64_t newCookie = (int64_t)CFDictionaryGetValue(weakBridge.flowIDMap, (const void *)cookie); _RCTProfileEndFlowEvent(@(newCookie)); CFDictionaryRemoveValue(weakBridge.flowIDMap, (const void *)cookie); [weakBridge.flowIDMapLock unlock]; } }; #endif #if RCT_DEV RCTInstallJSCProfiler(self->_bridge, context.JSGlobalContextRef); // Inject handler used by HMR context[@"nativeInjectHMRUpdate"] = ^(NSString *sourceCode, NSString *sourceCodeURL) { RCTJSCExecutor *strongSelf = weakSelf; if (!strongSelf.valid) { return; } RCTJSCWrapper *jscWrapper = strongSelf->_jscWrapper; JSStringRef execJSString = jscWrapper->JSStringCreateWithUTF8CString(sourceCode.UTF8String); JSStringRef jsURL = jscWrapper->JSStringCreateWithUTF8CString(sourceCodeURL.UTF8String); jscWrapper->JSEvaluateScript(strongSelf->_context.context.JSGlobalContextRef, execJSString, NULL, jsURL, 0, NULL); jscWrapper->JSStringRelease(jsURL); jscWrapper->JSStringRelease(execJSString); }; #endif }]; }生成模块配置表并写入JavaScript端 复习一下 nativeRequireModuleConfig 这个 Block,它可以接受 ModuleName 并且生成详细的模块信息,但在前文中我们没有提到 JavaScript 是如何知道 Objective-C 要暴露哪些类的(目前只是 Objective-C 自己知道)。 这一步的操作就是为了让 JavaScript 获取所有模块的名字 - (NSString *)moduleConfig { NSMutableArray *config = [NSMutableArray new]; for (RCTModuleData *moduleData in _moduleDataByID) { if (self.executorClass == [RCTJSCExecutor class]) { [config addObject:@[moduleData.name]]; } else { [config addObject:RCTNullIfNil(moduleData.config)]; } } return RCTJSONStringify(@{ @"remoteModuleConfig": config, }, NULL); }执行JavaScript代码 这一步也没什么技术难度可以,代码已经加载进了内存,该做的配置也已经完成,只要把 JavaScript 代码运行一遍即可。 运行代码时,第三步中所说的那些 Block 就会被执行,从而向 JavaScript 端写入配置信息。 至此,JavaScript 和 Objective-C 都具备了向对方交互的能力,准备工作也就全部完成了。 整体流程如下 调用JavaScript的核心代码如下 - (void)_executeJSCall:(NSString *)method arguments:(NSArray *)arguments callback:(RCTJavaScriptCallback)onComplete{ [self executeBlockOnJavaScriptQueue:^{ // 获取 contextJSRef、methodJSRef、moduleJSRef resultJSRef = JSObjectCallAsFunction(contextJSRef, (JSObjectRef)methodJSRef, (JSObjectRef)moduleJSRef, arguments.count, jsArgs, &errorJSRef); objcValue = /*resultJSRef 转换成 Objective-C 类型*/ onComplete(objcValue, nil); }]; }需要注意的是,这个函数名是我们要调用 JavaScript 的中转函数名,比如 callFunctionReturnFlushedQueue。也就是说它的作用其实是处理参数,而非真正要调用的 JavaScript 函数。 在实际使用的时候,我们可以这样发起对 JavaScript 的调用: [_bridge.eventDispatcher sendAppEventWithName:@"greeted" body:@{ @"name": @"nmae"}];这里的 Name 和 Body 参数分别表示要调用的 JavaScript 的函数名和参数。 JavaScript调用OC 在调用 Objective-C 代码时,如前文所述,JavaScript 会解析出方法的 ModuleId、MethodId 和 Arguments 并放入到 MessageQueue 中,等待 Objective-C 主动拿走,或者超时后主动发送给 Objective-C。 Objective-C 负责处理调用的方法是 handleBuffer,它的参数是一个含有四个元素的数组,每个元素也都是一个数组,分别存放了 ModuleId、MethodId、Params,第四个元素目测用处不大。 函数内部在每一次方调用中调用 _handleRequestNumber:moduleID:methodID:params 方法。,通过查找模块配置表找出要调用的方法,并通过 runtime 动态的调用: 演示JavaScript调用OC方法 //.h文件 #import #import "RCTBridge.h" #import "RCTLog.h" #import "EncryptUtil.h" #import "RSA.h" @interface CryptoExport : NSObject @end //.m文件 #import "CryptoExport.h" @implementation CryptoExport RCT_EXPORT_MODULE()//必须定义的宏 RCT_EXPORT_METHOD(rsaEncryptValue:(NSString *)src withKey:(NSString *)rsaKey successCallback:(RCTResponseSenderBlock)successCallback){ NSString *rsaValue = [RSA encryptString:src publicKey:rsaKey]; successCallback(@[rsaValue]); } @end每个oc的方法前必须加上RCT_EXPORT_METHOD宏,用来注册模块表。 在JavaScript中的调动如下 NativeModules.CryptoExport.rsaEncryptValue(value, rsaKey,function (rsaValue) { console.log(rsaValue) });RN优缺点分析 经过一长篇的讨论,其实 React Native 的优缺点已经不难分析了,这里简单总结一下: 优点 复用了 React 的思想,有利于前端开发者涉足移动端。 能够利用 JavaScript 动态更新的特性,快速迭代。 相比于原生平台,开发速度更快,相比于 Hybrid 框架,性能更好。 缺点 做不到 Write once, Run everywhere,也就是说开发者依然需要为 iOS 和 Android 平台提供两套不同的代码,比如参考官方文档可以发现不少组件和API都区分了 Android 和 iOS 版本。即使是共用组件,也会有平台独享的函数。 不能做到完全屏蔽 iOS 端或 Android 的细节,前端开发者必须对原生平台有所了解。加重了学习成本。对于移动端开发者来说,完全不具备用 React Native 开发的能力。 由于 Objective-C 与 JavaScript 之间切换存在固定的时间开销,所以性能必定不及原生。比如目前的官方版本无法做到 UItableview(ListView) 的视图重用,因为滑动过程中,视图重用需要在异步线程中执行,速度太慢。这也就导致随着 Cell 数量的增加,占用的内存也线性增加。 综上,我对 React Native 的定位是: 利用脚本语言进行原生平台开发的一次成功尝试,降低了前端开发者入门移动端的门槛,一定业务场景下具有独特的优势,几乎不可能取代原生平台开发。 |
【本文地址】
今日新闻 |
推荐新闻 |

 方法调用 如前文所述,在 React Native 中,Objective-C 和 JavaScript 的交互都是通过传递 ModuleId、MethodId 和 Arguments 进行的。以下是分情况讨论 调用JavaScript 也许你在其他文章中曾经多次听说 JavaScript 代码总是在一个单独的线程上面调用,它的实际含义是 Objective-C 会在单独的线程上运行 JavaScript 代码
方法调用 如前文所述,在 React Native 中,Objective-C 和 JavaScript 的交互都是通过传递 ModuleId、MethodId 和 Arguments 进行的。以下是分情况讨论 调用JavaScript 也许你在其他文章中曾经多次听说 JavaScript 代码总是在一个单独的线程上面调用,它的实际含义是 Objective-C 会在单独的线程上运行 JavaScript 代码