css 渐变背景设置及修改透明度方法 |
您所在的位置:网站首页 › qq背景色怎么设置 › css 渐变背景设置及修改透明度方法 |
css 渐变背景设置及修改透明度方法
|
渐变背景: linear-gradient
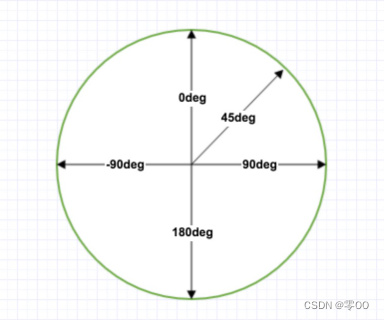
background: linear-gradient(颜色1, 颜色2); - - - 这种是从上到下,有颜色1过渡为颜色2; background: linear-gradient(to right,颜色1, 颜色2); - - - 这种是从左到右,有颜色1过渡为颜色2; 预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。 根据具体需求设置渐变方向。 如果设置的方向是 角度 deg, 角度值如下: 0deg - - - 从上到下, 90deg - - - 从左到右, 依次类推~ background: linear-gradient(角度, 颜色1, 颜色2, 颜色3); 示例: background: linear-gradient(135deg,#9733FF,#526AFF,#11B9FF); 或者加上颜色变化的具体位置: background: linear-gradient(135deg, #9733FF 0%, #526AFF 42%, #11B9FF 100%);
展示效果如下: 展示效果如下: 颜色值使用 rgba 格式,加上想要设置的透明度 :rgba(…, 透明度), 透明度值 0~1 之间,0指完全透明,1指完全不透明, 例如: background: linear-gradient(135deg, rgba(151, 51, 255, 0.1) 0%, rgba(82, 106, 255, 0.1) 42%, rgba(17, 185, 255, 0.1) 100%); 展示效果如下: |
【本文地址】
今日新闻 |
推荐新闻 |