用js实现web端录屏 |
您所在的位置:网站首页 › qq浏览器如何录屏 › 用js实现web端录屏 |
用js实现web端录屏
|
用js实现web端录屏
原创2021-11-14 09:30·无意义的路过
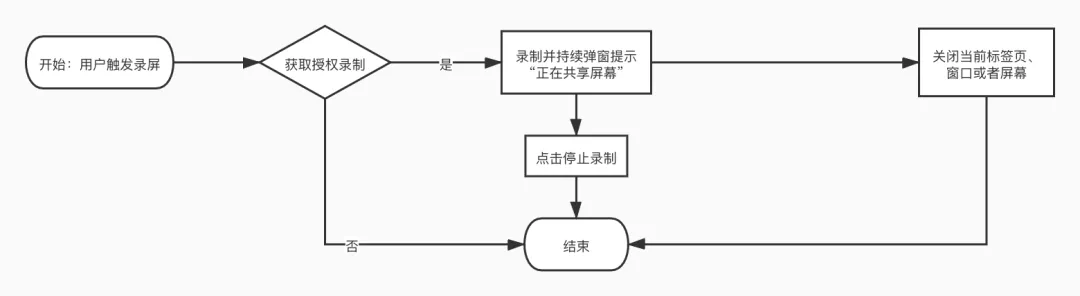
随着互联网技术飞速发展,网页录屏技术已趋于成熟。例如可将录屏技术运用到在线考试中,实现远程监考、屏幕共享以及录屏等;而在我们开发人员研发过程中,对于部分偶发事件,异常监控系统仅仅只能告知程序出错,而不能清晰的告知错误的复现路径,而录屏技术或许能帮我们定位并复现问题。那么本文将从有感录屏和无感录屏两方面给读者分享一下录屏这项技术,希望可以帮助你对网页录屏有一个初步认识。 什么是有感录屏?有感录屏一般指通过获得用户的授权或者通知用户接下来的操作将会被录制成视频,并且在录制过程中,用户有权关闭中断录屏。即无论在录屏前还是录屏的过程中,用户都始终能够决定录屏能否进行。 基于 WebRTC 的有感录屏常见的有感录屏方案主要是通过 WebRTC (https://developer.mozilla.org/zh-CN/docs/Web/API/WebRTC_API) 录制。WebRTC 是一套基于音视轨的实时数据流传播的技术方案。由浏览器提供的原生 API navigator.mediaDevices.getDisplayMedia 方法实现提示用户选择和授权捕获展示的内容或窗口,进而将获取 stream (录制的屏幕音视流)。我们可以对 stream 进行转化处理,转成相对应的媒体数据,并将其数据存储。后续需要回溯该次录制内容时,则取出媒体数据进行播放。 具体的有感录屏流程如下: 
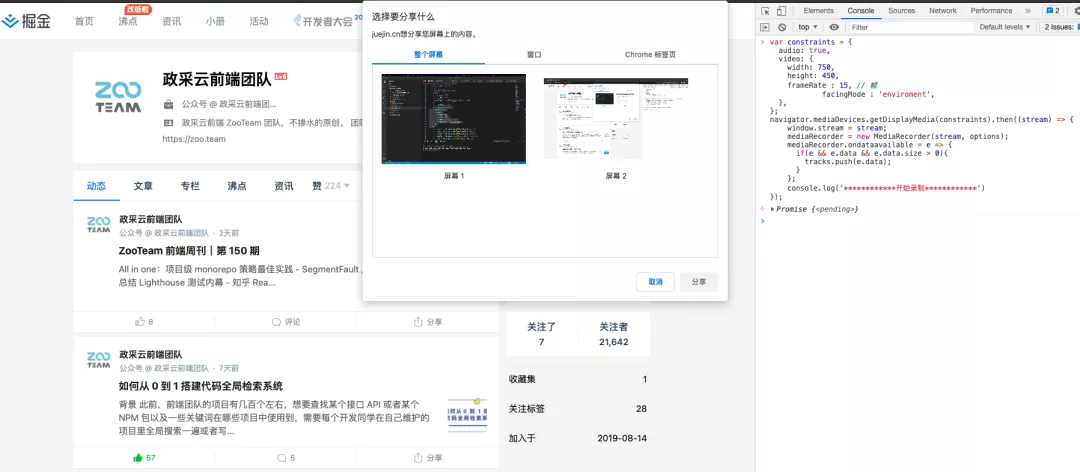
实现初始化录屏和数据存储 使用 navigator.mediaDevices.getDisplayMedia 初始化录屏,触发弹窗获取用户授权,效果图如下所示: 
实现 WebRTC 初始化录屏核心代码如下: const tracks = []; // 媒体数据 const options = { mimeType : "video/webm; codecs = vp8", // 媒体格式 }; let mediaRecorder; // 初始化请求用户授权监控 navigator.mediaDevices.getDisplayMedia(constraints).then((stream) => { // 对音视流进行操作 startFunc(stream); }); // 开始录制方法 function start(stream) { // 创建 MediaRecorder 的实例对象,对指定的媒体流进行录制 mediaRecorder = new MediaRecorder(stream, options); // 当生成媒体流数据时触发该事件,回调传参 event 指本次生成处理的媒体数据 mediaRecorder.ondataavailable = event => { if(event?.data?.size > 0){ tracks.push(event.data); // 存储媒体数据 } }; mediaRecorder.start(); console.log("************开始录制************") }; // 结束录制方法 function stop() { mediaRecorder.stop(); console.log("************录制结束************") } // 定义constraints数据类型 interface constraints { audio: boolean | MediaTrackConstraints, // 指定是否请求音轨或者约束轨道属性值的对象 video: boolean | MediaTrackConstraints, // 指定是否请求视频轨道或者约束轨道属性值的对象 } 实现录屏回溯获取该次录屏的媒体数据,可以将其转成 blob 对象,并且生成 blob对象的 url 字符串,再赋值 video.src 中,便可以回放到录制结果,回溯的视频效果如下:
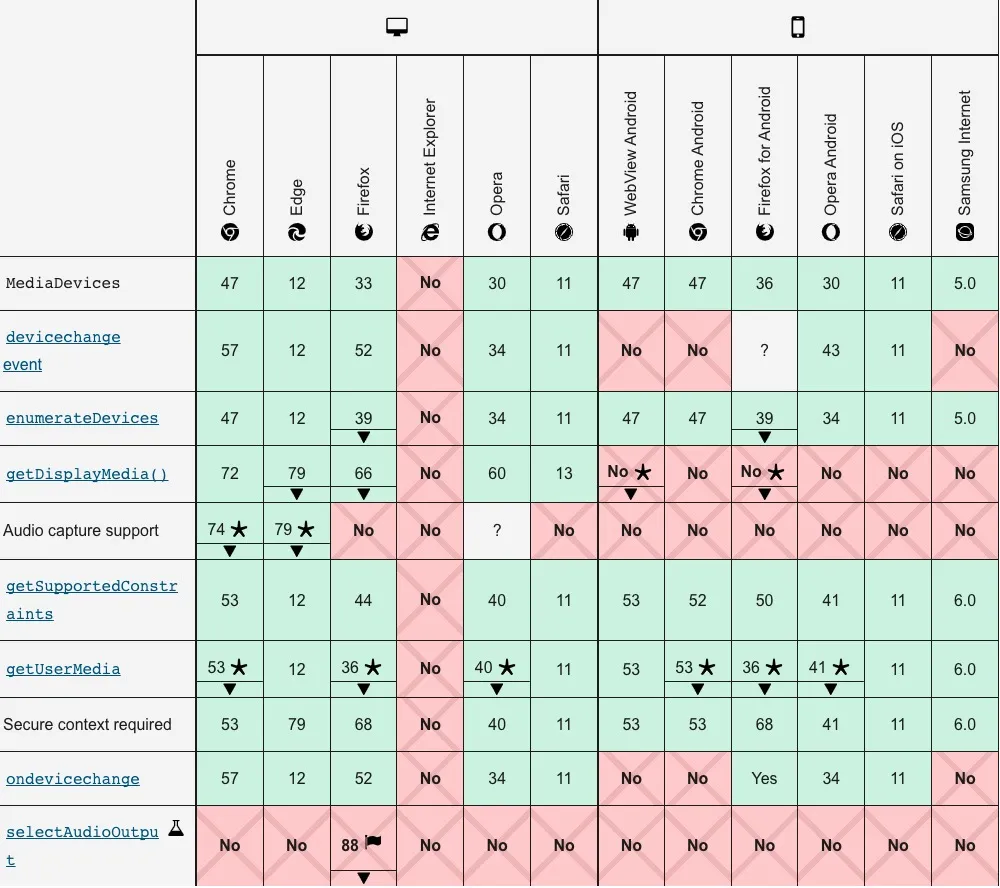
录屏回溯方法的核心代码如下所示: // 回放录制内容 function replay() { const video = document.getElementById("video"); const blob = new Blob(tracks, {type : "video/webm"}); video.src = window.URL.createObjectURL(blob); video.srcObject = null; video.controls = true; video.play(); } 实现实时直播功能由于存储的媒体数据是实时的,因此可以利用该数据实现直播功能。通过给 video.srcObject 赋值媒体流可以实现直播功能。 实现实时直播核心代码如下: // 直播 function live() { const video = document.getElementById("video"); video.srcObject = window.stream; video.controls = true; video.play(); } 浏览器兼容性
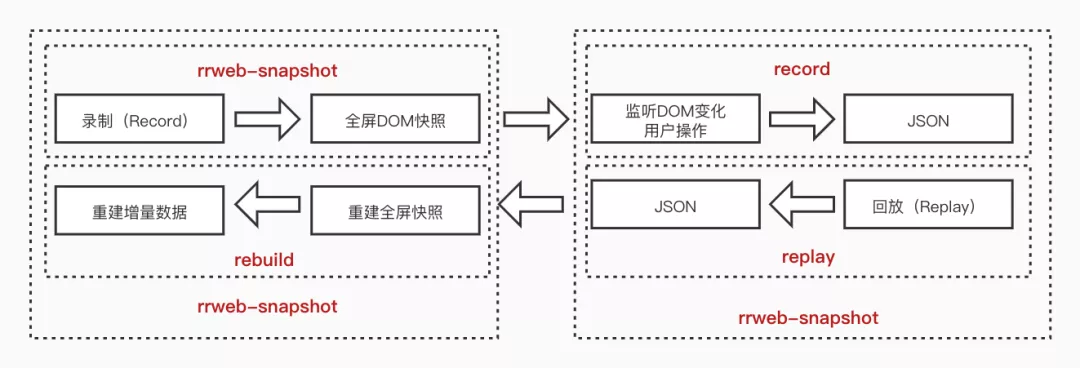
什么是无感录屏? 无感录屏指在用户无感知的情况,对用户在页面上的操作进行录制。实现上与有感录制区别在于,无感录制通常是利用记录页面的 DOM 来进行录制。常见的有 canvas 截图绘制视频和 rrweb 录制等方案。 canvas 截图绘制视频用户在浏览页面时,可以通过 canvas 绘制多个 DOM 快照截图,再将多个截图合并成一段录屏视频。但是考虑到假设视频帧数为 30 帧,帧数代表着每秒所需的截图数量,为了视频的流畅和清晰,每张截图为 400 KB ,那么当视频长度为 1 分钟,则需要上传 703.125 MB 的资源,这么大的带宽浪费无疑会造成性能,甚至影响用户体验,不推荐使用,也不在此详细介绍本方案实现。 rrweb 录制rrweb (record and replay the web) 是一个对于 DOM 录制的支持性非常好,利用现代浏览器所提供的强大 API 录制并回放任意 web 界面中的用户操作,能够将页面 DOM 结构通过相应算法高效转换 JSON 数据的开源库。相比较于使用 canvas 绘制录屏,rrweb 在保证录制不掉帧的基础上,让网络传输数据更加快速和轻量化,极大地优化了网络性能。 rrweb 开源库主要由 rrweb-snapshot、rrweb 和 rrweb-play 三部分组成,并且提供了动作筛选,数据加密、数据压缩、数据切片、屏蔽元素等功能。 
rrweb-snapshot rrweb-snapshot 提供 snapshot 和 rebuild 两个 API,分别实现生成可序列化虚拟 DOM 快照的数据结构和将其数据结构重建为对应 DOM 节点的两个功能。 snapshot 将 DOM 及其状态转化为可序列化的数据结构并添加唯一标识 id,使得一个 id 映射对应的一个 DOM 节点,方便后续以增量的方式来操作。 首先需要通过深拷贝 document 生成初始化 DOM 快照。 // 深拷贝 document 节点 const docEl = document.documentElement.cloneNode(true); // 回放时再将深拷贝的节点挂在回去即可 document.replaceChild(docEl, document.documentElement);由于获取到的 DOM 对象并不是可序列化的,因此仍需要将其转成特定的文本格式(如 JSON)进行传输,否则无法做到远程录制。在实现 DOM 快照可序列化的过程中,还需对数据进行特殊处理: 将相对路径改成绝对路径; 将页面引用的样式改成内联样式; 禁止脚本运行,被录制页面中的所有 JavaScript 都不应该被执行。把 转成 ; 由于部分表单(如 )不会把值暴露在 html 中,故需读取表单的 value 值。虽然已经能够获取到全量的 DOM 对象,但是无法将增量快照中被交互的 DOM 节点和现已有的 DOM 节点关联上,所以还需要给 DOM 添加一层映射关系(id => Node),后续 DOM 节点的更新都通过该 id 来记录并对应到完整的 DOM 节点中。 如下是初始时获取到的 DOM 节点: 通过遍历整个 DOM 树,以 Node 节点为单位,给每个遍历到的 Node 都添加了唯一标识 id ,生成全量序列化的 DOM 对象快照 。以下是序列化后的数据结构示意: { "type": "Document", "childNodes": [ { "type": "Element", "tagName": "html", "attributes": {}, "childNodes": [ { "type": "Element", "tagName": "head", "attributes": {}, "childNodes": [], "id": 3 }, { "type": "Element", "tagName": "body", "attributes": {}, "childNodes": [ { "type": "Text", "textContent": "\n ", "id": 5 }, { "type": "Element", "tagName": "header", "attributes": {}, "childNodes": [ { "type": "Text", "textContent": "\n ", "id": 7 } ], "id": 6 } ], "id": 4 } ], "id": 2 } ], "id": 1 } rebuild将 snapshot 记录的初始化快照的数据结构,继而通过递归给每个节点添加属性来重建 DOM ,生成可序列化的 DOM 节点快照。 rrwebrrweb 提供 record 和 replay 两个 API,分别实现记录所有增量数据和将记录的数据按照时间戳回放的两个功能。 record通过触发视图的变化和 DOM 结构的改变(如 DOM 节点的删减和属性值的变化)来劫持增量变化数据存入 JSON 对象中,每个增量数据对应一个时间戳,这些数据称之为 Oplog(operations log)。 
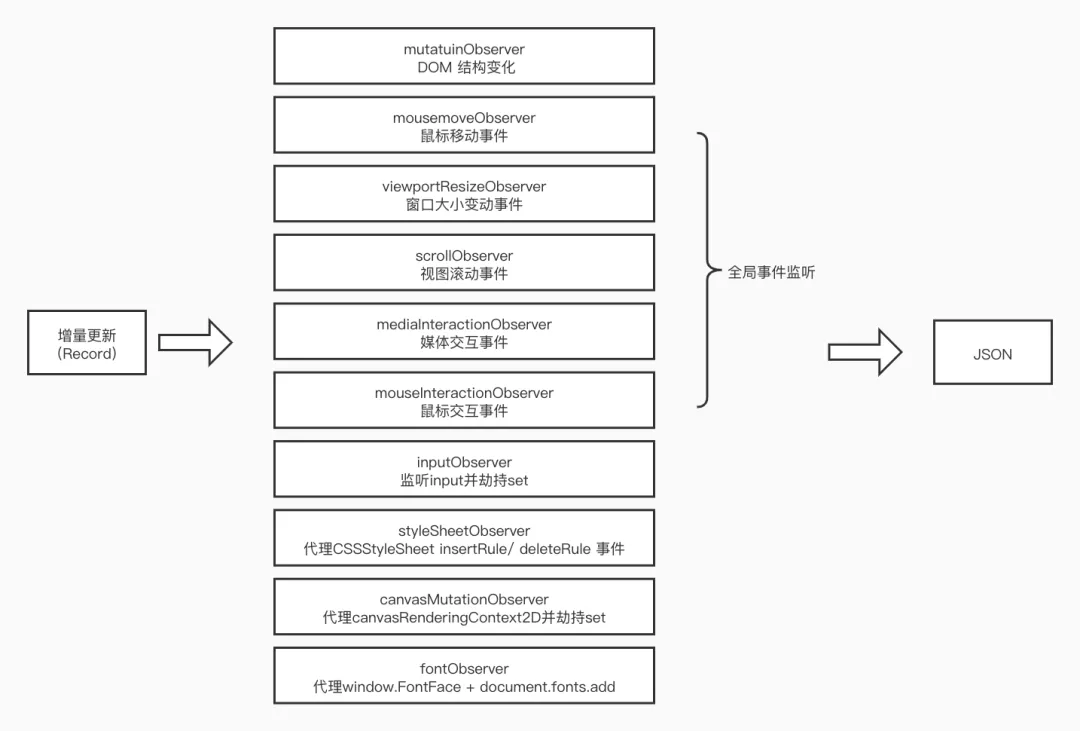
视图的变化可通过全局事件监听和事件代理方法收集增量数据,而这些事件大多是和用户的操作行为相关,能够触发这类事件的动作如 DOM 节点或内容的变动、鼠标移动或交互、页面或元素滚动、键盘交互和窗口大小变动。 DOM 结构的改变可以通过浏览器提供的 MutationObserver (https://developer.mozilla.org/zh-CN/docs/Web/API/MutationObserver) 接口能监视,触发参数回调,获取到本次 DOM 的变动的节点信息,进而对数据进行筛选重组等处理。回调参数的数据结构如下: let MutationRecord1: MutationRecordObject[]; interface MutationRecordObject { /** * 如果是属性变化,则返回 "attributes"; * 如果是 characterData 节点变化,则返回 "characterData"; * 如果是子节点树 childList 变化,则返回 "childList"。 */ type: String, // 返回被添加的节点。如果没有节点被添加,则该属性将是一个空的 NodeList。 addedNodes: NodeList, // 返回被移除的节点。如果没有节点被移除,则该属性将是一个空的 NodeList。 removedNodes: NodeList, // 返回被修改的属性的属性名,或者 null。 attributeName: String | null, // 返回被修改属性的命名空间,或者 null。 attributeNamespace: String | null, // 返回被添加或移除的节点之前的兄弟节点,或者 null。 previousSibling: Node | null, // 返回被添加或移除的节点之后的兄弟节点,或者 null。 nextSibling: Node | null, /** 返回值取决于 MutationRecord.type。 * 对于属性 attributes 变化,返回变化之前的属性值。 * 对于 characterData 变化,返回变化之前的数据。 * 对于子节点树 childList 变化,返回 null。 */ oldValue: String | null, }record 收集的 Oplog 数据结构如下图所示: let Oplog: OplogObject[]; interface OplogObject { /** 返回值取决于收集的事件类型 * DomContentLoaded: 0, Load: 1, * FullSnapshot: 2, IncrementalSnapshot: 3, * Meta: 4, Custom: 5, Plugin: 6 */ type: Number, data: { // 返回添加的节点数据 adds: [], // 返回修改的节点属性数据 attributes: [], // 返回移除的节点属性数据 removes: [], /** 返回值取决于增量数据的增量类型 * Mutation: 0, MouseMove: 1, * MouseInteraction: 2, Scroll: 3, * ViewportResize: 4, Input: 5, * TouchMove: 6, MediaInteraction: 7, * StyleSheetRule: 8, CanvasMutation: 9, * Font: 10, Log: 11, * Drag: 12, StyleDeclaration: 13 **/ source: Number, // 返回当前修改的值,无则不返回 text: String | undefined, }, // 当前时间戳 timestamp: Number, } replay基于初始化的快照数据和增量数据,将其按照对应的时间戳一一回放。由于一开始创建快照时已经禁止了脚本运行,所以可以通过 iframe 作为容器来重建 DOM 全量快照 ,并且通过 sanbox 属性禁止了脚本执行、弹出窗和表单提交之类的操作。把 Oplog 放入操作队列中,按照每个的时间戳先后进行排序,再使用定时器 requestAnimationFrame 回放 Oplog 快照。 rrweb-player为 rrweb 提供一套 UI 控件,提供基于 GUI 的暂停、快进、拖拽至任意时间点播放等功能。 本文来自博客园,作者:喆星高照,转载请注明原文链接:https://www.cnblogs.com/houxianzhou/p/15554622.html |
【本文地址】
今日新闻 |
推荐新闻 |