基于腾讯地图实现精准定位,实现微信小程序考勤打卡功能 |
您所在的位置:网站首页 › qq群打卡定位怎么更改位置的 › 基于腾讯地图实现精准定位,实现微信小程序考勤打卡功能 |
基于腾讯地图实现精准定位,实现微信小程序考勤打卡功能
|
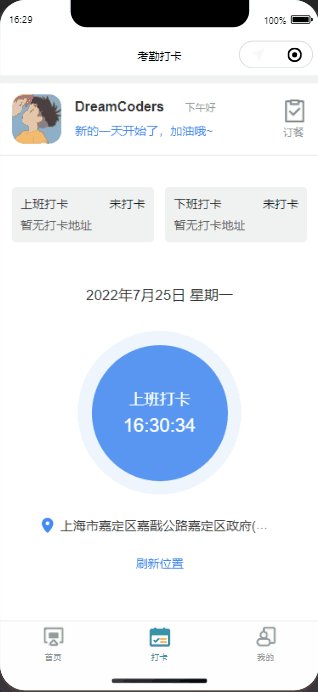
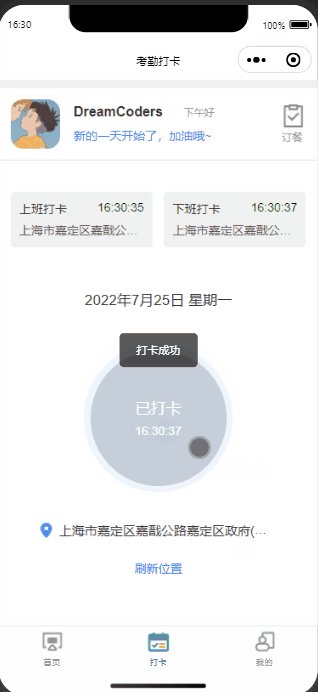
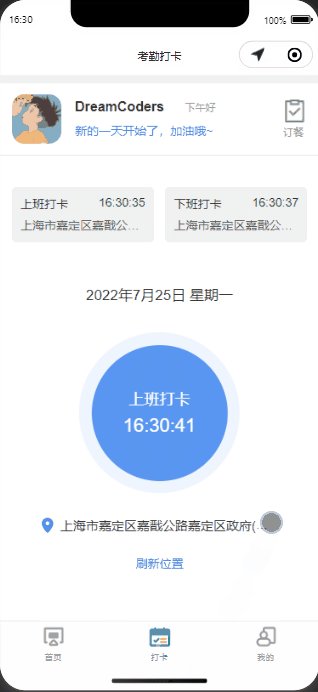
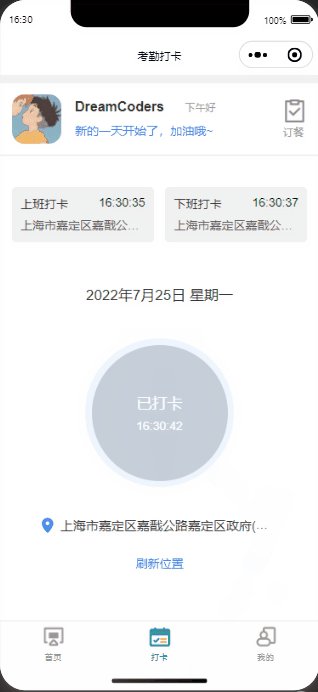
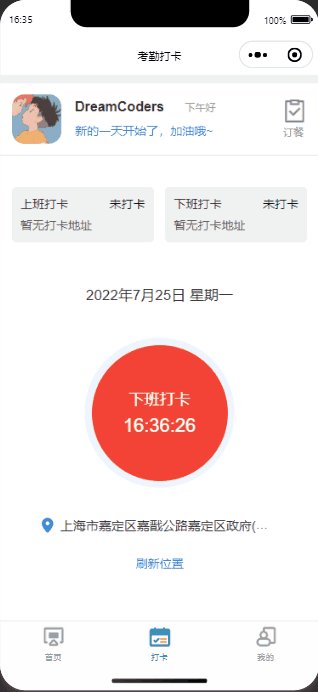
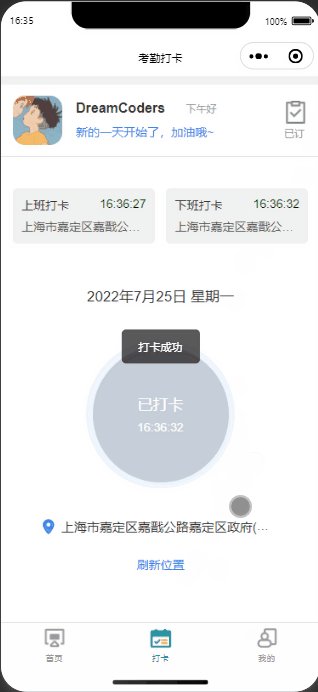
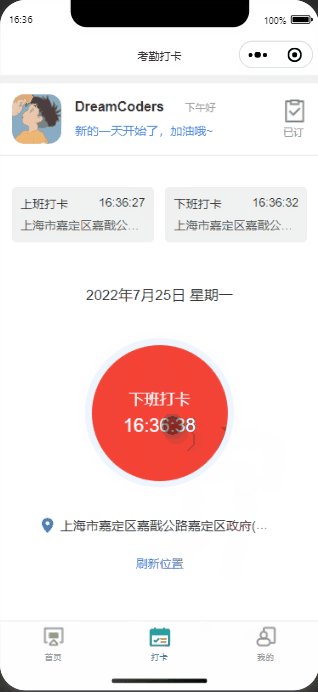
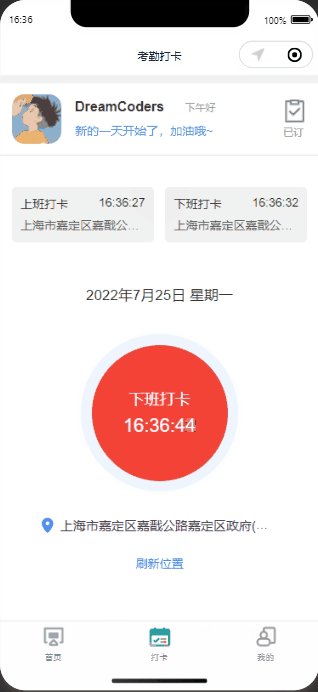
页面效果展示
腾讯位置服务为微信小程序提供了基础的标点能力、线和圆的绘制接口等地图组件和位置展示、地图选点等地图API位置服务能力支持,使得开发者可以自由地实现自己的微信小程序产品。 在此基础上,腾讯位置服务微信小程序JavaScript SDK是专为小程序开发者提供的LBS数据服务工具包,可以在小程序中调用腾讯位置服务的POI检索、关键词输入提示、地址解析、逆地址解析、行政区划和距离计算等数据服务,让您的小程序更强大! 文档地址:微信小程序JavaScript SDK 使用步骤说明: 1.申请开发者密钥(key):申请密钥
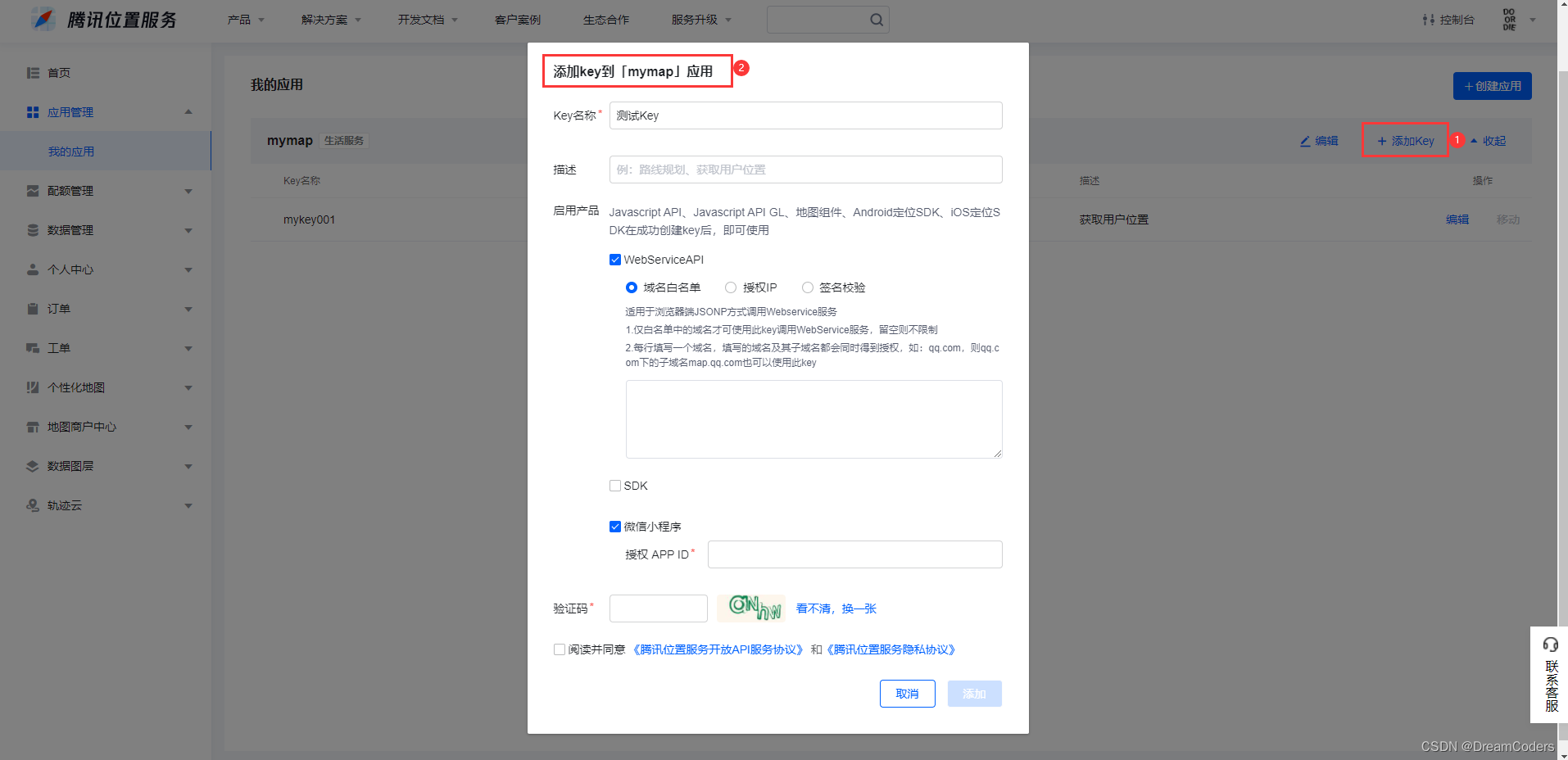
控制台 ->应用管理 -> 我的应用 ->添加key-> 勾选WebServiceAPI -> 保存 (小程序SDK需要用到webserviceAPI的部分服务,所以使用该功能的KEY需要具备相应的权限)
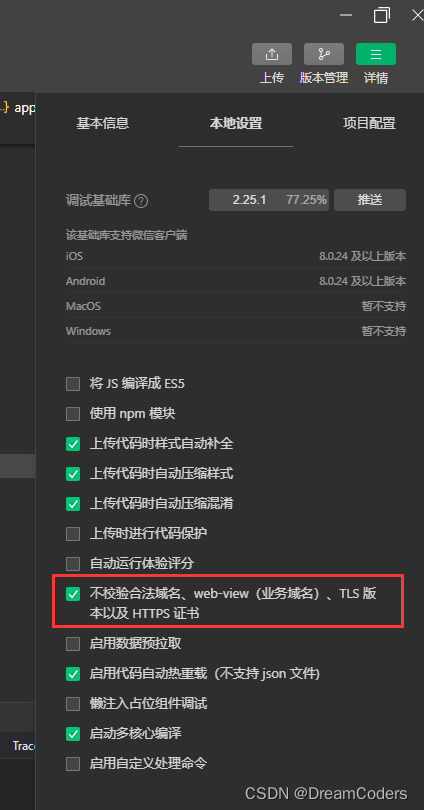
微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2 ,这里推荐下载1.2版本,将下载好的SDK放在对应文件夹中,去引用它(即 qqmap-wx-jssdk.min.js 文件)引用到你小程序项目中。 4.安全域名设置在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com 这个操作需要小程序管理员进到后台去配置本地环境开发只需设置 勾上 不校验合法域名 即可 5.小程序核心代码示例
// 引入SDK核心类,js文件根据自己业务,位置可自行放置
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
onLoad: function () {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '申请的key'
});
},
onShow: function () {
// 调用接口
qqmapsdk.search({
keyword: 'DreamCoders',
success: function (res) {
console.log(res);
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
console.log(res);
}
});
}
})
微信小程序代码
wx.getLocation(Object object)
5.小程序核心代码示例
// 引入SDK核心类,js文件根据自己业务,位置可自行放置
var QQMapWX = require('../../libs/qqmap-wx-jssdk.js');
var qqmapsdk;
Page({
onLoad: function () {
// 实例化API核心类
qqmapsdk = new QQMapWX({
key: '申请的key'
});
},
onShow: function () {
// 调用接口
qqmapsdk.search({
keyword: 'DreamCoders',
success: function (res) {
console.log(res);
},
fail: function (res) {
console.log(res);
},
complete: function (res) {
console.log(res);
}
});
}
})
微信小程序代码
wx.getLocation(Object object)
以 Promise 风格 调用:支持 用户授权:需要 scope.userLocation 小程序插件:支持,需要小程序基础库版本不低于 1.9.6 微信 Windows 版:支持 微信 Mac 版:支持 功能描述获取当前的地理位置、速度。当用户离开小程序后,此接口无法调用。开启高精度定位,接口耗时会增加,可指定 highAccuracyExpireTime 作为超时时间。地图相关使用的坐标格式应为 gcj02。 高频率调用会导致耗电,如有需要可使用持续定位接口 wx.onLocationChange。 基础库 2.17.0 版本起 wx.getLocation 增加调用频率限制,相关公告。 使用方法自 2022 年 7 月 14 日后发布的小程序,若使用该接口,需要在 app.json 中进行声明,否则将无法正常使用该接口,2022年7月14日前发布的小程序不受影响。具体规则见公告 申请开通暂只针对如下类目的小程序开放,需要先通过类目审核,再在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。 接口权限申请入口将于2022年3月11日开始内测,于3月31日全量上线。并从4月18日开始,在代码审核环节将检测该接口是否已完成开通,如未开通,将在代码提审环节进行拦截。 微信小程序获取定位关键方法 getLocation。因此需要在 app.json 中进行声明,后期小程序上线还需要单独申请getLocation 接口权限。 app.json 部分关键代码 { "pages": [ "pages/index/index", "pages/sign/sign" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "Weixin", "navigationBarTextStyle": "black" }, "tabBar": { "custom": false, "backgroundColor": "#fefefe", "color": "#999999", "selectedColor": "#1C9D9D", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "/images/home.png", "selectedIconPath": "/images/home_cur.png" }, { "pagePath": "pages/sign/sign", "text": "打卡", "iconPath": "/images/day.png", "selectedIconPath": "/images/day_cur.png" }, { "pagePath": "pages/index/index", "text": "我的", "iconPath": "/images/my.png", "selectedIconPath": "/images/my_cur.png" } ] }, "permission": { "scope.userLocation": { "desc": "您的位置信息将用于小程序考勤签到功能" } }, "requiredPrivateInfos":[ "getLocation" ], "style": "v2", "sitemapLocation": "sitemap.json", "lazyCodeLoading": "requiredComponents" } sign.wxml代码部分UI代码参考苏苏就是小苏苏 DreamCoders {{tip}} 新的一天开始了,加油哦~ {{is_meal==2 ? '已订':'订餐'}} 上班打卡 {{record[0].times ? record[0].times : '未打卡'}} {{record[0].address ? record[0].address : '暂无打卡地址'}} 下班打卡 {{record[1].times ? record[1].times : '未打卡'}} {{record[1].address ? record[1].address : '暂无打卡地址'}} {{nowDate}} {{nowDay}} |
【本文地址】
今日新闻 |
推荐新闻 |