|
PyQt5+Python3.6.5实现简易安卓Apk装包器
导读
一、准备工作
二、设计装包器安装界面
三、程序运行效果
四、小结
导读
人生第一篇博客,之前从来都是找别人分享的博客,现在和大家分享自己尝试做了个简易的AndroidApk装包器,虽然不是很完善,但是还是实现了基本功能的,希望能有大佬指出不足指出,共同探讨技术。
一、准备工作
配置Python的开发环境:Python3.6.5 + pycharm + PyQt5,这些网上都有详细的安装教程,这里不再赘述
稍微说一下PyQt5的安装和基本使用 (1)pip方式安装PyQt5 pip install pyqt5  (2)安装完成之后,再安装pyqt5-tools pip install pyqt5-tools (3)配置环境变量 需要将PyQt5-tools的安装目录添加到系统环境变量Path中。在桌面上右键单击“我的电脑”,在弹出的快捷菜单中选择“属性”->“高级系统设置”->“高级”,单击环境变量按钮,在系统变量Path中添加pyqt5-tools目录的绝对路径,例如我的path是:D:\install\python365\Lib\site-packages\pyqt5_tools。 (4)PyQt5的使用 第一种方式:在pyqt5-tools目录下,找到designer.exe文件,双击就可以启动,有些需要右键以管理员的身份运行;第二种方式:在pycharm中配置之后,可以直接在pycharm中启动,启动之后的Qt designer如下: (2)安装完成之后,再安装pyqt5-tools pip install pyqt5-tools (3)配置环境变量 需要将PyQt5-tools的安装目录添加到系统环境变量Path中。在桌面上右键单击“我的电脑”,在弹出的快捷菜单中选择“属性”->“高级系统设置”->“高级”,单击环境变量按钮,在系统变量Path中添加pyqt5-tools目录的绝对路径,例如我的path是:D:\install\python365\Lib\site-packages\pyqt5_tools。 (4)PyQt5的使用 第一种方式:在pyqt5-tools目录下,找到designer.exe文件,双击就可以启动,有些需要右键以管理员的身份运行;第二种方式:在pycharm中配置之后,可以直接在pycharm中启动,启动之后的Qt designer如下:  新建窗体之后就可以设计自己想要的界面。
二、设计装包器安装界面 新建窗体之后就可以设计自己想要的界面。
二、设计装包器安装界面
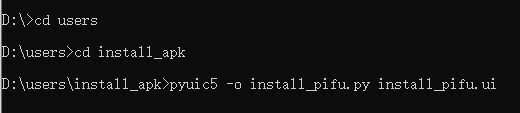
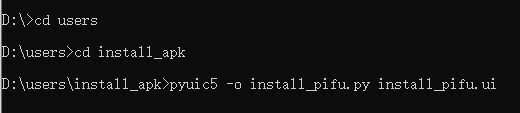
 这个在Qt designer上面设计的界面,保存下来的文件是.ui格式的,我们需要的把它转换成.py格式,运行cmd进入到保存ui文件的目录下,输入指令:pyuic5 -o install_pifu.py install_pifu.ui 然后回车键就行,在该目录下就会生成一个对应的.py文件,如图 这个在Qt designer上面设计的界面,保存下来的文件是.ui格式的,我们需要的把它转换成.py格式,运行cmd进入到保存ui文件的目录下,输入指令:pyuic5 -o install_pifu.py install_pifu.ui 然后回车键就行,在该目录下就会生成一个对应的.py文件,如图   完整代码: install_pifu.py. 完整代码: install_pifu.py.
- # -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'uninstall_pifu.ui'
#
# Created by: PyQt5 UI code generator 5.11.3
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
""" 安卓装包器界面绘制,使用Qt designer设计界面,把ui文件转换成py文件就可生成一下代码 """
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(535, 380)
MainWindow.setStyleSheet("background-color: rgb(35, 35, 35);")
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(110, 170, 48, 21))
self.label.setStyleSheet("color: rgb(232, 232, 232);\n" "background-color: rgb(35, 35, 35);")
self.label.setObjectName("label")
self.pushButton = QtWidgets.QPushButton(self.centralwidget)
self.pushButton.setGeometry(QtCore.QRect(270, 220, 75, 23))
self.pushButton.setStyleSheet("color: rgb(232, 232, 232);\n" "background-color: rgb(57, 57, 57);")
self.pushButton.setObjectName("pushButton")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(160, 170, 201, 21))
self.label_3.setStyleSheet("color: rgb(232, 232, 232);\n" "background-color: rgb(156, 156, 156);")
self.label_3.setObjectName("label_3")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(370, 0, 161, 31))
self.label_2.setStyleSheet("color: rgb(232, 232, 232);")
self.label_2.setObjectName("label_2")
self.pushButton_3 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_3.setGeometry(QtCore.QRect(170, 220, 75, 23))
self.pushButton_3.setStyleSheet("color: rgb(232, 232, 232);\n" "background-color: rgb(57,57, 57);")
self.pushButton_3.setObjectName("pushButton_3")
self.pushButton_2 = QtWidgets.QPushButton(self.centralwidget)
self.pushButton_2.setGeometry(QtCore.QRect(360, 170, 75, 23))
self.pushButton_2.setStyleSheet("color: rgb(232, 232, 232);\n" "background-color: rgb(57, 57, 57);")
self.pushButton_2.setObjectName("pushButton_2")
self.textEdit = QtWidgets.QTextEdit(self.centralwidget)
self.textEdit.setGeometry(QtCore.QRect(0, 0, 361, 121))
self.textEdit.setStyleSheet("color: rgb(232, 232, 232);\n" "background-color: rgb(50, 50, 50);")
self.textEdit.setObjectName(
|
 (2)安装完成之后,再安装pyqt5-tools pip install pyqt5-tools (3)配置环境变量 需要将PyQt5-tools的安装目录添加到系统环境变量Path中。在桌面上右键单击“我的电脑”,在弹出的快捷菜单中选择“属性”->“高级系统设置”->“高级”,单击环境变量按钮,在系统变量Path中添加pyqt5-tools目录的绝对路径,例如我的path是:D:\install\python365\Lib\site-packages\pyqt5_tools。 (4)PyQt5的使用 第一种方式:在pyqt5-tools目录下,找到designer.exe文件,双击就可以启动,有些需要右键以管理员的身份运行;第二种方式:在pycharm中配置之后,可以直接在pycharm中启动,启动之后的Qt designer如下:
(2)安装完成之后,再安装pyqt5-tools pip install pyqt5-tools (3)配置环境变量 需要将PyQt5-tools的安装目录添加到系统环境变量Path中。在桌面上右键单击“我的电脑”,在弹出的快捷菜单中选择“属性”->“高级系统设置”->“高级”,单击环境变量按钮,在系统变量Path中添加pyqt5-tools目录的绝对路径,例如我的path是:D:\install\python365\Lib\site-packages\pyqt5_tools。 (4)PyQt5的使用 第一种方式:在pyqt5-tools目录下,找到designer.exe文件,双击就可以启动,有些需要右键以管理员的身份运行;第二种方式:在pycharm中配置之后,可以直接在pycharm中启动,启动之后的Qt designer如下:  新建窗体之后就可以设计自己想要的界面。
二、设计装包器安装界面
新建窗体之后就可以设计自己想要的界面。
二、设计装包器安装界面
 这个在Qt designer上面设计的界面,保存下来的文件是.ui格式的,我们需要的把它转换成.py格式,运行cmd进入到保存ui文件的目录下,输入指令:pyuic5 -o install_pifu.py install_pifu.ui 然后回车键就行,在该目录下就会生成一个对应的.py文件,如图
这个在Qt designer上面设计的界面,保存下来的文件是.ui格式的,我们需要的把它转换成.py格式,运行cmd进入到保存ui文件的目录下,输入指令:pyuic5 -o install_pifu.py install_pifu.ui 然后回车键就行,在该目录下就会生成一个对应的.py文件,如图 
 完整代码: install_pifu.py.
完整代码: install_pifu.py.