UI设计理念 |
您所在的位置:网站首页 › qq音乐页面流程图 › UI设计理念 |
UI设计理念
|
最近发现自己必须增长一些业务方面的知识,就看了一些关于app的ui设计流程博客或是资料书籍。主要是为了我以后的就业做准备。不多说,先介绍下关于app界面流程图。 产品经理主要关注1~2,在去找设计师之前,请先问自己以下几个问题,以保证需求明确: 产品给用户带来的价值是什么? 竞品有什么?我们做这个有什么优势? 为什么样的用户而做? 用户会在什么样的场景下使用这个产品? 要完成这个产品,最大的瓶颈是什么?是技术攻关?体验出彩?还是运营资源? 交互设计师主要关注3~4,在交付方案之前请先不断问自己以下几个问题,以保证体验质量: 该界面要求用户完成的最重要的任务是什么? 这是最简单的解决方案吗? 信息是否组织得当? 设计是否易用且一目了然? 标准是否一致? 能否减少用户点击次数? 视觉设计师主要关注5,在与产品经理PK之前请先不断问自己以下几个问题,以保证减少返工: 界面上需要突出的重点是什么?是否进行了有效的突出? 界面上一共有几个层级,是否用清晰的视觉语言予以展现? 同样层级、同样性质的元素是否用了一致的设计语言? 主色调、材质,是否符合整体品牌感? 细节有无丢失?按钮点击态、反馈、缺省状态、字数超出、加载中、未加载态、加载失败态,是否都提供了?另外,合作不易,三个角色分别需要注意的问题: 对于产品经理: 1.APP的设计,不要只看竞争对手确定自己的定位,不要“因为竞品A和B没有做到,所以我们要做比A和B更牛B的XX功能”,而是要以用户为导向,思考自己为客户提供的价值。在向其他人描述你的想法时,请用这样的句式来描述和思考:XXX这一类型的人在XXX的时候、XXX的环境下,想要做XXX事情,遇到了XXX问题。而我们这个APP能够通过XXXX方式巧妙的帮助他解决了这个问题。 2.不要直接拿线框图给交互设计师看,直接描述你的需求即可,描述清楚。让设计师知道你的目标是什么,接下来让交互去画原型,让更专业的人做专业的事。 3.不要太纠缠视觉,对于一些无关紧要的细节,该放手就放手,尽量减少提出主观意见。 4.别太迷信用户反馈,能提反馈的,大部分都是粉丝、深度用户、高级用户,他们代表不了全部用户的心声。 5.让开发主管去评估工作量,如果对某一部分工作量的评估觉得时间太长,就把它拆分成子任务。 6.每周对一到两次开发成果,别频繁的去打扰人家。 7.bug不断发现,不断修复,发现/修复率小于1,才开始变得可控了,才能确定bug的具体规模并精准预测发布日期 8.少做少错,新版本尽量别加太多锦上添花的功能,满足最核心的就行了。 对于交互设计师: 1.不要一提商业化就头疼,谁不想做一个干干净净没广告的APP ? 别老想着高大上,目标最重要。通过你的设计,让用户消无声息的贡献点击,让商业化变得人性化,这才是你的本事。 2.别太窝囊,别产品说怎么改,就怎么改,要跟他争,把自己当成产品的owner,产品的数据、规划,你全都要知道,这样信息对等了,才有话语权,才能有机会站在用户角度提供人性化的设计建议,否则只能是个画线框图的。 对于视觉设计师: 1.简洁不等于好(在业界大谈特谈简约至上的风气下,一定有人对这句有疑问,不细解释,请自行先翻一下诺曼的《如何管理复杂》这本书)。符合用户的心智模型,让人一目了然,才是好。 2.别做一大堆方案,ABC方案抛出去让人选,这样累不累?自己先判断哪一个方案最好,把它做到自己满意、可行、拿得出手,就行了,不要沦为美工。 3.给开发的视觉稿,先自己想一下,布局如何实现,不同屏幕尺寸如何适配。如果有动画效果,别天马行空的描述,能做出动画示意最好,做不出来,也找一个靠谱的示意。别让开发gg太上火。最后,90%的问题本质上都是沟通问题!90%的争论本质上都是名词之争! 开发实例最后贴一张,一个大神的流程PDF吧: 参考:http://www.zhihu.com/question/27088793 |
【本文地址】
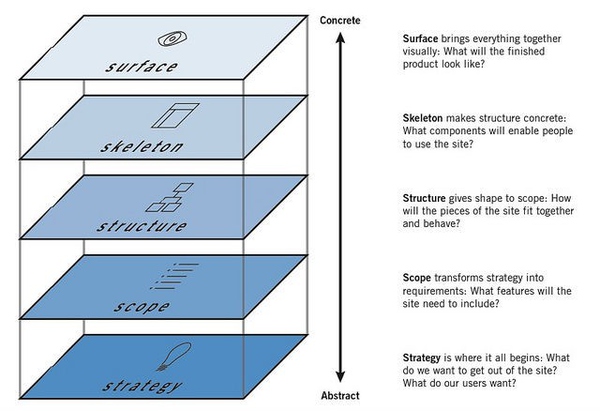
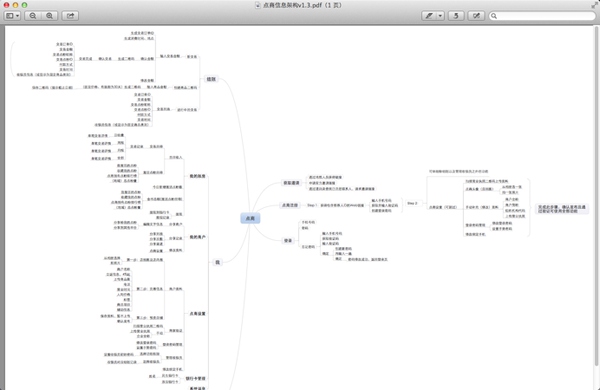
 完整的流程,分层次设计,自下而上去完成 1.策略层,定义产品使命、价值、目标人群 2.愿景/功能层:定义核心场景、功能列表 3.结构层:做流程图、信息架构,确定主导航、主菜单 4.框架层:梳理每一个主界面的内容、布局 5.表现层:视觉设计,涉及图标、配色、切图。
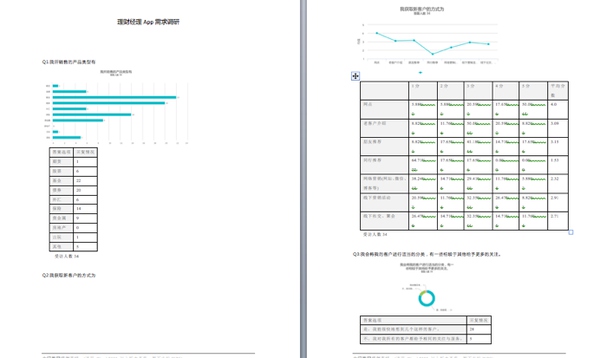
完整的流程,分层次设计,自下而上去完成 1.策略层,定义产品使命、价值、目标人群 2.愿景/功能层:定义核心场景、功能列表 3.结构层:做流程图、信息架构,确定主导航、主菜单 4.框架层:梳理每一个主界面的内容、布局 5.表现层:视觉设计,涉及图标、配色、切图。 OUR PROCESS Step 1. 了解客户需求,听取客户对行业、对产品、对商业模式的思考,此阶段一般需要两个工作日 Step 2. 初步了解产品的基础上制定用户需求调研问卷,粗略了解用户对该产品的功能需求 Step 3. 制定正式问卷,以下为某银行客户制定的用户需求调研问理财经理App需求调研 Step 4. 对问卷进行定量化分析,输出问卷分析报告(采样为300份有效问卷)
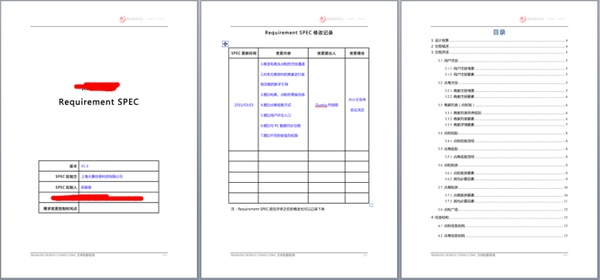
OUR PROCESS Step 1. 了解客户需求,听取客户对行业、对产品、对商业模式的思考,此阶段一般需要两个工作日 Step 2. 初步了解产品的基础上制定用户需求调研问卷,粗略了解用户对该产品的功能需求 Step 3. 制定正式问卷,以下为某银行客户制定的用户需求调研问理财经理App需求调研 Step 4. 对问卷进行定量化分析,输出问卷分析报告(采样为300份有效问卷)  Step 5. 根据问卷分析报告以及客户需求进行用户需求的制定,输出用户需求报告
Step 5. 根据问卷分析报告以及客户需求进行用户需求的制定,输出用户需求报告  Step 6. 根据用户需求报告制定信息架构(information architecture)
Step 6. 根据用户需求报告制定信息架构(information architecture)  Step7. 根据信息结构,结合用户样本(Persona)、竞品分析、双维度表等方法确立交互设计目标,并输出主页面交互设计提案
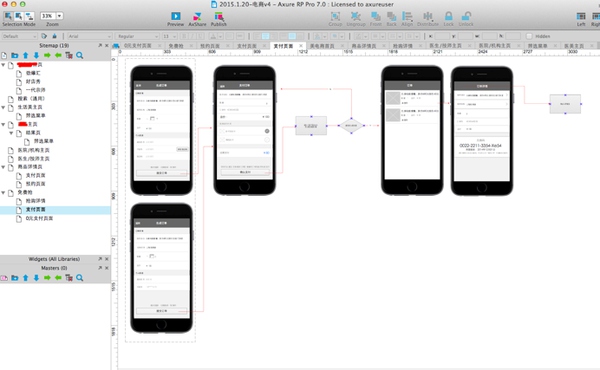
Step7. 根据信息结构,结合用户样本(Persona)、竞品分析、双维度表等方法确立交互设计目标,并输出主页面交互设计提案  Step 8. 所有页面的交互设计,同时 以交互说明的形式配合甲方PM或开发人员输出PRD
Step 8. 所有页面的交互设计,同时 以交互说明的形式配合甲方PM或开发人员输出PRD 
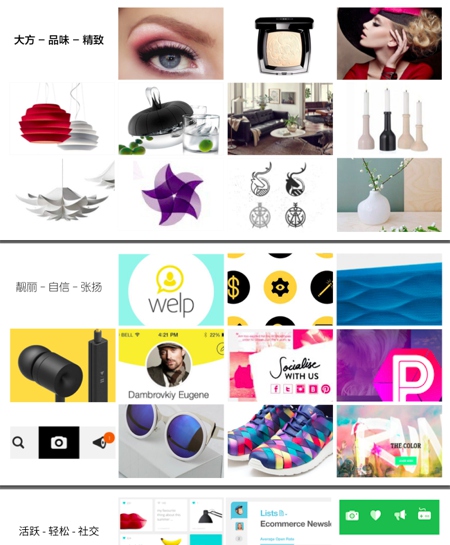
 Step 9. 用户视觉风格喜好调研
Step 9. 用户视觉风格喜好调研  Step 10. 视觉风格分析与提案
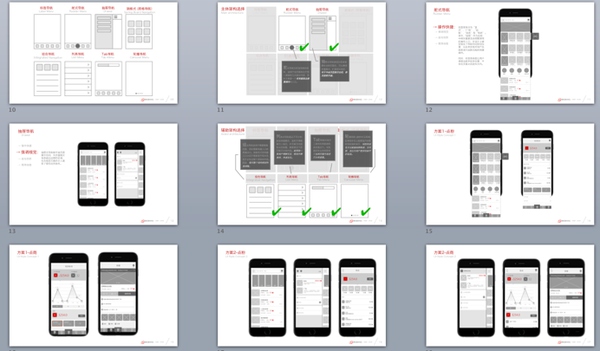
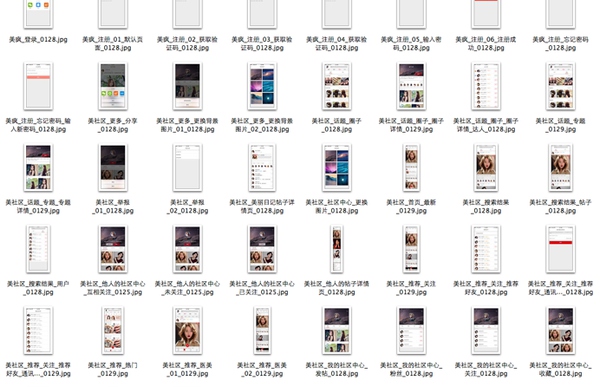
Step 10. 视觉风格分析与提案  Step 11. 选定一个方案进行深化后对剩下的页面进行视觉设计
Step 11. 选定一个方案进行深化后对剩下的页面进行视觉设计 
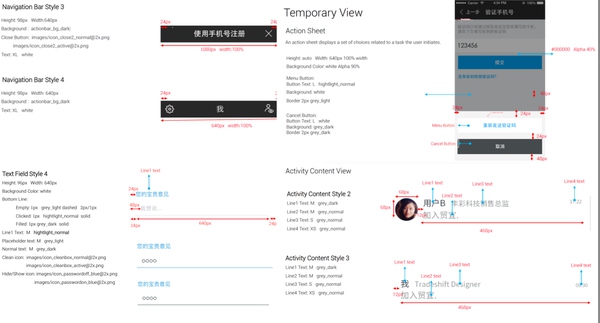
 Step 12. 视觉规范手册(pdf 20P起)的制定
Step 12. 视觉规范手册(pdf 20P起)的制定  Step 13. 交互动效的制定(demo+文字描述),并配合开发制作实际效果
Step 13. 交互动效的制定(demo+文字描述),并配合开发制作实际效果  Step 14. 切图
Step 14. 切图  Step 15. 配合开发,以保证视觉效果还原度及小细节修改
Step 15. 配合开发,以保证视觉效果还原度及小细节修改