撸了一个SpringBoot+Vue 实现网页版人脸登录、人脸识别,逼格很高!!! |
您所在的位置:网站首页 › qq怎么使用人脸识别登录 › 撸了一个SpringBoot+Vue 实现网页版人脸登录、人脸识别,逼格很高!!! |
撸了一个SpringBoot+Vue 实现网页版人脸登录、人脸识别,逼格很高!!!
|
大家好,我是老赵
一. 介绍
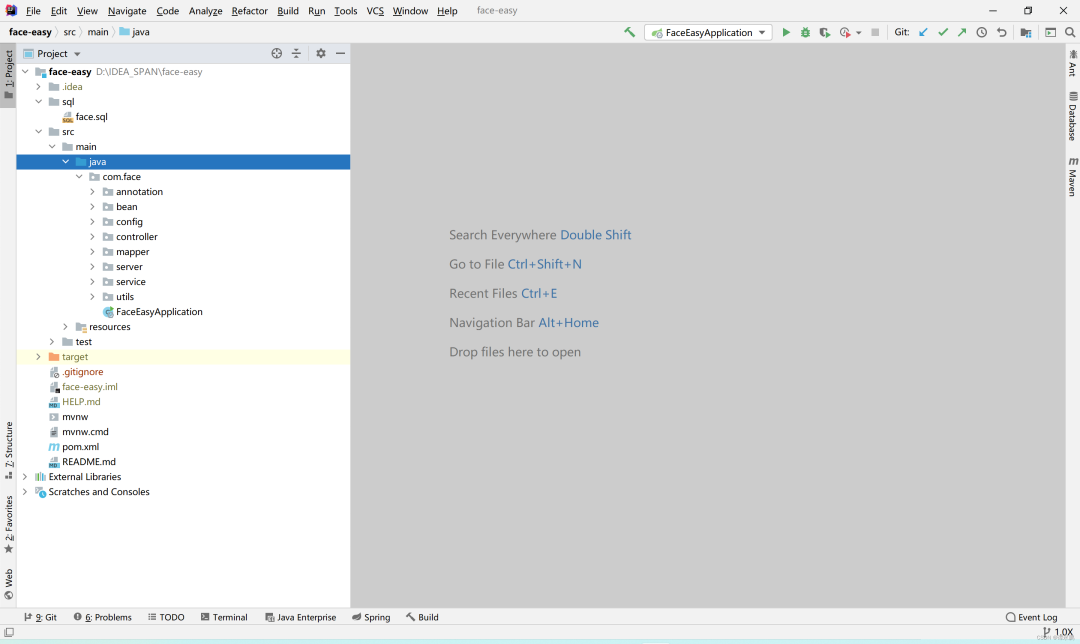
FACE-UI 基于前后端分离Web端项目,主要实现了网页版的人脸登录,通过调取前端摄像头拍照,传入后台进行跟数据库人脸库的相似度比对。 技术点:Springboot,Mysql,JWT,VUE 2.X 等等技术实现,主要功能点:人脸列表CRUD,日志列表CRUD,基于自建人脸库通过base64编码方式存储人脸图片,通过调用腾讯云人脸对比API场景实现 二. springboot后端项目1,拉取项目后,导入相关依赖jar包 项目结构
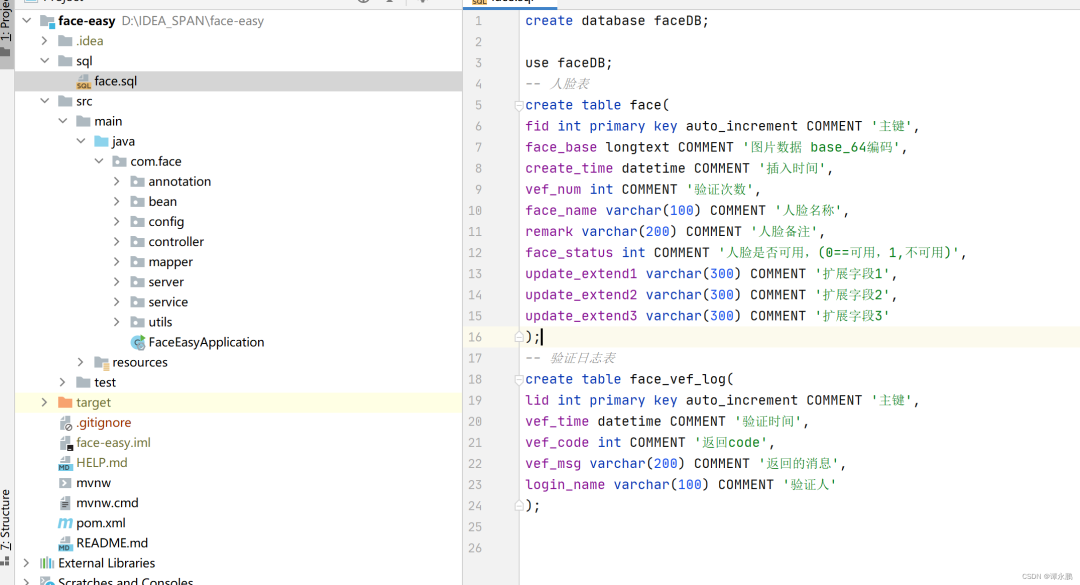
2,执行sql文件夹下面的mysql脚本
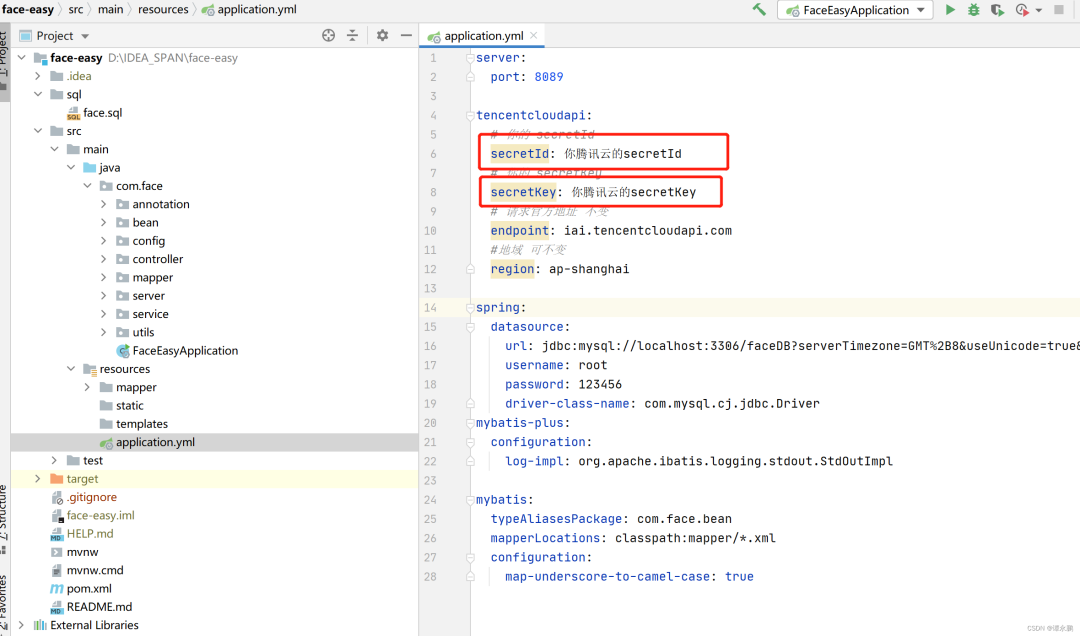
3,执行完成后,配置腾讯云 参考 https://blog.csdn.net/Susan003/article/details/125914027 4,获取secretId和secretKey,并开通人脸服务之后,将secretId和secretKey配置到yml文件中
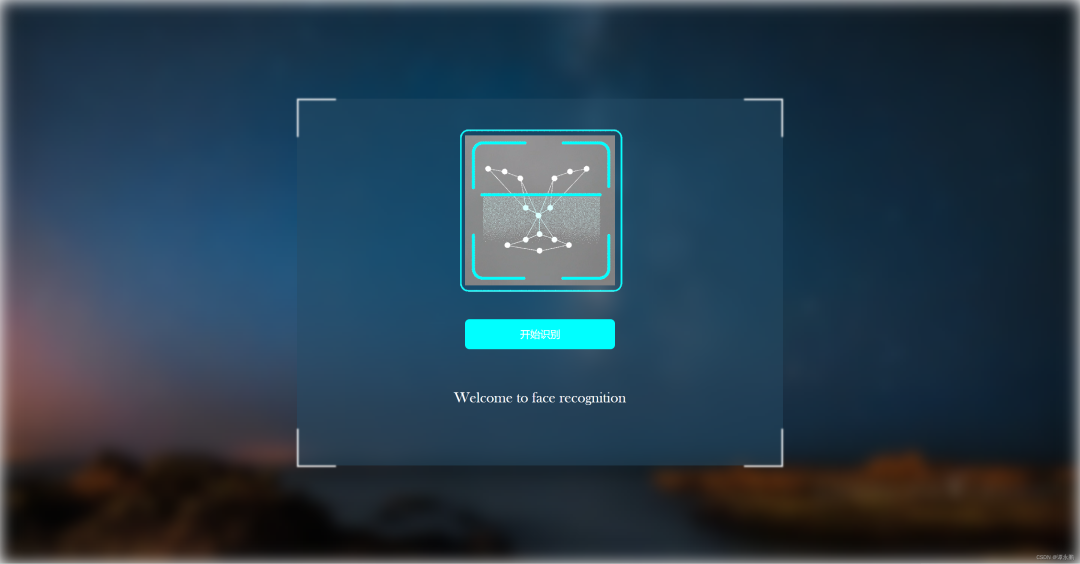
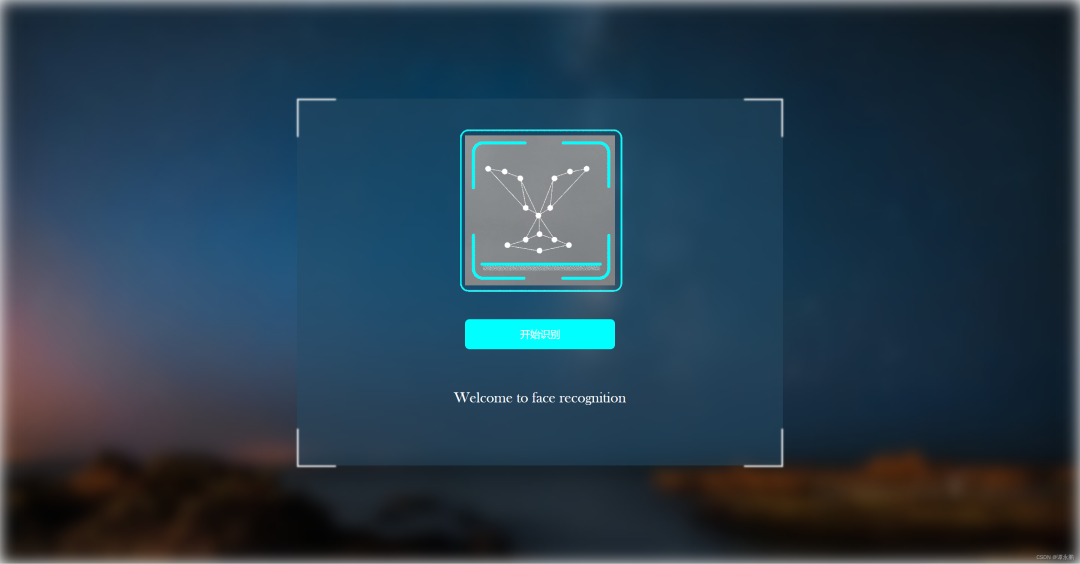
5,运行 FaceEasyApplication 三. vue前端项目1,拉取项目后,安装依赖 npm install #如果有淘宝镜像 cnpm install运行 npm run serve2,效果图,登录页面 注意:刚刚初始化的时候,表里面是没有人脸的 所以登录界面第一次拍照为录入人脸,后续为验证人脸登录
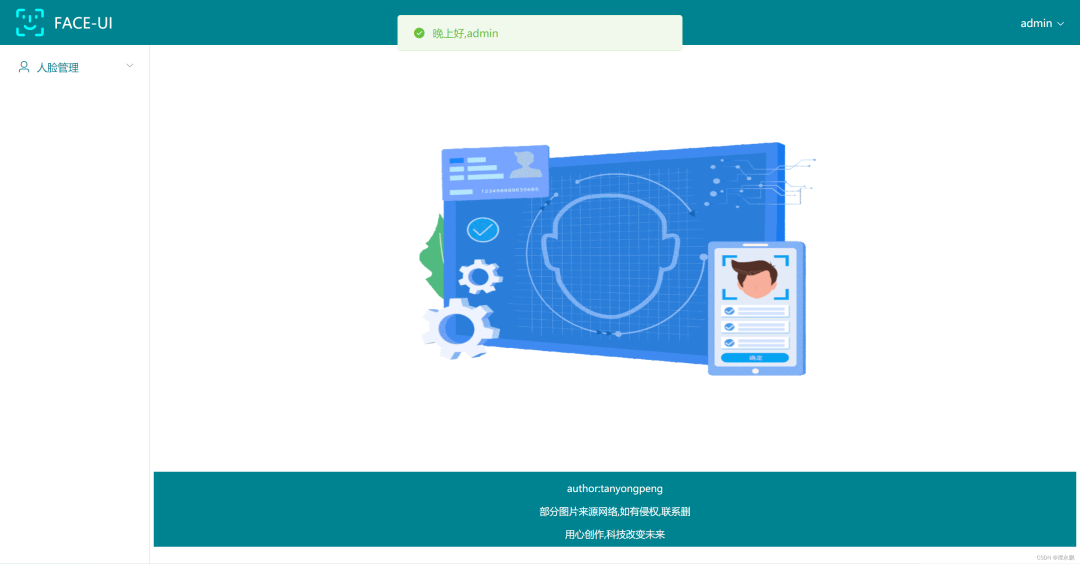
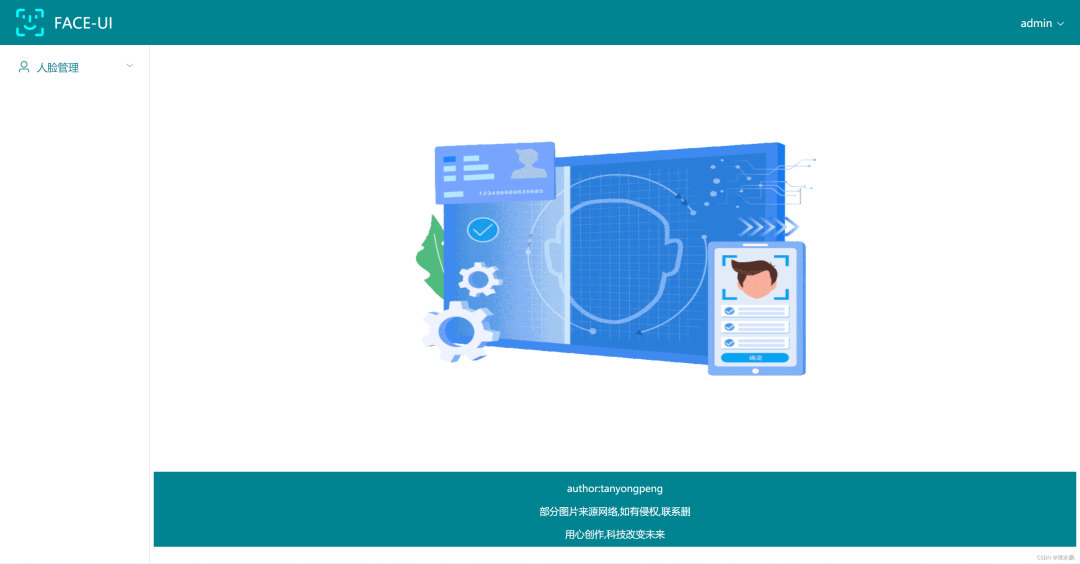
摄像头被我挡住了哦😂 3,首页效果图
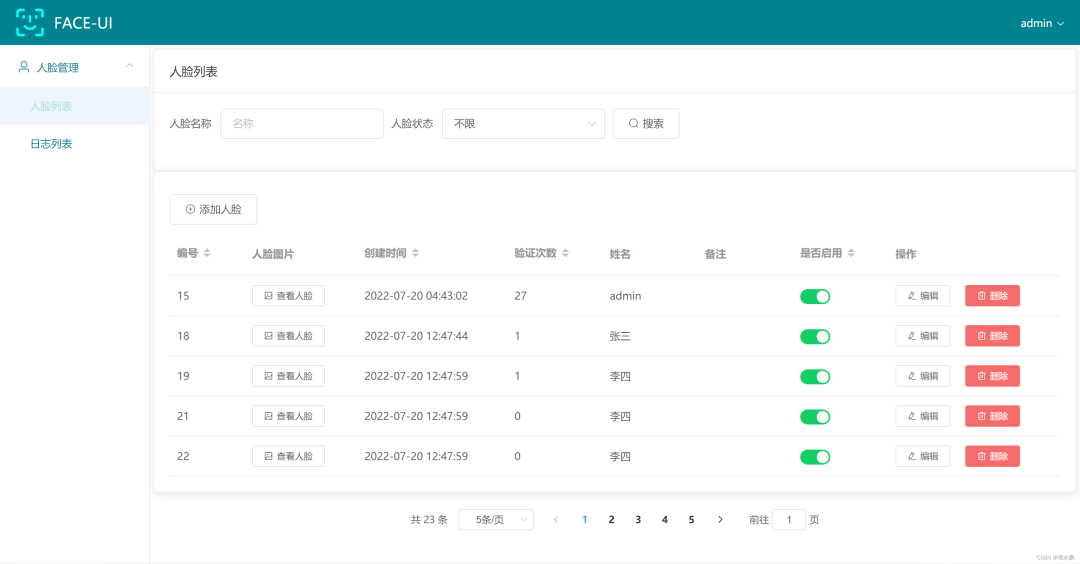
4,列表效果图
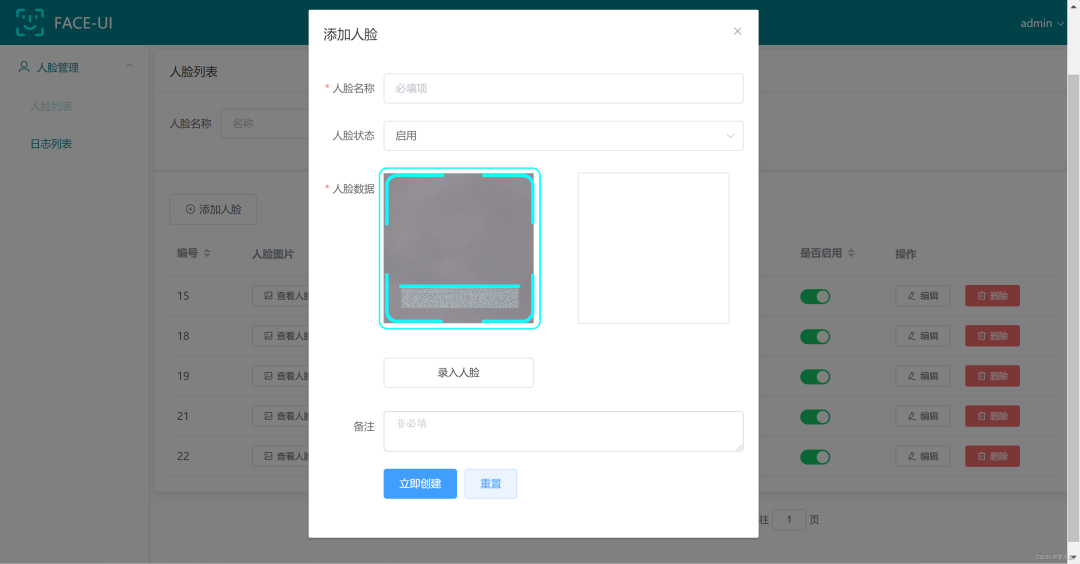
4.1,添加人脸效果图
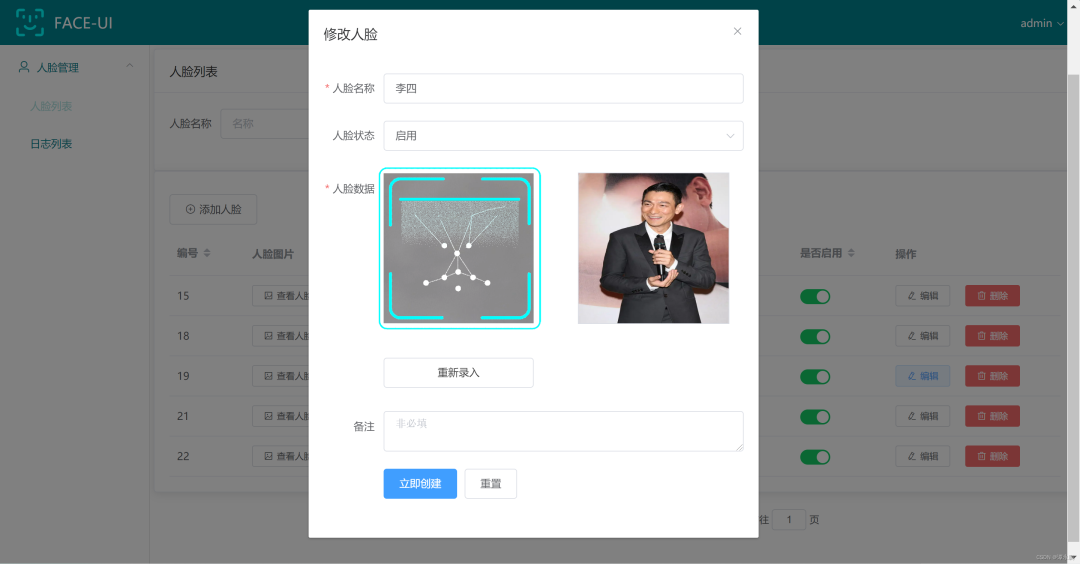
4.2,修改人脸数据效果图
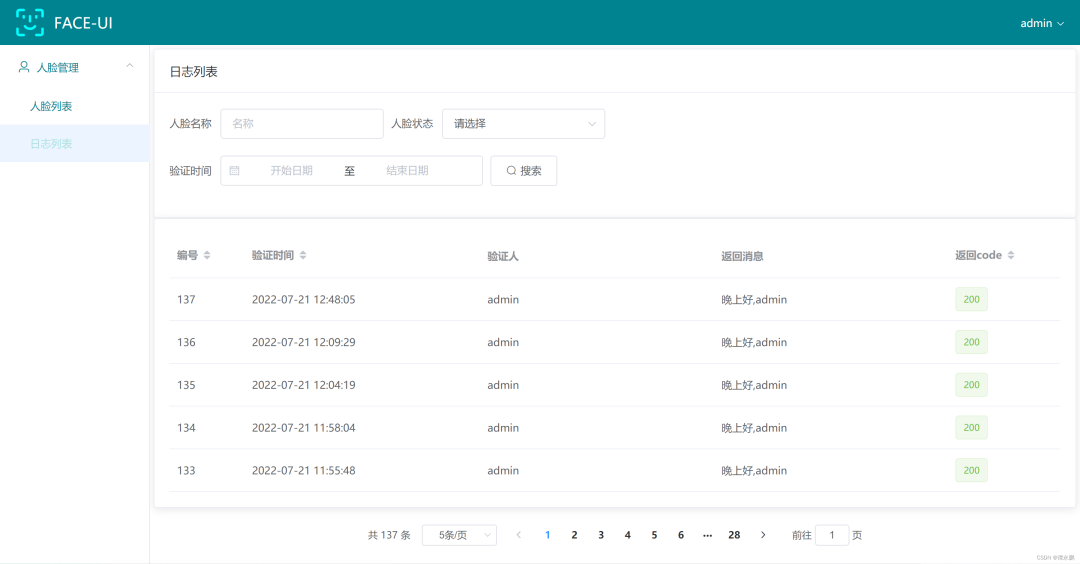
其余的可以自己慢慢探索 5,日志列表效果图
日志列表 主要记录近期:登录的情况以及异常 四. 项目地址FACE-UI 项目地址 gitee后端项目:https://gitee.com/susantyp/face-easy gitee前端项目:https://gitee.com/susantyp/face-ui 作者:来自上海的这位朋友 来源:https://tanyongpeng.blog.csdn.net/ 精彩推荐 1.Spring Security 保姆级教程!40000字! 2.阿里版ChatGPT已进入测试,中文聊天截图曝光! 3.HTTPS 终于搞懂了 ! 4.ES+Redis+MySQL,这个高可用架构设计太顶了! 5.字节面试官:如何停止一个正在运行的线程?我一脸蒙蔽。。。 6.完全使用Linux替换Windows之后,我觉得自己非常愚蠢 7.SpringBoot 项目模板:摆脱步步搭建 8这是我见过最强的开源管理系统 ,领导看了直呼专业!
|
【本文地址】
今日新闻 |
推荐新闻 |