Qt5 QMediaPlayer 音乐播放器 |
您所在的位置:网站首页 › qq音乐怎么设置播放视频循环播放 › Qt5 QMediaPlayer 音乐播放器 |
Qt5 QMediaPlayer 音乐播放器
|
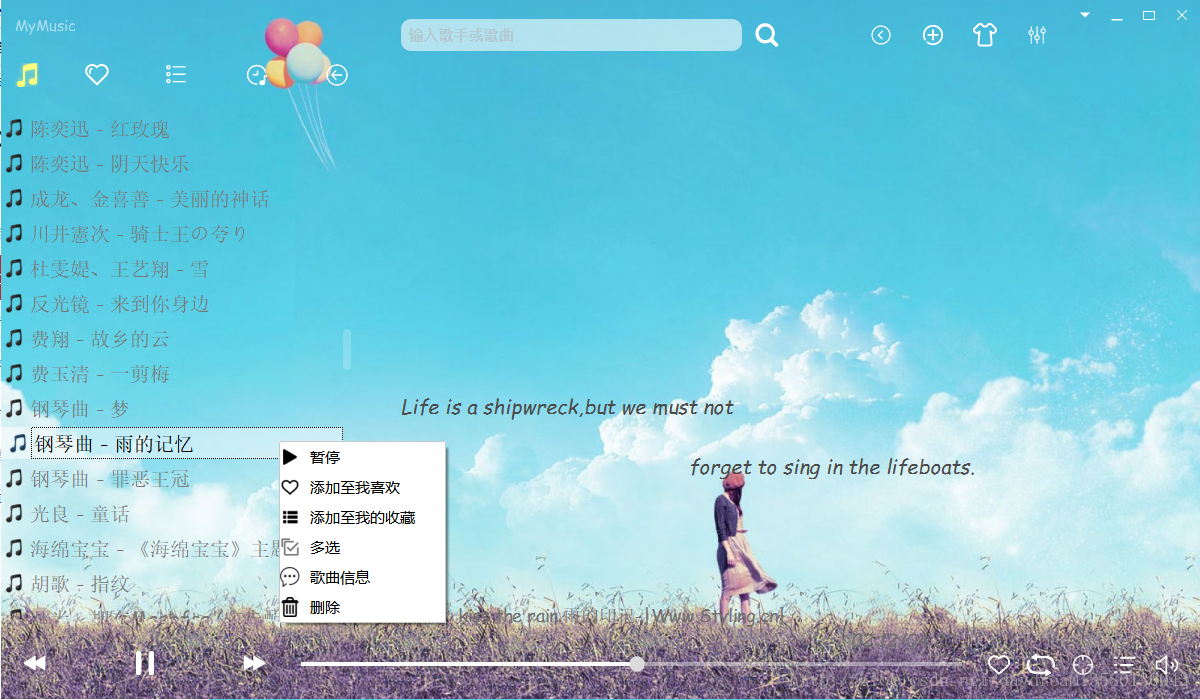
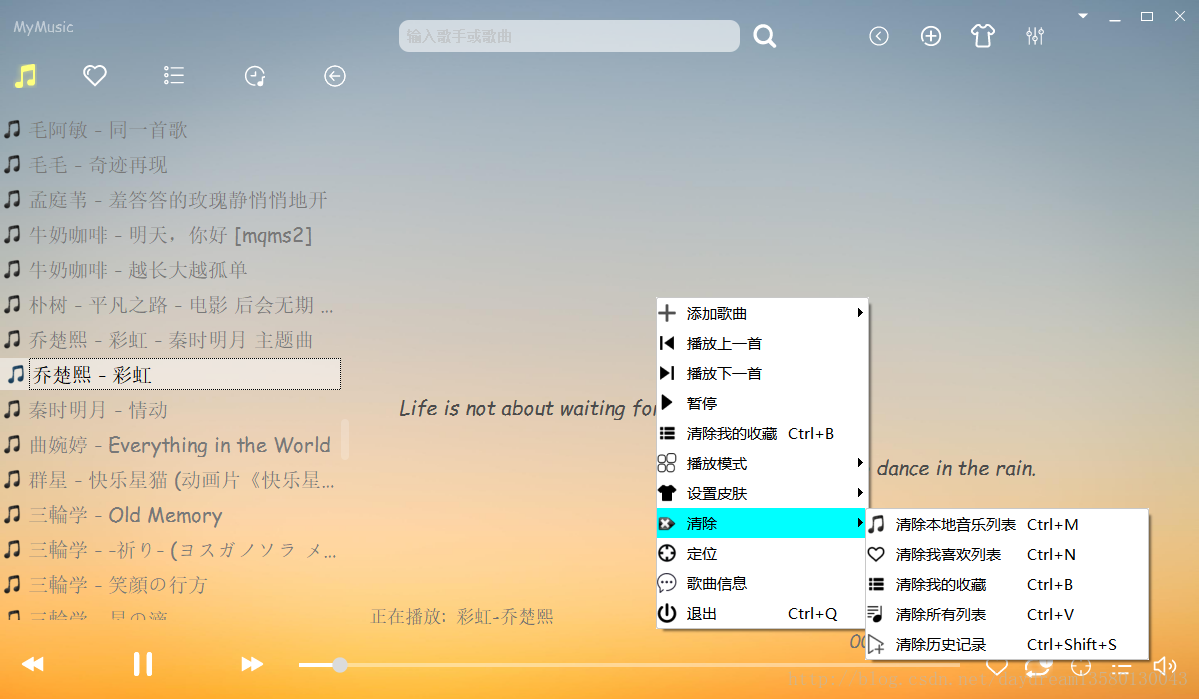
暑假用Qt写的音乐播放器,界面有点丑,然后功能也有点少,还有一些bug,然后现在趁着寒假的时间把之前的界面给改了一下,并添加 了一些功能,修改了一些bug,实现功能包括基本的歌曲播放暂停,上一首,下一首,添加歌曲,添加为我喜欢,添加至我的收藏,最近播放,列表的右键菜单,主窗口的右键菜单,删除歌曲,多选,查看歌曲信息,改变播放模式(顺序播放,随机播放,单曲循环),歌曲定位,清除列表,换皮肤,切换至小播放器模式,查找本地音乐,设置透明度,任务栏下的菜单,调节音量,快捷键,并添加了一些动画等等,先上图吧(代码已上传到github:https://github.com/sundial-dreams/Qt5_Music/tree/master,欢迎下载,别忘了点赞哦)
好了,现在讲讲我是怎么写的吧,首先最基本的播放歌曲代码应该就是: QMediaPlayer *music = new QMediaPlayer(this);//初始化音乐 QMediaPlaylist *playlist = new QMediaPlaylist(this);//初始化播放列表 playlist->setPlaybackMode(QMediaPlaylist::Loop);//设置播放模式(顺序播放,单曲循环,随机播放等) playlist->addMedia(QUrl::fromLocalFile("D:/xx/yy/mm.mp3"));//添加歌曲,这里添加的是歌曲的路径 playlist->addMedia(QUrl::fromLocalFile("D:/xx/yy/mm2.mp3"));//添加歌曲,这里添加的是歌曲的路径 music->setPlaylist(playlist); //设置播放列表 music->play();//播放歌曲 这样就能按播放列表来播放了 然后playlist里面的歌曲是看不到的,就需要一个列表来显示歌曲,我用的是QListWidget,这样的话,只需要把列表项与playlist里面的歌曲对应上就可以了,然后要保存歌曲,数据库自然就少不了了,可以用Qt自带的数据库QSQLITE,然后创建数据库和表,写个函数 static bool CreatConnection() { QSqlDatabase db=QSqlDatabase::addDatabase("QSQLITE");//建库 db.setDatabaseName("mymusic.db");//给数据库起名字 if(!db.open()) { return false; } QSqlQuery query; query.exec(QString("create table LocalMusic (id int,MusicName varchar,FileName varchar, primary key(id,MusicName,FileName))"));//本地音乐列表数据,把歌曲名和歌曲路径给存起来 return true; }在main函数中先执行这个函数,创建个数据库即可。 添加歌曲: QListWidget *list = new QListWidget(this); QSqlQuery query; QStringList list=QFileDialog::getOpenFileNames(this,QString::fromLocal8Bit("文 件"),currentFileName[1],QString::fromLocal8Bit("音频文件(*.mp3)"));//用个文件登陆框来选择.mp3文件,包括多个文件 if(!list.isEmpty()){ for(int i=0;iaddMedia(QUrl::fromLocalFile(path)); QString Name=path.split("\\").last(); QListWidgetItem *item = new QListWidgetItem(QIcon("图片.png"),Name); item->setToolTip(Name); list->addItem(item); query.exec(QString("insert into values(%1,'%2','%3')").arg(i).arg(Name).arg(path); } }
这样就列表上就可以显示歌曲了,并且把歌曲信息保存到数据库里了,可以在初始化的时候把数据库的歌名添加到列表中即list,把歌曲路径添加到播放列表中即playlist,但是显示的歌曲如果太多就会出现滚动条,默认的滚动条貌似不是很好看,可以用一下代码美化滚动条 QString listWidgetStyle = "QScrollBar:vertical" "{" "width:8px;" "background-color:transparent;" "margin:0px,0px,0px,0px;" " padding-top:12px; /*上预留位置*/" " padding-bottom:12px; /*下预留位置*/" "}" "QScrollBar::handle:vertical" " {" " width:8px;" " background-color:rgba(255,255,255,0.2);" " border-radius:4px;" " min-height:20px;" " }" "QScrollBar::handle:vertical:hover" "{" " width:9px;" " background-color:rgba(255,255,255,0.5);" " border-radius:4px;" " min-height:20;" "}" "QScrollBar::add-line:vertical" "{" " height:12px;" " width:10px;" " border-image:url(:/selectfile/scroll/3.png);" " subcontrol-position:bottom;" "}" "QScrollBar::sub-line:vertical" "{" " height:12px;" " width:10px;" " border-image:url(:/selectfile/scroll/1.png);" " subcontrol-position:top;" "}" "QScrollBar::add-line:vertical:hover" "{" " height:12px;" " width:10px;" " border-image:url(:/selectfile/scroll/4.png);" " subcontrol-position:bottom;" " }" " QScrollBar::sub-line:vertical:hover" " {" " height:12px;" " width:10px;" " border-image:url(:/selectfile/scroll/2.png);" " subcontrol-position:top;" " }" " QScrollBar::add-page:vertical," "QScrollBar::sub-page:vertical" " {" " background-color:transparent;" " border-radius:4px;" "}"; ui->list->verticalScrollBar()->setStyleSheet(listWidgetStyle); 然后就是得有个进度条,和歌曲时间
进度条,进度条自然是用QHorizontalSlider了,主要就是歌曲进度得随着播放进度变化,所以可以使用信号和槽,QMediaPlayer有两个信号,QMediaPlayer::positionChanged和QMediaPlayer::durationChanged,分别是当前歌曲播放位置的变化,和切换歌曲时的歌曲长度,那么就需要写两个槽来接收这两个信号了 //1. void Widget::updatePosition(qint64 position)//接收歌曲位置改变,那么滑块的位置也要变 { ui->horizontalSlider->setValue(position);//设置滑块位置 } //2 void Widget::updateDuration(qint64 duration)//更新播放歌曲的时间 { ui->horizontalSlider->setRange(0,duration);//根据播放时长来设置滑块的范围 ui->horizontalSlider->setEnabled(duration>0); ui->horizontalSlider->setPageStep(duration/10);//以及每一步的步数 } 然后将他们连接就可以了 connect(music,&QMediaPlayer::positionChanged,this,&Widget::updatePosition); connect(music,&QMediaPlayer::durationChanged,this,&Widget::updateDuration);还有就是列表选中的歌曲也要跟着playlist的歌曲变化来变化,需要利用QMediaPlaylist::currentIndexChanged信号,故写槽: void Widget::updateList(int value){ ui->list->item(value)->setSelected(true); }然后connect(playlist,&QMediaPlaylist::currentIndexChanged,this,&Widget::updateList); 播放暂停的话就直接点播放个按钮就music->play();点个暂停按钮就music->puase();
然后还有就是时间的转换,mp3的时间是用毫秒来算的,那么就要变成 分钟:秒 的格式,可以写个函数来转换: static QString Time(qint64 time)//转换时间 { qint64 seconds=time/1000; const qint64 minutes=seconds/60; seconds-=minutes*60; return QStringLiteral("%1:%2") .arg(minutes, 2, 10, QLatin1Char('0')) .arg(seconds, 2, 10, QLatin1Char('0')); }然后还有播放模式,其实就是为playlist设置播放模式就可以了,比如顺序播放playlist->setPlaybackMode(QMediaPlaylist::Loop); 单曲循环playlist->setPlaybackMode(QMediaPlaylist::CurrentItemInLoop);,随机播放playlist->setPlaybackMode(QMediaPlaylist::Random);等
上一首和下一首也很容易
上一首:当上一首按钮点击执行 void Widget::preMusic(){ int row = playlist->mediaCount();//获取歌曲数量 int current = playlist->currentIndex();//获取当前位置 if(--currentsetCurrentIndex(current);//设置当前音乐 ui->list->scrollToItem(ui->list->item(current));//滚动到当前音乐 music->play();//播放 }下一首:点击下一首按钮时执行 void Widget::nextMusic(){ int row = playlist->mediaCount();//获取歌曲数量 int current = playlist->currentIndex();//获取当前位置 if(++current>row){ current=0; } playlist->setCurrentIndex(current);//设置当前音乐 ui->list->scrollToItem(ui->list->item(current));//滚动到当前音乐 music->play();//播放 }歌曲定位也很好做,歌曲定位:点击歌曲定位按钮执行 void getIndex(){ ui->list->item(playlist->currentIndex())->setSelected(true); }基本这样就可以做出来了。如果还有问题可以参考我写的工程,源代码版:Qt5 音乐播放器(含源代码),我相信代码给了,看懂只是时间问题,然后由于之前没有设计好,可能代码写得有点乱,而且可能还有重复代码,不过功能还是有的,可以参考一下,并找一些对自己有用的代码,打包版:Qt5 音乐播放器打包版。 (代码已上传到github:https://github.com/sundial-dreams/Qt5_Music/tree/master,欢迎下载,别忘了点赞哦) 本人现在才上大二,学Qt没多久,要是有什么地方说的不对,还望大牛指点。 |
【本文地址】
今日新闻 |
推荐新闻 |