qt |
您所在的位置:网站首页 › qt如何调整字体大小 › qt |
qt
|
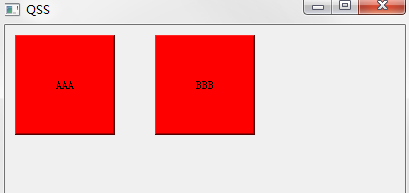
使整个应用程序的按钮都是红色 若直接在部件上设置样式表或针对所有控件类,可忽略选择器及大括号 #include "win.h" Win::Win(QWidget *parent) : QWidget(parent) { this->resize(400,300); QPushButton* button1=new QPushButton("AAA",this); button1->move(10,10); button1->resize(100,100); QPushButton* button2=new QPushButton("BBB",this); button2->move(150,10); button2->resize(100,100); button1->setStyleSheet("background-color:yellow");//省略了选择器(即 QPushButton)和大括号 } Win::~Win() { }
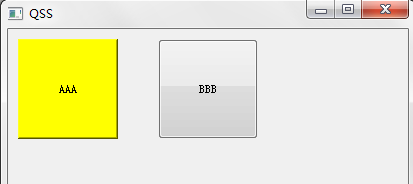
实例: QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->resize(111,33); QPushButton *pb2=new QPushButton("BBB",this); pb2->move(199,22); this->setObjectName("www"); pb1->setObjectName("AAA"); this->setStyleSheet("QWidget#www > QPushButton#AAA[x=\"22\"][y=\"22\"]{background-color:red}"); /*把对象名为 www 的 QWidget 的直接子部件QPushButton 的背景色设置为红色, 其中QPushButton的对象名为AAA,其x属性和y属性(即QPushButton的位置)的值都为22 */
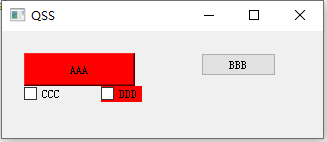
实例:动态属性的使用 QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->resize(111,33); QPushButton *pb2=new QPushButton("BBB",this); pb2->move(199,22); QCheckBox *pc=new QCheckBox("CCC",this); pc->move(22,55); QCheckBox *pc1=new QCheckBox("DDD",this); pc1->move(99,55); pb1->setProperty("XXX",true); pc1->setProperty("XXX",true);//设置动态属性 this->setStyleSheet("*[XXX=true]{background-color:red}"); //把按钮pb1 和 pc1 的背景色设置为红色,匹配所有属性"XXX = true"的部件
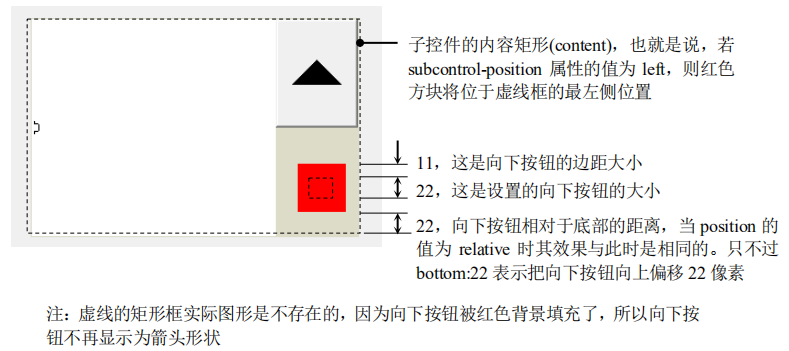
实例: this->resize(400,300); QSpinBox* sb=new QSpinBox(this); sb->move(10,10); sb->resize(100,30); sb->setStyleSheet("QSpinBox::up-button{Subcontrol-Position:left top}"); //Subcontrol-Position 子控件位置属性
伪状态 部件含有一系列的状态,样式表的状态使用“:”符号开头。 比如QPushButton:hover{…} //表示鼠标悬停在按钮上 伪状态的规则: ①、用感叹号可否定伪状态,比如QPushButton:!hover{…} //表示鼠标未悬停在按钮上 ②、多个伪状态连用可达到逻辑与(AND)的效果,比如QCheckBox:hover:checked{…} //表示鼠标悬停在按钮上且被选中 ③、多个伪状态之间使用逗号分隔可表示逻辑或(OR)的效果,比如QCheckBox:hover, QCheckBox:checked{…} //表示鼠标悬停在按钮上或被选中 ④、伪状态还可以子控件联合使用,比如QComboBox::drop-down:hover{…} 样式表的伪状态 常见 状态 :active 部件位于激活窗口中 :focus 该项具有输入焦点 :edit-focus 该项具有编辑焦点,此状态仅适用于 Qt Extended 应用程序 :default 该项是默认值 :disabled 该项已被禁用 :enabled 该项已启用 :hover 鼠标悬停在该项上 :pressed 使用鼠标按下该项 :no-frame 该项没有边框,比如,无边框的 QLineEdit 等 :flat 该项是平的(flat),比如,一个平的 QPushButton :checked 该项被选中 :unchecked 该项未被选中 :off 适用于处于“关闭(off)”状态的项 :on 适用于处于“开启(on)”状态的项 :editable QComboBox 是可编辑的 :read-only 该项为只读,比如,只读的 QLineEdit :indeterminate 该项具有不确定状态,比如,三态的 QCheckBox :exclusive 该项是排他项目组的一部分 :non-exclusive 该项是非排他项目组的一部分 方位 相关 :bottom 该项位于底部 :top 该项位于顶部 :left 该项位于左侧,比如,QTabBar 的选项卡位于左侧 :right 该项位于右侧,比如,QTabBar 的选项卡位于右侧 :middle 该项位于中间,比如,不在 QTabBar 开头或结尾的选项卡 :first 该项是第一个,比如,QTabBar 中的第一个选项卡 :last 该项是最后一个,比如,QTabBar 中的最后一个选项卡 :horizontal 该项具有水平方向 :vertical 该项具有垂直方向 其他 状态 :maximized 该项是最大化的,比如,最大化的 QMdiSubWindow :minimized 该项是最小化的,比如,最小化的 QMdiSubWindow :floatable 该项是可浮动的 :movable 该项可移动,例如,可移动的 QDockWidget :only-one 该项是唯一的,比如,只有一个选项卡的 QTabBar :next-selected 下一项被选择 :previous-selected 上一项被选择 :selected 该项被选择 :window 部件是一个窗口,即顶级部件 :closable 该项可被关闭,例如,可关闭的 QDockWidget :closed 该项处于关闭状态,比如 QTreeView 中的非展开项 :open 该项处于打开状态,比如 QTreeView 中的展开项,或带有打开菜单的 QComboBox 或 QPushButton :has-children 该项具有孩子,比如,QTreeView 中具有子项的项 :has-siblings 该项具有兄弟姐妹(即同级的) :adjoins-item QTreeView 的::branch 与项相邻时设置此状态 :alternate 当 QAbstractItemView::alternatingRowColors()被设置为 true 时,为每个交替行设 置此状态,以绘制 QAbstractItemView 的行 实例--伪状态的使用 this->resize(400,300); QPushButton* pb=new QPushButton("AAA",this); pb->move(10,10); this->setStyleSheet("QPushButton:hover{background-color:red}" "QPushButton:pressed{background-color:yellow}"); //注意:多个伪状态时""连用,要写在一个语句里,不能分开样式表的属性 背景色、前景色、所选文本的颜色 属性 类型 说明 1、background Background 设置背景的简写方法,相当于指定 background-color、 background-image、background-repeat、background-position。 以下类支持此属性 QAbstractItemView 子类,QAbstractSpinBox 子类, QCheckBox,QComboBox,QDialog,QFrame,QGroupBox, QLabel, QLineEdit, QRadioButton, QSplitter, QTextEdit, QToolTip 和 QWidget 注意:若仅在 QPushButton 上设置背景色,除非把 border 属 性设置为某个值,否则背景可能不会被显示。 2、background-color Brush 部件的背景色 3、background-image Url 设置部件的背景图像,背景图像不会随部件的大小自动缩 放,比如 QWidget{ background-image: url(F:/1i.png) } 【QWidget的窗口好像没有效果】 4、background-repeat Repeat 如何使用背景图像填充背景区域 backgroung-origin,若未指 定此属性,则在两个方向重复背景图像 5、background-position Alignment 背景图像在 background-origin 矩形内的位置,默认为 top left 6、background-attachment Attachment 确定 QAbstractScrollArea 中的 background-image 是相对于视 口滚动还是固定,默认值为 scroll,即,使用视口滚动 7、background-clip Origin 此属性指定 background-color 和 background-image 的填充矩形,此属性默认值为 border(即边框矩形) 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类, QCheckBox,QComboBox,QDialog,QFrame, QGroupBox,QLabel,QPushButton,QRadioButton, QSplitter,QTextEdit,QToolTip,QWidget 8、background-origin Origin 背景图片的有效矩形,默认为 padding(即填充矩 形) 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类, QCheckBox,QComboBox,QFrame,QGroupBox, QLabel,QPushButton,QRadioButton,QSplitter, QTextEdit,QToolTip,QWidget,QLineEdit,QMenu, QMenuBar(注意:没有 QDialog) 
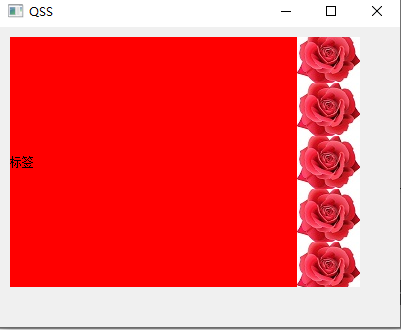
9、color Brush 渲染文本的颜色,所有遵守 QWidget::palette 的部件都支持此 属性 10、 selection-background-color Brush 所选文本或项的背景色,所有遵守 QWidget::palette 和显示选 择文本的部件都支持此属性,默认为调色板的 QPalette::Highlight 角色的值 11、selection-color Brush 所选文本或项的前景色,所有遵守 QWidget::palette 和显示选 择文本的部件都支持此属性,默认为调色板的 QPalette::HighlightedText 角色的值 实例: this->resize(400,300); QLabel* label=new QLabel("标签",this); label->move(10,10); label->resize(350,250); label->setStyleSheet( "QLabel{background: red url(./a.png);" //背景色为红色,背景图片为a.png "background-repeat: repeat-y;" //在 y 轴方向重复图片 "background-position: right;}"); //背景图片位于部件右侧 //注意:设置多个属性的语法
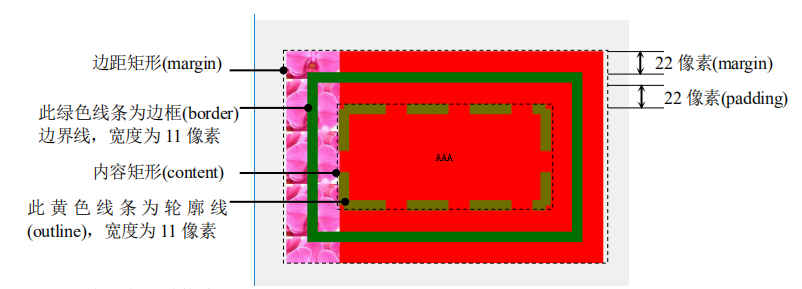
样式表的边框属性 样式表的边框属性主要描述的是边框的边界线,包括边界线的颜色、样式(虚线、实线等)、宽度、角落半径和填充边框的图像 注意:由于边框(border)、填充矩形(padding)、轮廓线(outline)的边界线默认宽度为 0,且样式为 none(即没有线条),因此要使其边界线可见,必须指定边界线的宽度和样式,否则边界线不可见 ①、边框的简写方法 1)、border 类型:Border 设置边框的简写方法,相当于指定 border-color,border-style,border-width 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类,QCheckBox,QComboBox,QDialog,QFrame, QGroupBox,QLabel,QPushButton,QRadioButton,QSplitter,QTextEdit,QToolTip,QWidget 2)、border-top 类型:Border 设置部件顶部边框的简写方法,相当于指定 border-top-color,border-top-style,border-top-width 3)、border-right 类型:Border 设置部件右边框的简写方法,相当于指定 border-right-color,border-right-style,border-right-width 4)、border-bottom 类型:Border 设置部件底部边框的简写方法,相当于指定 border-bottom-color,border-bottom-style,border-bottom-width 5)、border-left 类型:Border 设置部件左边框的简写方法,相当于指定 border-left-color,border-left-style,border-left-width ②、边框颜色 6)、border-color 类型:Box Colors 边框边界线的颜色,相当于指定 border-top-color,border-bottom-color,border-left-color,border-right-color,默认值为 color(即部件的前景色) 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类,QCheckBox,QComboBox,QFrame,QGroupBox, QLabel,QPushButton,QRadioButton,QSplitter,QTextEdit,QToolTip,QWidget,QLineEdit,QMenu, QMenuBar(注意:没有 QDialog) 7)、border-top-color 类型:Brush //边框顶部边界线的颜色 8)、border-right-color 类型:Brush //边框右边界线的颜色 9)、border-bottom-color 类型:Brush //边框底部边界线的颜色 10)、border-left-color 类型:Brush //边框左边界线的颜色 ③、边框半径 11)、border-radius 类型:Radius 边框角落的半径,等效于指定 border-top-left-radius,border-top-right-radius,border-bottom-left-radius,border-bottom-right-radius,该属性剪切元素的 background(背景),默认为 0。 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类,QCheckBox,QComboBox,QFrame,QGroupBox, QLabel,QPushButton,QRadioButton,QSplitter,QTextEdit,QToolTip,QLineEdit,QMenu,QMenuBar(注意:没有 QDialog 和 QWidget) 12)、border-top-left-radius 类型:Radius //边框左上角的半径 13)、border-top-right-radius 类型:Radius //边框右上角的半径 14)、border-bottom-right-radius 类型:Radius //边框右下角的半径 15)、order-bottom-left-radius 类型:Radius //边框左下角的半径 ④、边框样式 16)、border-style 类型:Border Style 边框边界线的样式(虚线、实线、点划线等),默认为 none 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类,QCheckBox,QComboBox,QFrame,QGroupBox, QLabel,QPushButton,QRadioButton,QSplitter,QTextEdit,QToolTip,QLineEdit,QMenu, QMenuBar(注意:没有 QDialog 和 QWidget) 边框样式种类: solid 实线 dotted 点状边框 none无边框 dashed 虚线double 双线 groove 定义3D凹槽边框。其效果取决于border-color的值ridge 定义3D垄状边框。其效果取决于 border-color的值inset 定义3D inset边框。其效果取决于 border-color的值outset 定义3D outset边框。其效果取决于 border-color的值 17)、border-top-style 类型:Border Style //边框顶部边界线的样式 18)、border-right-style 类型:Border Style //边框右侧边界线的样式 19)、border-bottom-style 类型:Border Style //边框底部边界线的样式 20)、border-left-style 类型:Border Style //边框左侧边界线的样式 ⑤、边框宽度 21)、border-width 类型: Border Lengths 边框的宽度,等效于指定 border-top-width,border-bottom-width,border-left-width,border-right-width 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类,QCheckBox,QComboBox,QFrame,QGroupBox, QLabel,QPushButton,QRadioButton,QSplitter,QTextEdit,QToolTip,QLineEdit,QMenu, QMenuBar(注意:没有 QDialog 和 QWidget) 22)、border-top-width 类型:Length //边框顶部边界线的宽度 23)、border-right-width 类型:Length //边框右侧边界线的宽度 24)、border-bottom-width 类型:Length //边框底部边界线的宽度 25)、border-left-width 类型:Length //边框左侧边界线的宽度 ⑥、边框图像 26)、border-image 类型:Border Image 填充边框的图像,该图像被分割成 9 个部分,并在必要时适当地拉伸 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类,QCheckBox,QComboBox,QFrame,QGroupBox, QLabel,QPushButton,QRadioButton,QSplitter,QTextEdit,QToolTip,QLineEdit,QMenu, QMenuBar(注意:没有 QDialog 和 QWidget) 样式表的边距属性 27)、margin 类型:Box Lengths 部件的边距,等效于指定 margin-top,margin-right,margin-bottom,margin-left,默认为 0 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类,QCheckBox,QComboBox,QFrame,QGroupBox, QLabel,QPushButton,QRadioButton,QSplitter,QTextEdit,QToolTip,QLineEdit,QMenu, QMenuBar(注意:没有 QDialog 和 QWidget) 28)、margin-top 类型:Length //部件的顶部边距 29)、margin-right 类型:Length //部件的右侧边距 30)、margin-bottom 类型:Length //部件的底部边距 31)、margin-left 类型:Length //部件的左侧边距 样式表的填充属性 32)、padding 类型:Box Lengths 部件的填充矩形,等效于指定 padding-top,padding-right,padding-bottom,padding-left,默认为 0 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类,QCheckBox,QComboBox,QFrame,QGroupBox, QLabel,QPushButton,QRadioButton,QSplitter,QTextEdit,QToolTip,QLineEdit,QMenu, QMenuBar(注意:没有 QDialog 和 QWidget) 33)、padding-top 类型:Length //填充矩形顶部离边框顶部的距离 34)、padding-right 类型:Length //填充矩形右侧离边框右侧的距离 35)、padding-bottom 类型:Length //填充矩形底部离边框底部的距离 36)、padding-left 类型:Length //填充矩形左侧离边框左侧的距离 样式表的轮廓线属性 37)、outline //绘制在对象边框上的轮廓--内容矩形边框上
这条轮廓线 有焦点时显示 无焦点时不显示 38)、outline-color 类型:Color //轮廓线的颜色 39)、outline-offset 类型:Length //轮廓与部件边框的偏移量 40)、outline-style //绘制轮廓的图案(pattern),另见 border-style 41)、outline-radius //轮廓的圆角 42)、outline-bottom-left-radius 类型:Radius //轮廓左下角的半径 43)、outline-bottom-right-radius 类型:Radius //轮廓右下角的半径 44)、outline-top-left-radius 类型:Radius //轮廓左上角的半径 45)、outline-top-right-radius 类型:Radius //轮廓右上角的半径
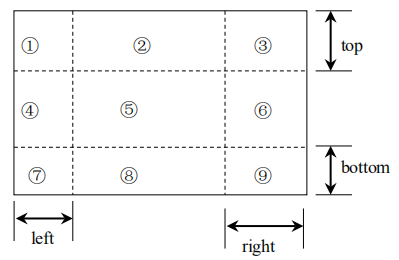
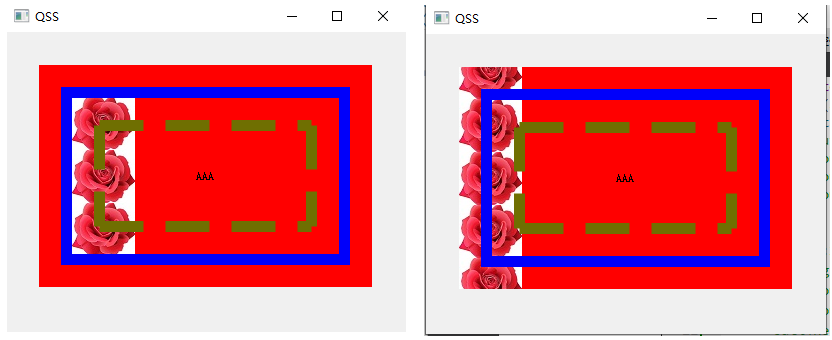
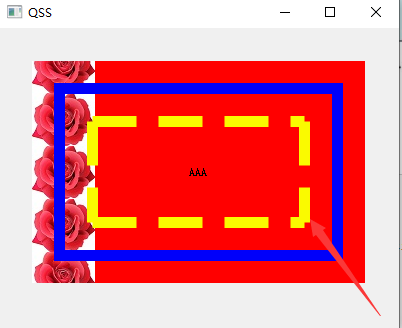
实例: this->resize(600,300); QPushButton *pb1=new QPushButton("BBB",this); pb1->move(433,33); QLabel* label=new QLabel("标签",this); label->move(433,233); QPushButton *pb=new QPushButton("AAA",this); pb->move(33,33); pb->resize(333,222); this->setStyleSheet( "QPushButton{" "background: red url(./a.png);" "background-repeat: repeat-y;" "background-position: left;" "border: 11px solid rgb(0,0,250);" //绘制一个11像素宽的红色实线边框线,注意值的顺序 "margin:22px;" //部件的边距为22像素 "padding:22px;" //部件填充距离为22像素 "background-clip:margin;" //背景色填充整个边距矩形 "background-origin:margin;" //背景图片的原点位于边界矩形 "outline:11 dashed rgb(250,250,0);}" //绘制一个 11 像素宽的黄色虚线轮廓线 "QPushButton:pressed {" //当按钮按下时的样式 "background-color: blue;" //背景色为蓝色 "background-clip:border;" //背景色填充边界矩形 "background-origin:content;}" //背景图片的有效矩形为内容矩形 );工程下载:链接:https://pan.baidu.com/s/1E5G9-xTkRoonyJ5zlUVB_w 提取码:6666 边框图像(border-image)原理
1)、如上图,边框图像被 4 条虚线划分为 3*3 的小格,从而把图像分为 9 个区域 2)、当使用边框图像填充部件背景时,4 个角(即格子①、③、⑦、⑨)保持不变,其他 5个格子被拉伸或重复(即平铺) 3)、边框图像的设计原则如下: 4 条虚线分别使用从上、右、下、左边缘的距离设置,如图中 top、right、bottom、left 所示 使用边框图像还必须明确的设置边框的宽度(即 border-width 属性),通常把边框宽度设置为与 4 条虚线的值相一致,否则,4 个角的图像将被适当的拉伸或压缩以适应边框的大小 4)、边框图像(border-image)与背景图像(background-image)的显著区别是,背景图像不会随窗口部件的大小而缩放 5)、若同时指定了边框图像和背景图像,则边框图像会绘制在背景图像之上 实例 this->resize(400,300); QPushButton *pb=new QPushButton("AAA",this); pb->move(10,10); pb->resize(270,270); this->setStyleSheet( "QPushButton{" /*设置边框图像,其上、右、下、左的边缘距离分别为 90 90 90 90,除 4 个角外, 中间块的处理方式:stretch 拉伸 round 平铺 repeat 重复*/ "border-image:url(./b.png) 90 90 90 90 repeat;" "background-color: blue;" "border-width:90;}" //必须设置边框宽度 );工程下载:链接:https://pan.baidu.com/s/1HiEF75er3fO_6jMSmDo2Og 提取码:6666 与子部件位置、大小有关的属性 1、subcontrol-origin 类型:Origin //子控件的原点矩形,默认为 padding 2、subcontrol-position 类型:Alignment 子控件在 subcontrol-origin 属性指定的矩形内的对齐方式,默认值取决于子控件 3、position 类型:relative | absolute 使用 left、right、top、bottom 属性的偏移是相对坐标还是绝对坐标。默认为 relative(相对的) 4、spacing 类型:Length 部件的内部间距(比如复选按钮和文本之间的距离),默认值取决于当前样式 以下类支持此属性:QCheckBox,可选中的 QGroupBox,QRadioButton,QMenuBar 5、bottom 类型:Length left 类型:Length top 类型:Length right 类型:Length 以 bootom 属性为例(其余属性类似),若 position 属性是 relative(相对的,默认值),则将子控件向上移动一偏移量,若 position 是 absolute(绝对的),则 bottom 属性是指与子控件的下边缘的距离,该距离与subcontrol-origin 属性有关。此属性默认值为 0。 6、height 类型:Length width 类型:Length 子控件的高度/宽度,默认值取决于当前样式,注意:除非另有规定,否则在部件上设置此属性无效,若想要部件有一个固定的高度,应把 min-height 和 max-height 设置为相同的值,宽度类似 7、max-height 类型:Length max-width 类型:Length 部件或子控件的最大高度/宽度,以上值相对于盒子模型的内容矩形 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类,QCheckBox,QComboBox,QFrame,QGroupBox, QLabel,QPushButton,QRadioButton,QSizeGrip,QSpinBox,QSplitter,QStatusBar,QTextEdit, QToolTip,QLineEdit,QMenu,QMenuBar,(注意:没有 QDialog 和 QWidget) 8、min-height 类型:Length min-width 类型:Length 部件或子控件的最小高度/宽度,默认值依赖于部件的内容和样式,该值相对于盒子模型的内容矩形 以下类支持此属性: QAbstractItemView 子类,QAbstractSpinBox 子类,QCheckBox,QComboBox,QFrame,QGroupBox, QLabel,QPushButton,QRadioButton,QSizeGrip,QSpinBox,QSplitter,QStatusBar,QTextEdit, QToolTip,QLineEdit,QMenu,QMenuBar,(注意:没有 QDialog 和 QWidget)实例 this->resize(400,300); QSpinBox *pb=new QSpinBox(this); pb->move(33,33); pb->resize(300,200); //为使效果比较明显,把按钮设置得相对大一点 this->setStyleSheet( "QSpinBox::down-button{" //设置微调按钮的向下按钮 "subcontrol-origin:content;" //子控件的原点矩形 "subcontrol-position:right bottom;" //子控件相对于原点矩形的对齐方式 "height:22px;" "width:22px;" //设置子控件(即向下按钮)的大小(即宽度和高度) //设置向下按钮的位置使用绝对坐标指定,若要使用相对坐标,只需把 absolute 修改为 relative 即可 "position:absolute;" //绝对坐标 "bottom:22px;" "right:11px;" "margin:11px;" //设置向下按钮的边距 "background-color:red;" //使用红色填充子控件(向下按钮)背景 "background-clip:margin" //填充背景的区域为边距矩形(margin)范围 "}" );
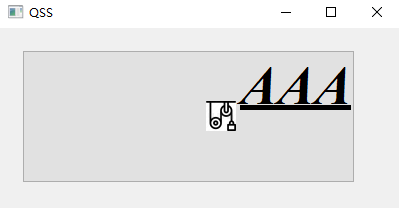
字体、文本、图标、图像、不透明度属性 属性 类型 说明 1、icon-size Length 部件中图标的宽度和高度,可设置以下部件的图标大小: QCheckBox,QListView,QPushButton,QRadioButton,QTabBar, QToolBar,QToolBox,QTreeView 2、text-align Alignment 部件中文本的对齐方式,默认值取决于样式 3、text-decoration none没有线 underline下划线 overline上划线 line-through删除线 附加的文本的效果 4、font Font 设置文本字体的简写方法,相当于指定 font-family,font-size,font-style, font-weight,所有遵守 QWidget::font 属性的部件都支持此属性。默认 为 QWidget::font 属性 5、font-family String 字体系列(字体族) 6、font-size Font Size 字体的大小,仅支持 pt 和 px(像素) 7、font-style Font Style 字体的样式(比如是否倾斜) 8、font-weight Font Weight 字体的重量(即字体的粗细) 9、image Url 绘制在子控件内容矩形(content)中的图像 绘制的图像使用与 QIcon 相同的算法,即图像不会放大,但在必 要时会缩小 在子控件上设置该属性,会隐式设置子控件的宽度和高度(除非 使用 svg 图像) Qt4.3 之后可使用 image-position 来设置图像在矩形内的对齐方 式 此属性仅用于子控件,不支持其他元素 若指定了 svg,则图像将被缩放到内容矩形的大小,注意:svg需使用 svg 插件 若还同时设置了背景图像(background-image)和边框图像 (border-image),则 image 绘制在 border-image 之上,border-image 绘制在 background-image 之上 10、image-position Alignment 图像的位置(对齐方式) 11、opacity Number 部件的不透明度,其值为 0(透明)到 255(不透明),目前仅支持工具提 示。默认值为当前样式 QStyle::SH_ToolTipLabel_Opacity 指定的值 实例 this->resize(400,300); QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->setIcon(QIcon("./aa.jpg")); //添加一个图标 pb1->resize(333,133); //为使效果比较明显,把按钮设置得相对大一点 this->setStyleSheet( "QPushButton{" "text-align:top right;" //文本对齐方式 "icon-size:30px;" //注意:此处必须带上单位(px 表示像素) "text-decoration:underline;" //为文本添加下划线 /*设置字体,以下属性需按照字体度量、样式、大小、字体族的顺序排列,且字体大小必须带上单位, 否则属性将不起作用。*/ "font:900 italic 55px Times New Roman;}" );
工程下载:链接:https://pan.baidu.com/s/1v3o8spefdNmTAojTp6BSXA 提取码:6666 其他属性 1、button-layout 类型:Number QDialogButtonBox 或 QMessageBox 中按钮的布局,可取值为 0,1,2,3,5,其意义如下: 0:QDialogButtonBox::WinLayout, 1:QDialogButtonBox::MacLqyout, 2:QDialogButtonBox::KdeLayout, 3:QDialogButtonBox::GnomeLayout), 5:QDialogButtonBox::AndroidLayout, 默认值为 QStyle::SH_DialogButtonLayout 的值 2、dialogbuttonbox-buttons-have-icons 类型:Boolean //QDialogButtonBox 中的按钮是否显示图标 3、lineedit-password-character 类型:Number QLineEdit 的密码字符(使用 unicode 数字),比如:*{lineedit-password-character:9679} 默认为 QStyle::SH_LineEdit_PasswordCharacter 的值 4、lineedit-password-mask-delay 类型:Number //qt5.4 QLineEdit 在显示密码字符之前的延迟时间(毫秒),默认为 QStyle::SH_LineEdit_PasswordMaskDelay 的值 5、messagebox-text-interaction-flags 类型:Number 消息框中与文本的交互行为,可取值基于 Qt::TextInteractionFlags 标志,比如 QMessageBox{messagebox-text-interaction-flags:5}; //即 Qt::LinksAccessibleByMouse(值为 4)与 Qt::TextSelectableByMouse(值为 1)的按位或。 默认值为 QStyle::SH_MessageBox_TextInteractionFlags 的值 6、titlebar-show-tooltips-on-buttons 类型:bool //是否在工具栏按钮上显示工具提示 7、widget-animation-duration 类型:Number //qt5.10 动画的持续时间(毫秒),0 意味着禁用动画,默认值为 QStyle::SH_Widget_Animation_Duration 的值 8、alternate-background-color 类型:Brush QAbstractItemView 的交替背景色,若未设置此属性则使用 QPalette::AlternateBase 角色的颜色 9、paint-alternating-row-colors-for-empty-area 类型:bool QTreeView 是否为空区域(即没有项的区域)绘制交替行颜色 10、show-decoration-selected 类型:Boolean 在 QListView 中选择是覆盖整行还是仅覆盖文本,默认为 QStyle::SH_ItemView_ShowDecorationSelected的值 11、gridline-color 类型:Color QTableView 中网格线的颜色,默认为 QStyle::SH_Table_GridLineColor 的值 属性类型 1、各符号的含义 | 分隔符,比如 0 | 1,表示 0 或者 1 * 表示 0 或更多 + 表示 1 或更多 ? 选择0个或1个,比如(on | off)?,表示可取 on 或 off 之一,或一个都不取 {0,4} 表示 0 到 4,比如 Length{0 , 4},表示 0 到 4 个 Length 的值 示例: ①、{top | bottom | left | right | center}* //表示可取大括号中任意值的组合比如 top left 表示左上 ②、(Font Style | Font Weight){0, 2} Font Size String 以上语法表示,其值的格式必须按照如下顺序指定(若顺序不正确,则取值无效): “Font Style 或 Font Weight 的值之一或无,字体大小,一个字符串”, 假设 Font Style 属性类型可取值为 italic,Font Weight 属性类型可取值为一整数,Font Size 属性类型可 取值为一像素值,String 为一字符串,则以下值是有效的取值 italic 55px "Calibri" //斜体,字的大小为 55 像素,字体族为 Calibri 900 55px "Calibri" //字体粗细为 900,大小为 55 像素,字体族为 Calibri 900 italic 55px "Calibri" 或 italic 900 55px "Calibri" //Font Style 和 Font Weight 的位置无关紧要 以下为无效的取值 900 55px italic "Calibri" //Font Size 和 Font Style 的顺序不对 55px italic "Calibri" //原因同上 2、Alignment 值:{top | bottom | left | right | center}* 对齐方式 比如 QPushButton{background-position:top right} //右上角对齐 3、Url 值:url(filiename) 其中的 filename 是本地磁盘或 Qt 资源系统的文件的名称 比如 QPushButton{background-image:url(F:/1i.png)} //读取文件 F:/1i.png 作为背景图像 4、Attachment 值:{scroll | fixed}* 滚动或固定,属性 background-attachment 使用该类型,以用于 QAbstractScrollArea 5、Background 值:{Brush | Url | Repeat | Alignment}* //参见各属性类型的取值 6、Boolean 值:0 | 1 //布尔值,取 0 或 1 7、Border 值:{Border Style | Length | Brush}* //参见各属性类型的取值 8、Border Image 值:none | Url Number{4} (stretch | repeat) {0, 2} 该值用于指定边框图像(border-image),注意值的格式,比如 QPushButton{ border-image:url(F:/1x.png) 15 25 15 25 repeat; border-width:55;} //指定边框图像还需设置边框宽度 9、Border Style 值:dashed | dot-dash | dot-dot-dash | dotted | double | grovve | inset | outset | ridge | solid | none 该属性类型用于指定边界线的样式,比如 dashed 表示虚线,dotted 表示点线等 10、Box Colors 值:Brush{1, 4} 1 到 4 个 Brush 值,分别指定盒子的 top、right、bottom、left 边界线,若未指定 left,则将与 right 相同, 若未指定 bottom,则与 top 相同,若未指定正确的颜色,则与 top 的相同,下面为示例: QLabel{border-color:yellow} //四条边界线都为黄色 QLabel{border-color:yellow red} //top、bottom 为黄色,left 和 right 为红色 QLabel{border-color:yellow red blue} //top 为黄色,right 和 left 为红色,bottom 为蓝色 QLabel{border-color:yellow red blue green} //top 为黄色,right 为红色,bottom 为蓝色,left 为绿色 11、Box Lengths 值:Length{1, 4} 1 到 4 个 Length 值,分别指定盒子的 top、right、bottom、left 边界线,其原理与 Box Colos 相同。 12、Brush 值:Color | Gradient | PaletteRole 具体可参见各属性类型的取值,注意:Brush 属性类型还可指定渐变色(即 Gradient 属性类型) 13、Color 值:rgb(r, g, b) | rgba(r, g, b, a) | hsv(h, s, v) | hsva(h, s, v, a) | #rrggbb | Color Name 指定颜色,从其值可看到,颜色可使用 6 种方式指定,其中 rgb()和 rgba()可取 0~255 之间的值,或一个百分比值,hsv()或 hsva 中的 s 和 v 必须是 0~255 之间的值,h 的值是 0~359 之间的值, 比如QLabel{border-color: rgba(111,11,11, 70%); 14、Font 值:(Font Style | Font Weight){0, 2} Font Size String 字体属性,对该属性取值的讲解 15、Font Size 值:Length //字体的大小 16、Font Style 值:normal | italic | oblique //字体的样式 17、Font Weight 值:normal | bold | 100 | 200 | … | 900 //字体的重量(即粗细) 18、Length 值:Number(px | pt | em |ex )? 数字后跟一个测量单位(比如像素),在 Qt 中,必须指定测量单位,为了早期的 Qt 版本兼容,大多数情况 下,若未指定测量单位,则被视为像素,支持的单位如下: px:像素 pt:点(即 1/72 英寸) em:字体的 em 宽度,即字母 M 的宽度 ex:字体的 ex 宽度,即字母 X 的宽度 19、Number 值:一个 10 进制整数和实数,比如 18, 23.46 等 20、Origin 值:margin | border | padding | content 指定盒子模型中的 4 个矩形,详见盒子模型原理(前文) 21、PaletteRole 值:alternate-base | base | bright-text | button | button-text | dark | highlight | highlighted-text | light | link | link-visited | mid | midlight | shadow | text | window | window-text 该属性类型的取值对应于 QPalette::ColorRole 枚举。 22、Radius 值:Length{1,2} 1 到 2 个 Length,若只指定了一个 Length,则表示角的 1/4 圆的半径,若指定两个长度,则第一个长度 是 1/4 椭圆的水平半径,第二个长度是垂直半径 23、Repeat 值:repeat-x | repeat-y | repeat | no-repeat 表示重复性质(可实现图像的平铺),其中 repeat-x 表示水平方向重复,repeat-y 表示垂直方向重复,repeat 表示水平和垂直方向重复,no-repeat 表示没有重复。 24、Icon 值:(Url (disabled | active | normal | selected)?(on | off) ?) * 指定图标(图标属性见下表),示例 QMessageBox { dialogbuttonbox-buttons-have-icons: true; //显示图标 dialog-ok-icon: url(ok.svg); //ok 按钮的图标 dialog-cancel-icon: url(cancel.png), //cancel 按钮的图标 url(grayed_cancel.png) disabled; } //禁用时 cancel 的图标
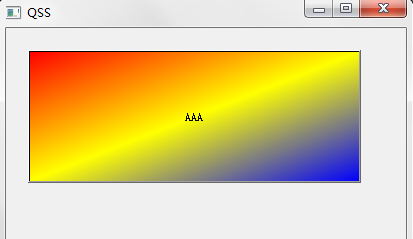
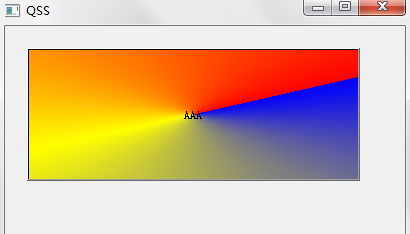
渐变色 25、Gradient 值:qlineargradient | qradialgradient | qconicalgradient 指定渐变填充 其中 qlinearGradient 表示线性渐变,qradialgradient 表示径向渐变,qconicalgradient 表示圆锥渐变 实例: 线性渐变
this->resize(400,300); QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->resize(333,133); //为使效果比较明显,把按钮设置得相对大一点 this->setStyleSheet( "QPushButton {" "background: qlineargradient(" //设置线性渐变背景 "x1:0, y1:0, x2:1, y2:1," //渐变范围从左上角(0,0),到右下角(1,1),也决定了渐变方向 "stop:0 red, stop: 0.5 yellow, stop:1 blue)" //起点颜色为红色,中点位置颜色为黄色,终点颜色为蓝色 "}" );
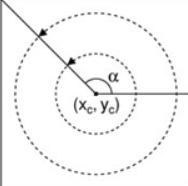
实例:圆锥渐变(角度渐变)
this->resize(400,300); QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->resize(333,133); //为使效果比较明显,把按钮设置得相对大一点 this->setStyleSheet( "QPushButton {" "background: qconicalgradient(" //圆锥渐变 "cx:0.5, cy:0.5," // 圆心位置 "angle:30," //起始角度 "stop:0 red, stop:0.5 yellow,stop:1 blue" //指定渐变颜色 ")" "}" );
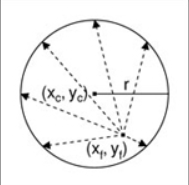
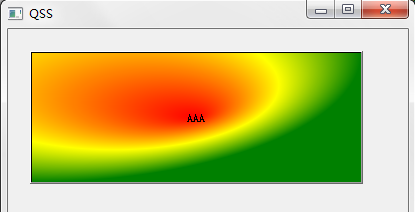
实例:径向渐变(辐射渐变)
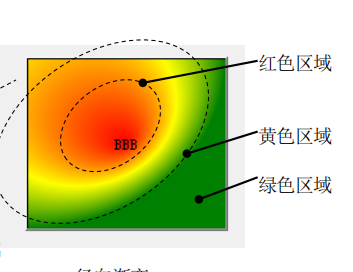
以圆心为中心显示渐变。(cx, cy)是中点,半径(radius)是以中点为圆心的圆的半径,(fx, fy)是渐变的起点 this->resize(400,300); QPushButton *pb1=new QPushButton("AAA",this); pb1->move(22,22); pb1->resize(333,133); //为使效果比较明显,把按钮设置得相对大一点 this->setStyleSheet( "QPushButton {" "background: qradialgradient(" //径向渐变 "cx:0, cy:0," // 圆心位置 "radius: 1," //半径 "fx:0.5, fy:0.5," //渐变的起点 " stop:0 red,stop:0.5 yellow, stop:1 green" //指定渐变颜色 ")" "}" );
|
【本文地址】
今日新闻 |
推荐新闻 |