阿里矢量图标在vue项目中线上或本地引入以及颜色大小的调整 |
您所在的位置:网站首页 › qq在线图标怎么改不了 › 阿里矢量图标在vue项目中线上或本地引入以及颜色大小的调整 |
阿里矢量图标在vue项目中线上或本地引入以及颜色大小的调整
|
vue项目中引入阿里图标以及颜色大小的调整
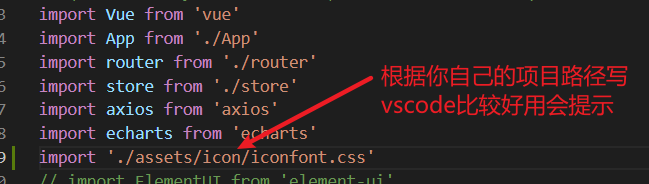
阿里图标库生成代码1.去阿里图标矢量图标库将想要的图标添加入库2.再去购物车中将图标添加到项目。3.1将图标代码包下载到本地再引入到vue项目中。3.1.1解压放到assets文件夹下3.1.2 在mian.js中全局引入图标3.1.3 页面中使用3.1.4改变图标大小和颜色
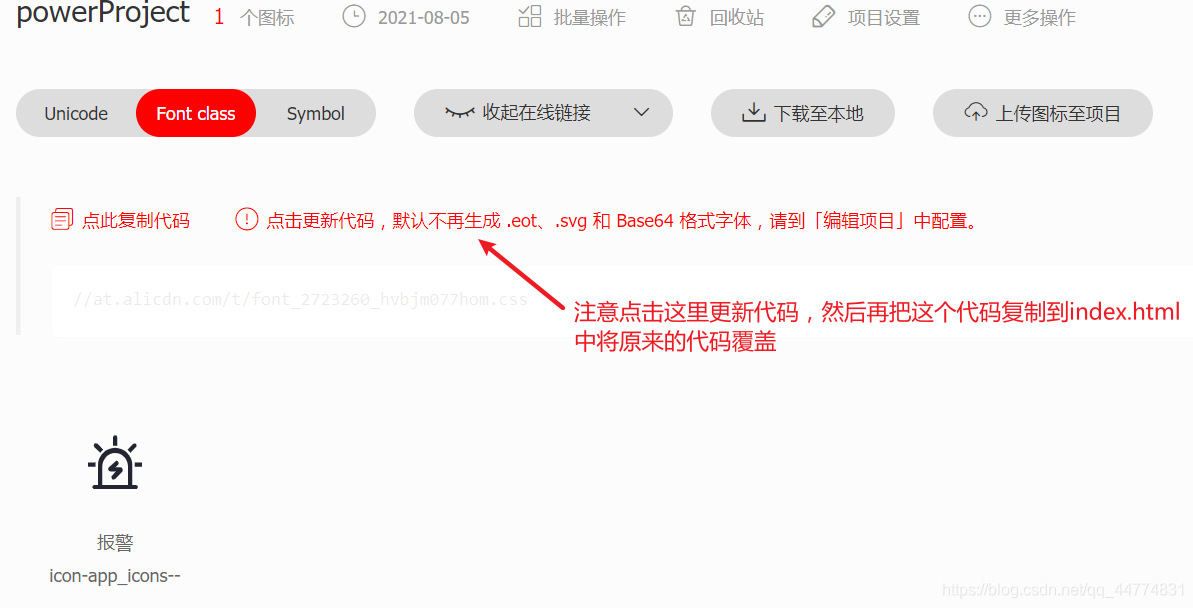
3.2将图标以线上方式引入项目3.2.1 在index.html中引入资源3.2.2 页面中使用3.2.3 改变图标大小和颜色
由于在使用element-ui的时候,其图标数量太少,项目需要的又没有;而且大小几乎不能调整,于是有了引入其他图标库的想法。 阿里图标库生成代码 1.去阿里图标矢量图标库将想要的图标添加入库你可以搜索你需要的图标的关键词,这样一个一个图标去添加又准确又快,不建议你一个一个图标库去看,很麻烦,如果你有明确项目需要,建议你用搜索的方式。
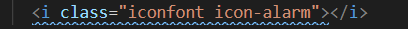
注意是引用iconfont.css哦 直接把这样的代码放页面即可,具体使用那个图标到线上去赋值改图标的代码到iconfont后面替换即可。 改所有图标大小直接进入你引入的文件中的iconfont.css中 找到index.html文件,引入资源 直接把这样的代码放页面即可,具体使用那个图标到线上去赋值改图标的代码到iconfont后面替换即可。 分为线上修改或者本地修改都可 线上修改的话 这样阿里图标就导入成功了,如果有疑问,欢迎评论区留言。 |
【本文地址】
今日新闻 |
推荐新闻 |









 具体改哪个图标的大小,直接针对哪个图标改它的font-size即可,改颜色就增加color属性即可
具体改哪个图标的大小,直接针对哪个图标改它的font-size即可,改颜色就增加color属性即可


 本地修改的话可以直接这样修改
本地修改的话可以直接这样修改