微信小程序地图获取地点信息(打卡签到功能为例) |
您所在的位置:网站首页 › qq群打卡签到怎么看具体时间 › 微信小程序地图获取地点信息(打卡签到功能为例) |
微信小程序地图获取地点信息(打卡签到功能为例)
|
目录
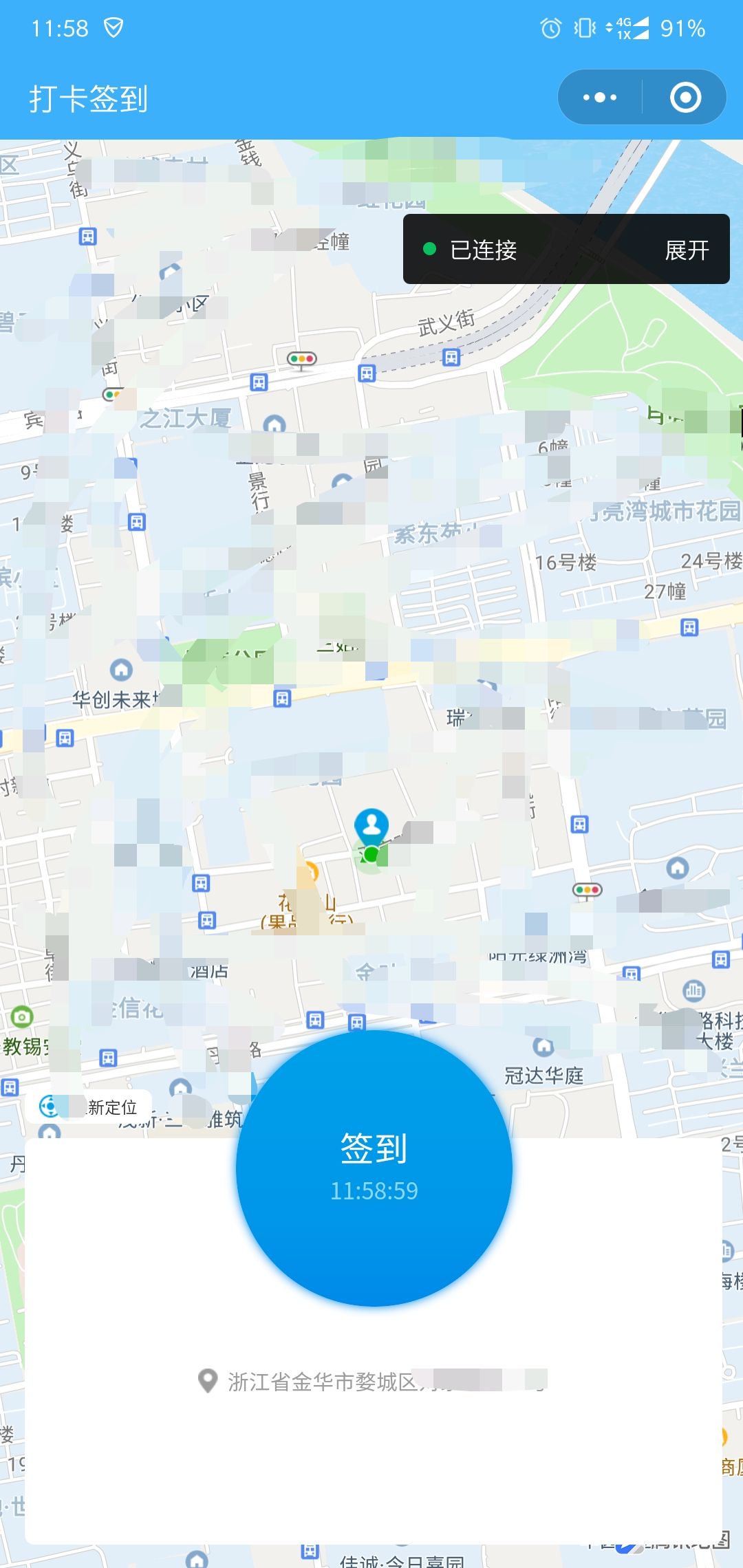
微信小程序地图获取地点信息(打卡签到功能为例) 效果图前提步骤 首先需要了解的代码部分 配置性代码功能性代码demo 下载 微信小程序地图获取地点信息(打卡签到功能为例) 解决方案:利用微信小程序的地图组件获取到用户的地理位置信息(经纬度),再通过腾讯地图 SDK 获取到对应的地理位置(即地名) 效果图 地图已打马赛克
微信小程序地图组件 腾讯地图简介(很简短,很重要) (需要小程序负责人去申请,不要用自己账号)跟着教程把 key 申请下来,后文要用 并且要在微信开放平台设置合法域名我们需要下载 sdk,放在对应文件夹中,去引用它(即 qqmap-wx-jssdk.min.js 文件) 代码部分 配置性代码app.js 部分关键代码 key 需要换成你自己申请的 //app.js // 引入SDK核心类 var QQMapWX = require('/utils/qqmap-wx-jssdk.min.js') App({ globalData: { // ..其他全局变量.. patrolForm: { checkaddress: "", }, // 实例化API核心类 qqmapsdk: new QQMapWX({ key: '这个key是你申请下来的key' // 必填 }), // ..其他全局变量.. }, // 其他代码 })app.json 部分关键代码(permission那个对象) { "pages":[ "pages/location_check_in/location_check_in" ], "window":{ "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#3db0fc", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "white" }, "style": "v2", "sitemapLocation": "sitemap.json", "permission": { "scope.userLocation": { "desc": "您的位置信息将用于小程序签到功能" } } }将 https://apis.map.qq.com 添加到小程序后台-开发-开发设置-服务器域名中 这个操作需要小程序管理员进到后台去配置我们只需要在开发工具右上角 详情-本地设置 勾上 不校验合法域名........ 即可继续开发 功能性代码页面代码:location_check_in.wxml |
【本文地址】
今日新闻 |
推荐新闻 |