Js逆向教程 |
您所在的位置:网站首页 › quickjs作者 › Js逆向教程 |
Js逆向教程
|
作者:虚坏叔叔 博客:https://xuhss.com 早餐店不会开到晚上,想吃的人早就来了! Js逆向教程-13浏览器和JS的关系/伪造浏览器环境 )
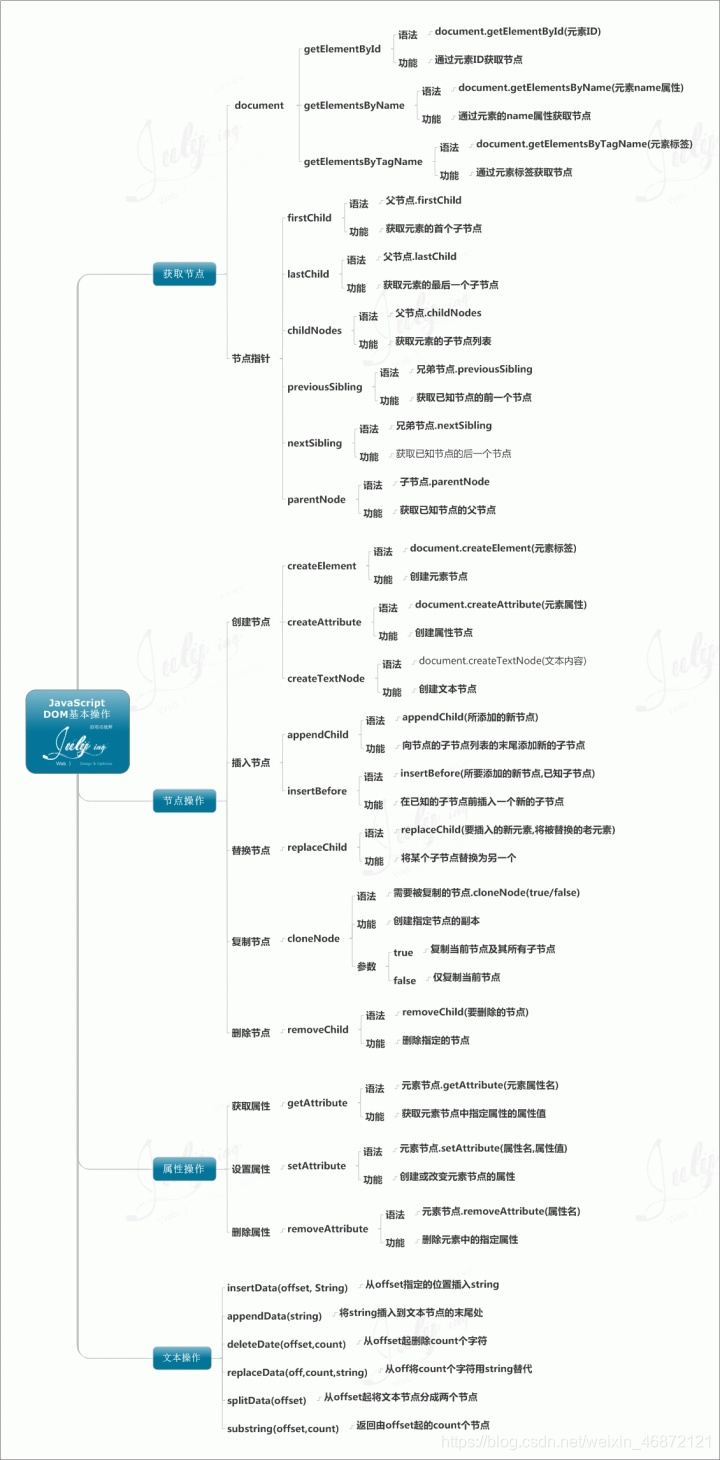
DOM BOM都是js对象 2.1DOM(DOM基本操作思维导图)
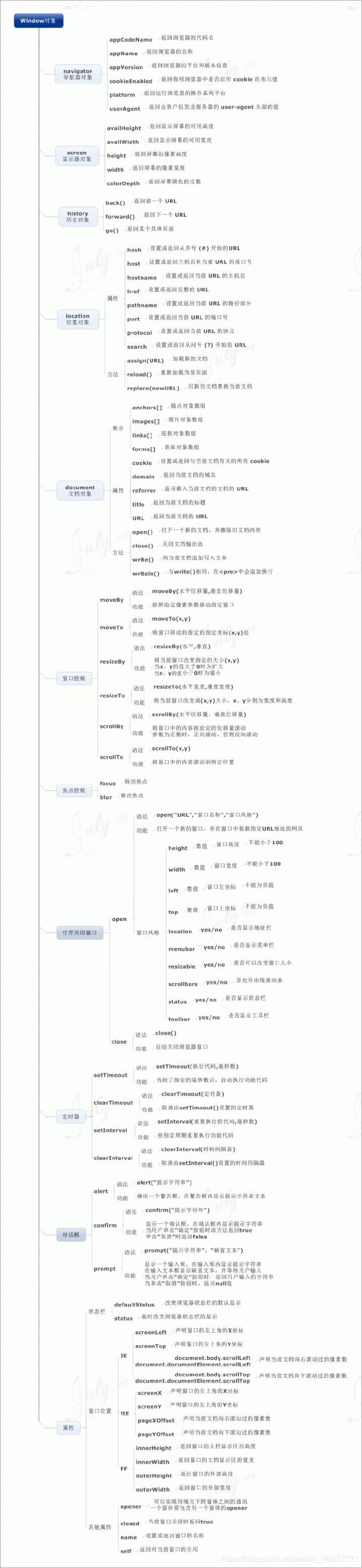
包含浏览器的数据,包括ua,内部的名称,浏览器的版本号。
这些都是浏览器实现的 还有openssl:btoa AES DES MD5 2.3Js引擎js是一个解释型编程语言,官方并没有提供解释器,所以js引擎就是js的解释器。 市面上大部分用的都是谷歌的v8引擎。 还有微软的查克拉。 ffg实现的quickjs。 官方不提供解释器没有关系,但必须提供解释器的标准,所以这个标准叫做ECMAScript,ES6当前浏览器支持的最好。 https://www.w3cschool.cn/escript6/ 有时候 本地运行js代码 对应的解释器版本 不同会有区别。 三、伪造基本功 3.1为什么要伪造所有的js引擎都提供一个功能,这个功能是 可以给js添加任意对象,删除任意对象、关联本地代码 js引擎用c++写的 你在js里面执行btoa这个函数 这个函数是引擎执行的 但是js引擎没有这个函数怎么办? 它就执行浏览器自己写的方法。 引擎可以支持关联浏览器自己的代码 到引擎中,所以v8引擎有这个功能 浏览器实现的对象会添加特性:只读。所以,你不能在浏览器去定义DOM对象 因为它是只读的。 但对于我们来讲,我们用本地v8引擎注册DOM对象是完全可行的,因为我们没有DOM环境,所以在本地用代码是可以自己定义的。 所以在浏览器中,我们可以自定义dom对象,也可以用浏览器本身的dom对象,通过查看它的原型 可以伪造这个原型。
因为我们的本地运行的js中没有dom对象,所以我们就需要伪造这个dom对象。 如果不伪造的话,会报错,因为v8引擎没有dom对象。
一般对js代码处理的思路有2种, 扣取js:删除环境 伪造环境:伪造环境代码为什么么我们要伪造Document对象,是因为我们不想去改变它的代码, 简单的网站扣取js代码就可以,复杂的网站就需要伪造环境。 伪造环境最终的目标就是让自己变成浏览器。 四、伪造浏览器 4.1要伪造什么1.全部伪造(python jsdom库:伪造完整的dom环境)(nodejs 伪造完整的Bom dom环境): 费时费力 一劳永逸 容易被检测 2.给指定的网站伪造: 如何知道网站检测了哪些内容? 通过调试 全局异常捕获 本地环境运行 4.2如何伪造伪造navigator var navigator = { userAgent:"Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.0.0 Safari/537.36" }
也就是说 有了自己伪造的环境后 就可以运行网站上的代码了。 总结最后的最后 由本人水平所限,难免有错误以及不足之处, 屏幕前的靓仔靓女们 如有发现,恳请指出! 最后,谢谢你看到这里,谢谢你认真对待我的努力,希望这篇博客对你有所帮助! 你轻轻地点了个赞,那将在我的心里世界增添一颗明亮而耀眼的星! 往期优质文章分享 C++ QT结合FFmpeg实战开发视频播放器-01环境的安装和项目部署 解决QT问题:运行qmake:Project ERROR: Cannot run compiler ‘cl‘. Output: 解决安装QT后MSVC2015 64bit配置无编译器和调试器问题 Qt中的套件提示no complier set in kit和no debugger,出现黄色感叹号问题解决(MSVC2017) Python+selenium 自动化 - 实现自动导入、上传外部文件(不弹出windows窗口) 优质教程分享 如果感觉文章看完了不过瘾,可以来我的其他 专栏 看一下哦~ 比如以下几个专栏:Python实战微信订餐小程序、Python量化交易实战、C++ QT实战类项目 和 算法学习专栏 可以学习更多的关于C++/Python的相关内容哦!直接点击下面颜色字体就可以跳转啦! 学习路线指引(点击解锁) 知识定位 人群定位 Python实战微信订餐小程序 进阶级 本课程是python flask+微信小程序的完美结合,从项目搭建到腾讯云部署上线,打造一个全栈订餐系统。 Python量化交易实战 入门级 手把手带你打造一个易扩展、更安全、效率更高的量化交易系统 ️ C++ QT结合FFmpeg实战开发视频播放器️ 难度偏高 分享学习QT成品的视频播放器源码,需要有扎实的C++知识! 游戏爱好者九万人社区 互助/吹水 九万人游戏爱好者社区,聊天互助,白嫖奖品 Python零基础到入门 Python初学者 针对没有经过系统学习的小伙伴,核心目的就是让我们能够快速学习Python的知识以达到入门 资料白嫖,温馨提示关注下面卡片即刻获取更多编程知识,包括各种语言学习资料,上千套PPT模板和各种游戏源码素材等等资料。更多内容可自行查看哦!
|
【本文地址】
今日新闻 |
推荐新闻 |
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-UmmTvPZM-1669433864422)(../../伪造浏览器环境 )].png)](https://img-blog.csdnimg.cn/2f184ab4a07c4113bb03c0b48b248848.png)


![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-0CSGkmOU-1669433864423)(02 - 副本.assets/image-20221126094340465.png)]](https://img-blog.csdnimg.cn/b755330bc60b43abb2effe7f0d91b899.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-QgrBpNcc-1669433864424)(02 - 副本.assets/image-20221126094507787.png)]](https://img-blog.csdnimg.cn/2e5c45cbe8474ce286e2d5191fe73a94.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-TiUKCGVG-1669433864424)(02 - 副本.assets/image-20221126110336499.png)]](https://img-blog.csdnimg.cn/69771660ce594088a7fc48dcba303177.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3VPROSNB-1669433864425)(02 - 副本.assets/image-20221126110705250.png)]](https://img-blog.csdnimg.cn/6c3ab95cf12a44bea0ff355bcd2bce1c.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-tnsazFOc-1669433864426)(02 - 副本.assets/image-20221126112822098.png)]](https://img-blog.csdnimg.cn/ea8210aa22844013b9dd5cc6e2bb1257.png)
