QT的自动滚动区QScrollArea的用法,图文详解 |
您所在的位置:网站首页 › qt滚动字幕 › QT的自动滚动区QScrollArea的用法,图文详解 |
QT的自动滚动区QScrollArea的用法,图文详解
|
QScrollArea属于控件容器类,可以直接在ui中拖出来。
对于QScrollArea,最难搞懂的就是:如何控制它,才能让它在我们想要出现滚动条的时候出现滚动条。 我们拖入一个QScrollArea,再向他里面拖入4个button,观察信息如下: 可以发现,4个button并不是直接位于QScrollArea中的,而是位于它的成员scorllAreaWidgetContents中的,这个成员的类型也是控件类型QWidget,也就是说,QScrollArea这个容器本身就套了两层,我们放入的按钮等控件,都处在scrllAreaWidgetContents层,下文中我把QScrollArea.widget统一称之为“内部容器”或者"内容层",内部容器是QScrollArea这个控件的子控件。 "内容层"相当于一块很大的幕布,按钮、label等控件都被绘制在了幕布上,而QScrollArea相当于一个小窗口,透过这个小窗口我们看一看到幕布上的一小部分内容,拖动滚动条相当于在窗口后面移动幕布,这样我们就能透过窗口看到幕布上不同位置的内容。 这个幕布本质上就是一个QWidget,如果QScrollArea是从UI设计师界面拖出来的,那么QT会自动为我们创建这个幕布,如果你是用代码new出来的QScrollArea,那么不要忘记同时new一个幕布widget,并通过QScrollArea::setWidget(QWidget *)把幕布和QScrollArea关联起来。 这里有一个坑,如果你写了一个功能更强的QScrollArea的子类,假设叫QScrollAreaEx(里面自带幕布,幕布中自带一些按钮什么的),在ui设计师界面把QScrollArea提升为QScrollAreaEx的时候,你会发现,按钮并没有显示出来,why?因为QT自动生成的ui代码中,new了一个幕布控件,并把这个空的幕布赋给了QScrollAreaEx对象,这真是太坑了。解决方案有两种,①自己用代码new QScrollAreaEx,②在ui中拖出一个非QScrollArea的QWidget控件,然后提升为QScrollAreaEx。
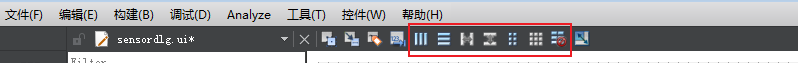
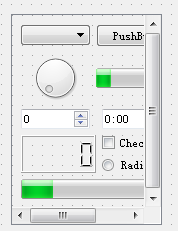
一旦理解了幕布和观察窗口的关系,就能很容易的总结出QScrollArea的标准编程步骤,分这么几种情况: 情形1,纯代码实现(1)new QscrollArea (2)new 内部的幕布容器 (3)new 布局,例如网格布局QGridLayout(前3步不分先后顺序)或者你想用的其他布局 (4)向布局中添加你想要的控件(这一步必须位于步骤3之后,这不是废话吗) (5)关联"幕布控件"和"布局"(如果在创建布局时,就把布局构造在了幕布控件中,那么这一步就省了) (6)给QScroolArea设置幕布,也即调用QScrollArea::setWidget(QWidget *),这一步必须位于步骤4、5之后。 情形2,QScrollArea是直接在ui里拖出来的,滚动区里面的控件是代码new的,那么编程步骤如下:只做上一种情形的步骤(3)(4)(5)即可。 情形3,QScrollArea和它里面的控件都是直接在ui里拖出来的这种情形不用写代码,只要在滚动区域把控件摆放好,然后使用任意一种布局即可,如下2图所示:
一句话总结何时出现滚动条: 只要幕布控件scorllAreaWidgetContents的大小超过了QScrollArea的大小,就会自动出现滚动条;如果幕布比观察窗口还小,那就不会出现滚动条。
最后再看几个实例, 我给scorllAreaWidgetContents成员设置宽高最小值为500*1000,这么高的scorllAreaWidgetContents,显然QScrollArea在高度上是无法容纳下的。实际上,看效果发现,还没有运行程序,就已经有滚动条了:
我们运行一下程序,然后把窗口缩小,看看是不是当窗口setMinimumSize(QSize(60,30)); //width height pLayout->addWidget(pBtn);//把按钮添加到布局控件中 } ui->scrollArea->widget()->setLayout(pLayout);//把布局放置到QScrollArea的内部QWidget中 } 再来一个多行多列的例子: QGridLayout *pLayout = new QGridLayout();//网格布局 for(int i = 0; i < 100; i++) { QLineEdit *pLe = new QLineEdit(QString("输入框%1").arg(i), this); QPushButton *pBtn = new QPushButton(QString("按钮%1").arg(i), this); pLe->setMinimumWidth(500);//可以注释掉该行,观察效果 pLayout->addWidget(pLe, i, 0);//把输入框添加到布局的第i行第0列 pLayout->addWidget(pBtn, i, 1);//把按钮添加到布局的第i行第1列 } ui->scrollArea->widget()->setLayout(pLayout);//把布局放置到QScrollArea的内部QWidget中
|
【本文地址】