QTableWidget高级使用总结 |
您所在的位置:网站首页 › qtablewidget设置网格颜色 › QTableWidget高级使用总结 |
QTableWidget高级使用总结
|
常用设置/接口/API
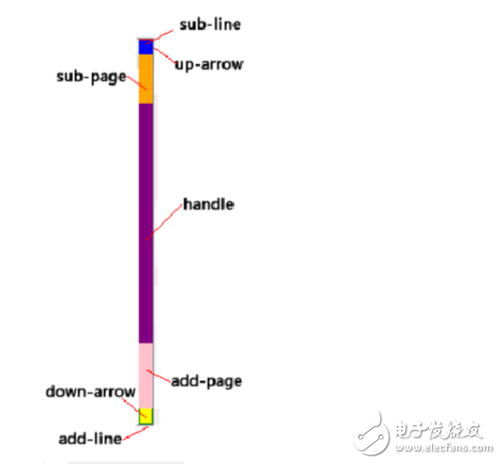
//使行列头自适应宽度,最后一列将会填充空白部分,也可以实现充满窗体 table->horizontalHeader()->setStretchLastSection(true); //使行列头自适应宽度,所有列平均分来填充空白部分 table->horizontalHeader()->setSectionResizeMode(QHeaderView::Stretch); //使行自适应高度,假如行很多的话,行的高度不会一直减小,当达到一定值时会自动生成一个QScrollBar table->verticalHeader()->setResizeMode(QHeaderView::Strtch); //设置单击选择一行 table->setSelectionBehavior(QAbstractItemView::SelectRows); //设置表格内容不可编辑 table->setEditTriggers(QAbstractItemView::NoEditTriggers); //设置某一列或某一行不可编辑,需要使用每个item不能编辑的来设置。不能设置表格内容不可编辑 item = new QTableWidgetItem(str); item->setFlags(item->flags() & (~Qt::ItemIsEditable)); //设置只能选择一行,不能选择多行 table->setSelectionMode(QAbstractItemView::SingleSelection); /去掉每行的行号,左侧自增行号/ QHeaderView *headerView = table->verticalHeader(); headerView->setHidden(true); /设置让某个单元格或某行选中/ 选中单元格:table->setCurrentCell(row, column, QItemSelectionModel::Select); 选中一行:table->setCurrentCell(row, QItemSelectionModel::Select);(注意此处的列没有值) ui->friendList->setEditTriggers(QAbstractItemView::NoEditTriggers); //设置每行内容不可更改 ui->friendList->setAlternatingRowColors(true); //设置隔一行变一颜色,即:一灰一白 setAlternatingRowColors(true);//任意单击都选中一行setSelectionBehavior(QAbstractItemView::SelectRows); //设置要选中高亮的行,这里会触发QTableWidget::itemClicked的信号 tableWidget->selectRow(row); //取消高亮效果: table->clearSelection() //类似的API:setSelection()\selectAll() //取消表头选中时候,高亮 ->horizontalHeader()->setHighlightSections(false); //内容居中, 设置具体单元格中字体 table->item(i,j)->setTextAlignment(Qt::AlignHCenter|Qt::AlignVCenter); table->item(1, 0)->setBackgroundColor(QColor(0,60,10)); //背景颜色 table->item(1, 0)->setTextColor(QColor(200,111,100)); //字体颜色 table->item(1, 0)->setFont(QFont(“Helvetica”)); //字体风格 //显示图标: tableWdiget->setItem(0,1,newQTableWidgetItem(QIcon(":/image/cpu"),“cpu”)); 设置图标的大小:setIconSize() //默认行高 默认列宽 QTtableView或者QTableWidget的verticalHeader()->setDefaultSectionSize(15)可以设置tableview所有行的默认行高为15。 QTtableView或者QTableWidget的horizontalHeader()->setDefaultSectionSize(15)可以设置tableview所有列的默认列宽为15。 //根据不同的列设置不同的效果 ui->tableWidget->horizontalHeader()->setSectionResizeMode(0, QHeaderView::ResizeToContents); ui->tableWidget->horizontalHeader()->setSectionResizeMode(2, QHeaderView::Stretch); ui->tableWidget->horizontalHeader()->setSectionResizeMode(3, QHeaderView::ResizeToContents); QTableWidget****控件属性(1)禁止编辑表格 在默认情况下,表格里的字符是可以更改的。 比如双击一个单元格,就可以修改原来的内容,如果想禁止用户的这种操作,让这个表格对用户只读,可以这样: table->setEditTriggers(QAbstractItemView::NoEditTriggers); (2)设置表格为选择整行 /设置表格为整行选中/ table->setSelectionBehavior(QAbstractItemView::SelectRows); (3)设置单个选中和多个选中 单个选中意味着每次只可以选中一个单元格,多个就是相当于可以选择”一片“那种模式。 /设置允许多个选中/ ui.qtablewidget->setSelectionMode(QAbstractItemView::ExtendedSelection); (4)表格表头的显示与隐藏 对于水平或垂直方向的表头,如果不想显示可以用以下方式进行(隐藏/显示)设置: ui.qtablewidget->verticalHeader()->setVisible(true); ui.qtablewidget->horizontalHeader()->setVisible(false); (5)设置具体单元格中字体的对齐方式 ui.qtablewidget->item(0, 0)->setTextAlignment(Qt::AlignHCenter); (6)设置具体单元格中字体格式 ui.qtablewidget->item(1, 0)->setBackgroundColor(QColor(0,60,10)); ui.qtablewidget->item(1, 0)->setTextColor(QColor(200,111,100)); ui.qtablewidget->item(1, 0)->setFont(QFont(“Helvetica”)); (7)设置具体单元格的值 ui.qtablewidget->setItem(1, 0, new QTableWidgetItem(str)); (8)把QTableWidgetItem对象内容转换为****QString QString str =table->item(0, 0)->data(Qt::DisplayRole).toString(); (9)具体单元格中添加控件 QComboBox *comBox = new QComboBox(); comBox->addItem(“F”); comBox->addItem(“M”); ui.qtablewidget->setCellWidget(0,3,comBox); (10)合并单元格 //合并单元格的效果 ui.qtablewidget->setSpan(2, 2, 3, 2); //第一个参数:要改变的单元格行数 //第二个参数:要改变的单元格列数 //第三个参数:需要合并的行数 //第四个参数:需要合并的列数 (11)具体单元格中插入图片 ui.qtablewidget->setItem(3, 2, new QTableWidgetItem(QIcon(“images/music.png”), “Music”)); (12)设置显示网格 ui.qtablewidget->setShowGrid(true);//显示表格线 setShowGrid(false); //去除表格线、分割线。 (13)设置滚动条 ui.qtablewidget->setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);//去掉水平滚动条 (14)设置列标签 //初始化界面 QStringList HStrList; HStrList.push_back(QString(“name”)); HStrList.push_back(QString(“id”)); HStrList.push_back(QString(“age”)); HStrList.push_back(QString(“sex”)); HStrList.push_back(QString(“department”)); //设置行列数(只有列存在的前提下,才可以设置列标签) int HlableCnt = HStrList.count(); ui.qtablewidget->setRowCount(10); ui.qtablewidget->setColumnCount(HlableCnt); //设置列标签,表头 ui.qtablewidget->setHorizontalHeaderLabels(HStrList); (16)设置行和列的大小设为与内容相匹配 ui.qtablewidget->resizeColumnsToContents(); ui.qtablewidget->resizeRowsToContents(); (17)设置字体 ui.qtablewidget->setFont(font); //设置字体 (18)获取某一单元格的内容 QString strText = ui.qtablewidget->item(0, 0)->text(); (19)清空表格的内容 void QTableWidget::clear () [slot]//清空掉表格内所有内容,包括标题头 void QTableWidget::clearContents () [slot]//这个清空所有内容不包括标题头 void QTableWidget::removeColumn ( int column ) [slot]//这个是删除一列,而不是清空表格 void QTableWidget::removeRow ( int row ) [slot]//这个是删除一行,不是清空一行 (20)去除分割线: setShowGrid(false); QTableWidget的用法总结**** 检索tablewidget的内容 //获取符合条件的cell索引 //Qt::MatchContains 会匹配出只要包含text的item的模糊匹配 //Qt::MatchRegExp 只包含text的item 完全匹配。 QList item = source->findItems(text, Qt::MatchContains); for (int i = 0; i < rC; i++) { source->setRowHidden(i, true);//隐藏所有行 } if (!item.isEmpty())//不为空 { for (int i = 0; i < item.count(); i++) { source->setRowHidden(item.at(i)->row(),false);//item.at(i).row()输出行号 } } item背景色 * item->setBackgroundColor(QColor(255,0,0)); * item->setBackground(QBrush(QColor(255, 0, 0))); 右键菜单 ConstantQt::NoContextMenu小部件没有上下文菜单,上下文菜单处理被延迟到小部件的父组件。Qt::PreventContextMenu小部件没有上下文菜单,而且与NoContextMenu相反,处理不会延迟到小部件的父级。这意味着所有鼠标右键事件都保证通过QWidget::mousePressEvent()和QWidget::mouseReleaseEvent()传递到小部件本身。Qt::DefaultContextMenu调用小部件的QWidget::contextMenuEvent()处理程序。Qt::ActionsContextMenu小部件将其QWidget::actions()显示为上下文菜单。Qt::CustomContextMenu小部件发出QWidget:: customcontextmenurequired()信号。 ui->tableWidget->setContextMenuPolicy(Qt::CustomContextMenu); connect(ui->tableWidget, SIGNAL(customContextMenuRequested(QPoint)), this, SLOT(show_contextMenu(QPoint))); void Dg_Setting_Long::show_contextMenu(QPoint pos)//pos 是在table内的相对位置 { Q_UNUSED(pos); if(cmenu)//保证同时只存在一个menu,及时释放内存 { delete cmenu; cmenu = nullptr; } QTableWidget *table = qobject_cast(sender()); cmenu = new QMenu(table); QAction* modColAction = cmenu->addAction("修改该行"); QAction* delColAction = cmenu->addAction("删除该行"); QAction* addColAction = cmenu->addAction("增加一行"); connect(modColAction, SIGNAL(triggered(bool)), this, SLOT(action_mod())); connect(delColAction, SIGNAL(triggered(bool)), this, SLOT(action_del())); connect(addColAction, SIGNAL(triggered(bool)), this, SLOT(action_add())); cmenu->exec(QCursor::pos());//在当前鼠标位置显示 //cmenu->exec(pos)是在viewport显示 } Qtablewidget表头的排序指示器:table->horizontalHeader()->setSortIndicator(col,Qt::AscendingOrder); 在ui文件中table属性Header 表头可见/不可见 ui->tableWidget->horizontalHeader()->setVisible(true); 样式设置 添加复选框:改变选中和非选中的Icon。->setStyleSheet() QTableWidget::indicator { width: 40px; height: 40px; } QTableWidget::indicator:unchecked { image: url(:/icon/unchecked.png); } QTableWidget::indicator:checked { image: url(:/icon/checked.png); } qss表头和滚动条属性: //表示表头没有设置区域 QHeaderView{ font:14pt; } //v表示设置了表头的区域 QHeaderView::section { background-color:lightgray;color: black; padding-left: 4px;border: 1px solid #6c6c6c; font:14pt '宋体'; } QTableWidget QHeaderView::section { background-color: rgb(210, 210, 210);color: black; padding-left: 4px;border: 1px solid white; font: 12pt "微软雅黑"; height:40px; } /*table 滚动条*/ QScrollBar{ height:30px; width:30px; background-color:rgb(93,172,228); } //会把两端箭头消失 QScrollBar::handle{ background-color: rgb(255, 0, 127); } QScrollBar::add-line:vertical QScrollBar::sub-line:vertical 设置表头字体和背景 ui.tableWidget_grid->horizontalHeader()->setStyleSheet("QHeaderView::section{background-color:rgb(40,143,218);font:13pt '宋体';color: white;};");selection-background-color选中的背景色 QTableWidget 如何让左上角的方块不可点击QTableWidget如何让左上角的方块不可点击 用Designer,在QTableView里面有一个cornerBottonEnabled,将其勾去掉。 用代码编写 setCornerButtonEnabled(true); QTableWidget让Item不可编辑 将QAbstractItemView下的selectionMode改为NoSelection。 QTableWidget让Header不可点击 horizontalHeader()->setSectionsClickable(false); //水平方向的头不可点击 verticalHeader()->setSectionsClickable(false); //垂直方向的头不可点击 QTableView表格左上角样式
说明 这个简写属性设置一个元素所有外边距的宽度,或者设置各边上外边距的宽度。 块级元素的垂直相邻外边距会合并,而行内元素实际上不占上下外边距。行内元素的的左右外边距不会合并。同样地,浮动元素的外边距也不会合并。允许指定负的外边距值,不过使用时要小心。 某一列内容自适应:QTableWidget要调整表格行宽主要涉及以下一个函数 1.resizeColumnsToContents(); 根据内容调整列宽 2.resizeColumnToContents(int col); 根据内容自动调整给定列宽 3.horizontalHeader()->setResizeMode 把给定列设置为给定模式 主要模式有Stretch和Fixed qt designer中的设置在UI设计界面中选中该控件之后可以在属性栏对控件的属性进行设置,最常用的属性有如下: focusPolicy 焦点策略,如果设置为NoFocus可以去掉单击时候现实的单元格的虚线框 contextMenuPolicy 可以设置右键菜单 frameShape 设置外边框,一般设置为NoFrame去掉边框 editTriggers触发单元格的编辑状态,值NoEditTriggers表示不触发编辑状态 selectionMode选择模式,值ExtendedSelection表示多选 selectionBehavior选择行为,值SelectRows按行选择 showGrid是否显示网格线 rowCount行数 columnCount列数 horizontalHeaderVisible是否显示水平表头 verticalHeaderVIsible是否显示垂直表头 verticalScrollBarPolicy设置垂直滚动条策略 horizontalScrollBarPolicy设置水平滚动条策略 问题:对于水平的滚动条,可能会遇到左边的按钮没有显示的问题 QScrollBar:horizontal { height:22px; background-color:rgb(214,214,214); margin:0px 30px 0px 30px; } QScrollBar::handle:horizontal { background-color: rgb(210, 210, 210); } QScrollBar::add-page:horizontal, QScrollBar::sub-page:horizontal { background-color: rgb(255, 255, 255); } QScrollBar::left-arrow:horizontal{ height:22px; width: 30px; border-image: url(:/images/FuncWidget/sarrowleft.png); } QScrollBar::sub-line:horizontal{ border:none; } QScrollBar::right-arrow:horizontal{ height:22px; border-image: url(:/images/FuncWidget/sarrowright.png); } QScrollBar::add-line:horizontal{ subcontrol-origin: margin; width:30px; border:none; } QtableWidget****的使用 在item上添加控件:setCellWidget() * 示例代码:位置可以通过添加widget,再添加布局来实现。 //按钮 ++nSubItem; QPushButton *bt = new QPushButton(tr("添加")); bt->setObjectName(tr("bt_info_add")); bt->setMinimumSize(145, 35); bt->setMaximumSize(145, 35); connect(bt, SIGNAL(clicked()), this, SLOT(bt_Click())); QWidget *widget = new QWidget; QHBoxLayout *hLayout; hLayout = new QHBoxLayout(); //调用了addWidget 之后,窗体之间存在父子关系 hLayout->addWidget(bt); hLayout->setMargin(0); hLayout->setAlignment(widget, Qt::AlignCenter); hLayout->setContentsMargins(10, 0, 10, 0); widget->setLayout(hLayout); ui->tableWidget->setCellWidget(row, nSubItem, widget);在button的slot函数中,从sender得到button指针,根据这个button的位置(x,y),由tablewidget->itemAt(x,y)可得到modelindex,其中itemAt不受scroll影响. 用这个方法的好处是,从modelindex开始,能完全操作tablewidget. QPushButton *bt = qobject_cast(sender()); QWidget *obj = qobject_cast(bt->parent()); int x = obj->frameGeometry().x();//obj为你QPushButton int y = obj->frameGeometry().y(); QModelIndex index = ui->tableWidget->indexAt(QPoint(x,y)); int row = index.row(); int column = index.column(); 部分控件只有点击才能出现的功能,委托、代理;可以控制用户的输入。接口: void QAbstractItemView::setItemDelegate(QAbstractItemDelegate*delegate) void QAbstractItemView::setItemDelegateForColumn(intcolumn,QAbstractItemDelegate*delegate) void QAbstractItemView::setItemDelegateForRow(introw,QAbstractItemDelegate*delegate) 网址:https://www.devbean.net/2013/03/qt-study-road-2-view-delegate/ 示例代码:下拉框的实现; //参考值是否包含最大、最小值委托 /*** • createEditor():返回一个组件。该组件会被作为用户编辑数据时所使用的编辑器,从模型中接受数据,返回用户修改的数据。 • setEditorData():提供上述组件在显示时所需要的默认值。 • updateEditorGeometry():确保上述组件作为编辑器时能够完整地显示出来。 • setModelData():返回给模型用户修改过的数据。 **/ class RefValEqualDelegate : public QStyledItemDelegate { Q_OBJECT public: RefValEqualDelegate(QObject* parent = nullptr); ~RefValEqualDelegate(); void paint(QPainter *painter, const QStyleOptionViewItem &option,const QModelIndex &index) const; QSize sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const; QWidget *createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const; void setEditorData(QWidget *editor, const QModelIndex &index) const; void setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const; }; #include "refvalequaldelegate.h" #include #include "reportrangedlg.h" # pragma execution_character_set("utf-8") void RefValEqualDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option, const QModelIndex &index) const { QStyledItemDelegate::paint(painter, option, index); } QSize RefValEqualDelegate::sizeHint(const QStyleOptionViewItem &option, const QModelIndex &index) const { return QStyledItemDelegate::sizeHint(option, index); } QWidget *RefValEqualDelegate::createEditor(QWidget *parent, const QStyleOptionViewItem &option, const QModelIndex &index) const { if(index.isValid() && (static_cast(reference_column_index::REF_MIN_INCLUDED) == index.column() || static_cast(reference_column_index::REF_MAX_INCLUDED) == index.column())) { QComboBox* inputCombo = new QComboBox(parent); inputCombo->addItem(QObject::tr("是")); inputCombo->addItem(QObject::tr("否")); inputCombo->installEventFilter(const_cast(this)); return inputCombo; } else { return QStyledItemDelegate::createEditor(parent, option, index); } } void RefValEqualDelegate::setEditorData(QWidget *editor, const QModelIndex &index) const { if(index.isValid() && (static_cast(reference_column_index::REF_MAX_INCLUDED) == index.column() || static_cast(reference_column_index::REF_MIN_INCLUDED) == index.column())) { QString value = index.model()->data(index, Qt::DisplayRole).toString(); QComboBox* inputCombo = qobject_cast(editor); if(!value.isEmpty()) { inputCombo->setCurrentText(value); } } else { QStyledItemDelegate::setEditorData(editor, index); } } void RefValEqualDelegate::setModelData(QWidget *editor, QAbstractItemModel *model, const QModelIndex &index) const { if(index.isValid() && (static_cast(reference_column_index::REF_MAX_INCLUDED) == index.column() || static_cast(reference_column_index::REF_MIN_INCLUDED) == index.column())) { QComboBox* inputCombo = qobject_cast(editor); model->setData(index, inputCombo->currentText()); } else { QStyledItemDelegate::setModelData(editor, model, index); } } |
【本文地址】
今日新闻 |
推荐新闻 |