【QT】Layout布局间消除间隙(修改layout内置参数) |
您所在的位置:网站首页 › qt中的label内容修改不了 › 【QT】Layout布局间消除间隙(修改layout内置参数) |
【QT】Layout布局间消除间隙(修改layout内置参数)
|
1.问题描述:
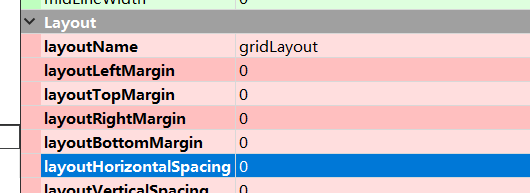
layout布局时关于间隙的相关问题。 在设计布局时,为了绘制出边框效果,使用了Frame或者GroupBox布局,内部的控件使用Layout水平布局或者垂直布局,然后全局针对Frame进行了垂直布局,最后栅格化布局 简单演示: 布局步骤: 1.创建Frame 2.Frame内创建PushButton控件和Spacer控件 3.对Frame内的所有控件建立HorizontalLayout水平布局 4.Frame内栅格化布局 5.按上述方式再创建一个Frame 6.将两个Frame和一个VerticalSpacer建立VerticalLayout垂直布局 7.最后在主页面上栅格化布局 我们先选中Frame框架控件: layoutLeftMargin: layout内的布局距离边框左端的距离。 layoutTopMargin: layout内的布局距离边框顶端的距离。 layoutRightMargin: layout内的布局距离边框右端的距离。 layoutBottomMargin: layout内的布局距离边框底端的距离。 layoutHorizontalSpacing: layout内的水平方向内的对象(包括控件和低一级布局)的水平间隙。 layoutVerticalSpacing:layout内的垂直方向内的对象(包括控件和低一级布局)的垂直间隙。 layoutRowStretch: layout内的水平方向内的对象(包括控件和低一级布局)的水平尺寸比例。(例如1,2,表示水平的两个对象的宽度比例为1:2,不过这也会受到sizePolicy影响) layoutColumnStretch: layout内的垂直方向内的对象(包括控件和低一级布局)的垂直尺寸比例。 1.因为案例中一个Frame内只有一个horizontalLayout对象,所以只需要修改Frame内对象至边框的距离。 接下来,选中Frame中的horizontalLayout: 2.然后我们修改layoutSpacing为0即可:
|
【本文地址】
今日新闻 |
推荐新闻 |

 很显然存在两个问题: 1.Frame与Frame之间存在间隙 2.Frame内各个控件存在间隙 然后我的目的是为了消除这个间隙
很显然存在两个问题: 1.Frame与Frame之间存在间隙 2.Frame内各个控件存在间隙 然后我的目的是为了消除这个间隙 修改下方的Layout相关参数; 先解释一下各个参数
修改下方的Layout相关参数; 先解释一下各个参数
 可以看出Frame内对象至边框的间隙没有了,不过Frame内个控件之间的距离没有消除,各个Frame间的间隔也没有消除。
可以看出Frame内对象至边框的间隙没有了,不过Frame内个控件之间的距离没有消除,各个Frame间的间隔也没有消除。 layoutSpacing:layout内的各个对象之间的间隙; layoutStretch: layout内的各个对象之间的尺寸比例。 (因为horizontalLayout和verticalLayout只有一个维度的方向,所以参数会比两个维度的layout少)
layoutSpacing:layout内的各个对象之间的间隙; layoutStretch: layout内的各个对象之间的尺寸比例。 (因为horizontalLayout和verticalLayout只有一个维度的方向,所以参数会比两个维度的layout少) 3. 最后,我们在最后全局控制Frame的verticalLayout调整layout参数:
3. 最后,我们在最后全局控制Frame的verticalLayout调整layout参数: 4. 然后在全局的栅格化布局gridLayout,修改layout参数:
4. 然后在全局的栅格化布局gridLayout,修改layout参数:  最终效果:
最终效果: