小程序用户头像昵称获取(含部分常见问题) |
您所在的位置:网站首页 › qq群未通过安全检测 › 小程序用户头像昵称获取(含部分常见问题) |
小程序用户头像昵称获取(含部分常见问题)
|
小程序用户头像昵称获取
引言
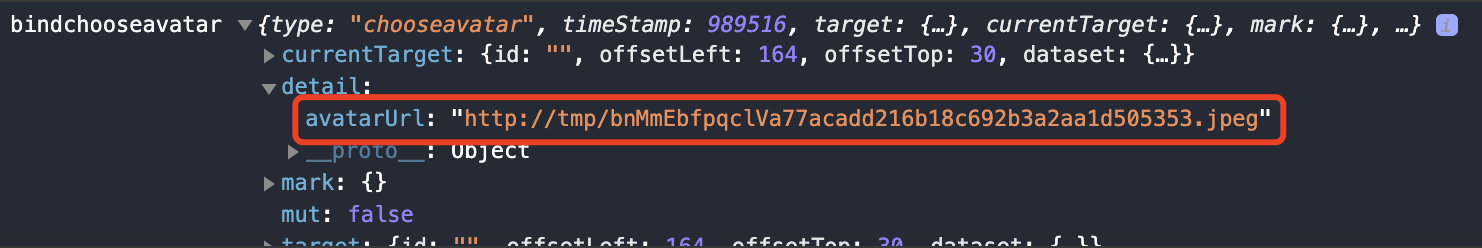
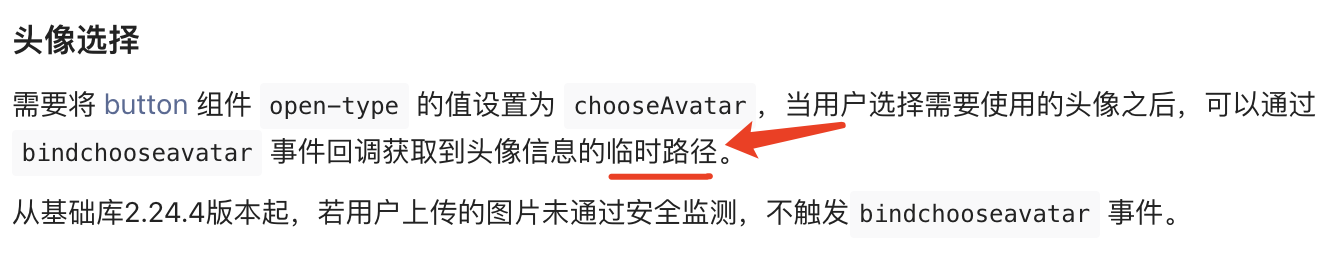
前段时间,小程序头像昵称获取的接口进行了调整,原公告《小程序用户头像昵称获取规则调整公告》。 简单来说,现在获取用户的微信头像和昵称要用户自己填写了。 下面和大家分享一下「头像昵称填写能力」的实操过程。 「头像昵称填写功能」实操 一、头像部分 WXML首先,在wxml页面上添加一个button组件,设置open-type属性为chooseAvatar,再添加一个触发事件bindchooseavatar,代码如下: 我这里在button里面添加了image组件是为了实现点击头像(图片)就触发头像选择。 JS在js部分,写好bindchooseavatar事件回调。 bindchooseavatar(e) { console.log("avatarUrl",e.detail.avatarUrl) }当我们触发组件,选择好头像后,我们可以从事件回调中得到头像链接avatarUrl。 我这里获取到的链接是: http://tmp/bnMmEbfpqclVa77acadd216b18c692b3a2aa1d505353.jpeg。
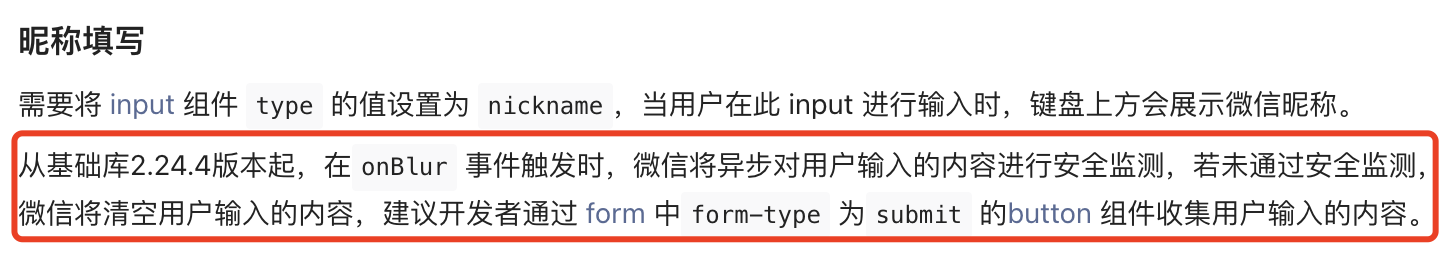
需要注意的是 这里获取到的是本地临时链接,只能在本地中读取与使用,随时会失效。 我们还需要将这个临时路径保存到服务器中,从而换取一个永久链接。 我们可以用APIwx.uploadFile将图片上传到自己的服务器,改写后的bindchooseavatar事件回调代码如下: bindchooseavatar(e) { const avatarUrl = e.detail.avatarUrl console.log("avatarUrl", avatarUrl) wx.uploadFile({ url: 'https://www.hlxuan.top/upload', // 仅为示例,非真实的接口地址 filePath: avatarUrl, name: 'file', // 文件对应的 key,开发者在服务端可以通过这个 key 获取文件的二进制内容 formData: { 'user': 'test' }, // HTTP 请求中其他额外的 form data success (res){ const data = JSON.parse(res.data) // do something } }) }如果你用的是小程序云开发,bindchooseavatar事件回调代码示例如下: bindchooseavatar(e) { const avatarUrl = e.detail.avatarUrl console.log("avatarUrl", avatarUrl) wx.cloud.uploadFile({ cloudPath: 'example.png', // 上传至云端的路径 filePath: avatarUrl, // 小程序临时文件路径 success: res => { // 返回文件 ID console.log(res.fileID) // do something }, fail: console.error }) } 二、昵称部分 WXML组件自带安全检测功能,根据官方的文档说明,检测是在onBlur事件触发时异步进行的,也就是说,如果使用bindinput、bindblur、bindfocus、bindconfirm这些的回调去获取用户输入的昵称,就可能会获取到未通过安全检测的内容。 在基础库2.29.1中,新加入了回调 bindnicknamereview,当安全检测完成后会进行回调 event.detail = { pass, timeout } 。 你可以用这个判断用户当前输入的昵称是否通过了安全检测,和检测是否超时。 文章内容更新于2022年12月29日 建议使用表单form来收集用户输入的昵称。
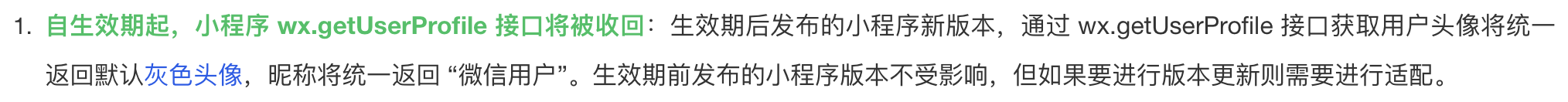
我们需要给input设置一个name属性,这样才能在回调中获取到用户输入的昵称。 JS formsubmit(e){ const nickName = e.detail.value.nickname console.log("nickName", nickName) // do something },获取到用户输入的昵称后,你可以将其保存到数据库里面。 Q&A下面是我在微信开放社区经常看到的一些问题,稍微整理了一下,希望能帮助大家。 1. 为什么「wx.getUserProfile」返回的是“灰色头像”和“微信用户”?「wx.getUserProfile」接口有调整,参考公告《小程序用户头像昵称获取规则调整公告》。 2. 为什么有部分小程序仍能使用以前的接口获取头像?公告中:“生效期前发布的小程序版本不受影响”。你看到接口能正常返回头像和昵称的小程序,基本上都是在生效期前发布的小程序,你可以去「更多资料」页面看看它的更新时间。
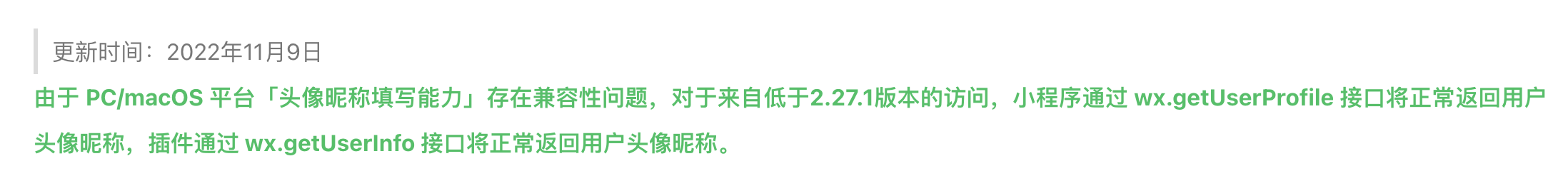
针对下面这个问题,我这边测试了一下,生效期后发布的小程序,基础库低于2.27.1版本,是可以正常返回微信头像和昵称的。这个目前应该只能在 PC/macOS 平台上使用,手机上大部分使用不了的,因为 PC/macOS 平台目前的基础库版本低于2.27.1,所以可以正常返回微信头像和昵称。
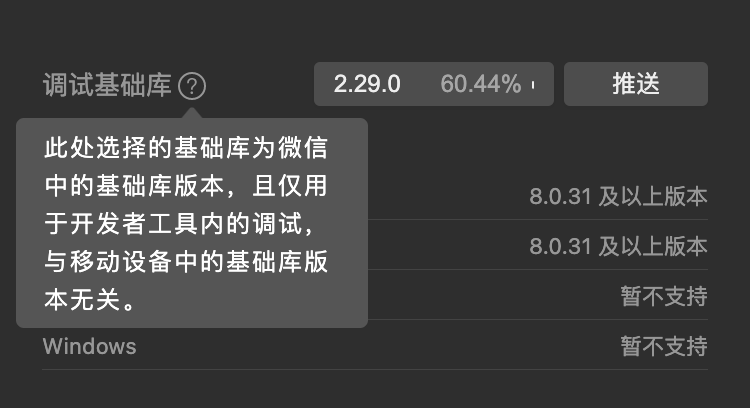
文章内容更新于2022年12月29日 3. 我调整了基础库版本后,工具上可以返回头像和昵称,真机就不行了?用户客户端的基础库版本开发者是无法控制的,这个基础库版本会随着微信客户端的更新而更新,可以看下「基础库版本分布」。 在开发者工具上设置的基础库版本,仅用于开发者工具内的调试,所以不能调整移动设备的基础库版本。
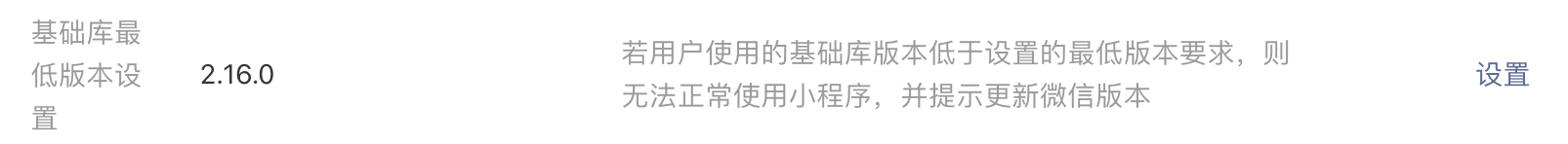
旁边的「推送」按钮只能将基础库版本推送到你登录开发者工具的微信号上(登录这个微信号的手机上),这并不能改变用户的基础库版本。 4. 我在小程序后台设置了基础库2.27.0或以下版本,为什么还是不能获取头像和昵称?小程序后台里面设置的是「基础库最低版本设置」,当用户的基础库版本低于你设置的最低版本要求时,将无法正常使用小程序,并提示更新微信版本。
有的,组件在基础库2.24.4版本起,已经接入了内容安全服务端口。如果昵称或头像有异常时,页面会显示消息提示框,输入的昵称会被清空,头像也不会返回临时路径。请不要完全依赖内容安全服务。 6. 选择的头像会自动裁剪为1:1吗?对于来自基础库2.28.1及以上版本,组件自带压缩和裁剪功能;对于来自基础库2.28.1以下版本,你可以做兼容处理。 经验分享:我在自己的小程序里面进行了判断,当基础库2.28.1以下版本时,调用「wx.cropImage」接口对用户选择的头像进行裁剪。 7. 为什么获取到的头像链接在浏览器上打不开?通过「头像填写能力」获取到的链接为本地临时链接,只能在本地中读取与使用,随时会失效。
|
【本文地址】
今日新闻 |
推荐新闻 |