|
1.概述:
图形用户界面是一种人与计算机通信的界面显示格式,允许用户使用鼠标等输入设备操纵屏幕上的图标或菜单选项,已选择命令调用文件过执行其它一些日常任务与通过键盘输入文本或字符命令来完成例行任务的字符界面相比,图形界面用户界面有许多优点,图形用户界面由窗口,下拉菜单对话框及其相应的控制机制构成,在各种新式应用程序中都是标准化的,即相拥同的操作总是以同样的方式来完成。在图形用户界面,用户看到和操作的都是图形对象,应用的式计算及图形学的技术,GUI的广泛应用是当今计算机发展的重大成就之一,它极大地方便了非专业用户的使用,人们从此不再需要死记硬背大量的命令。
2.认识tkinter:
tkinter是python默认的GUI,它简单易用、可移植性良好,常被应用于小型图形界面应用程序的快速开发。 tkinter可用于创建窗口、菜单、按钮、文本框等组件。是python的内置模块,使用时需提前导入。导入方式一:import tkinter;方式二:from tkinter import * 开发一个简单的tkinter程序 (1)创建根窗口:搭建图形界面之前,需要先创建一个根窗口(也称主窗口)。使用tkinter模块中TK类的构造方法可以创建根窗口对象。如果根窗口对象名为root,则令其等于Tk(),注意此时T是大写的。实现代码为:root=Tk() (2)进入消息主循环:为保证能随时接收用户消息,跟窗口应进入消息循环,使GUI程序总是处于运行状态。具体实现代码:root.mainloop() (3)总代码如下:
from tkinter import *
root=Tk()
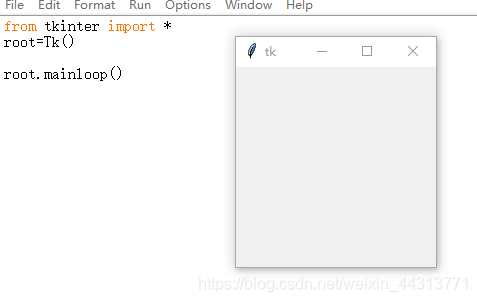
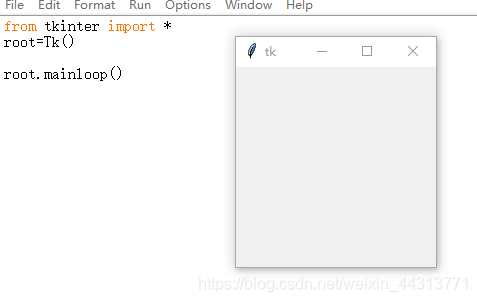
root.mainloop()
运行结果如下图:  这样我们就创建了一个目前什么什么内容都没有的主界面,如果想调制页面大小见下方代码: 这样我们就创建了一个目前什么什么内容都没有的主界面,如果想调制页面大小见下方代码:
from tkinter import *
root=Tk()
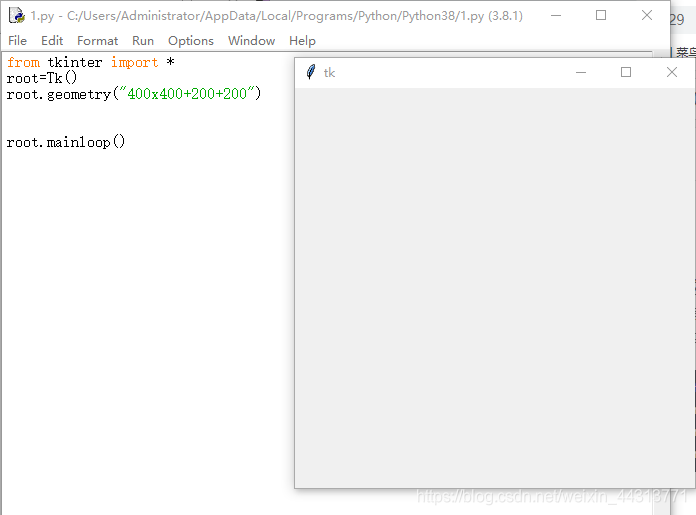
root.geometry("400x400+200+200")#对应的格式为宽乘以高加上水平偏移量加上垂直偏移量
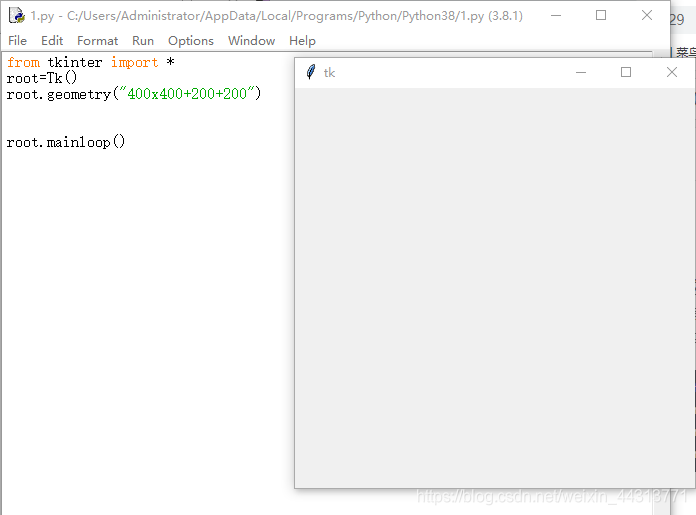
root.mainloop()
运行结果如图:  3.标签组件 3.标签组件
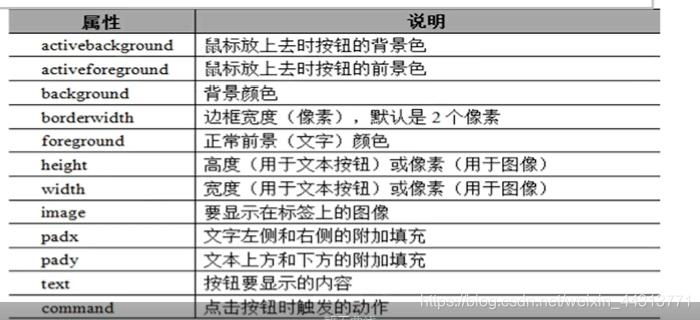
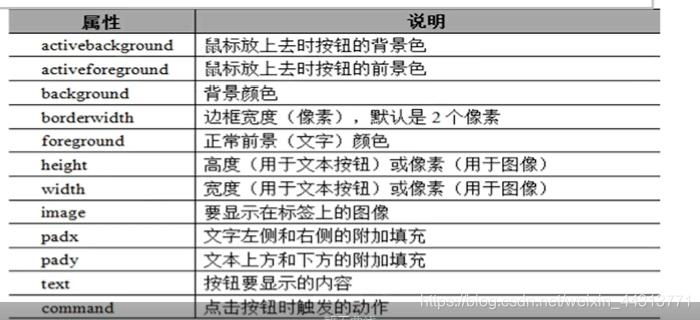
(1)Label组件用于显示信息。Lable (master=None,cnf={},**kw)其中,kw参数是用来自定义label组件的键值对。 常用属性如下图:  具体代码如下: 具体代码如下:
from tkinter import *
root=Tk()
#定义lable对象用Lable方法,顺序分别为窗口对象,显示文本python程序设计,字体内型为华文行楷,大小为20
#字体颜色为绿色,背景颜色为粉色
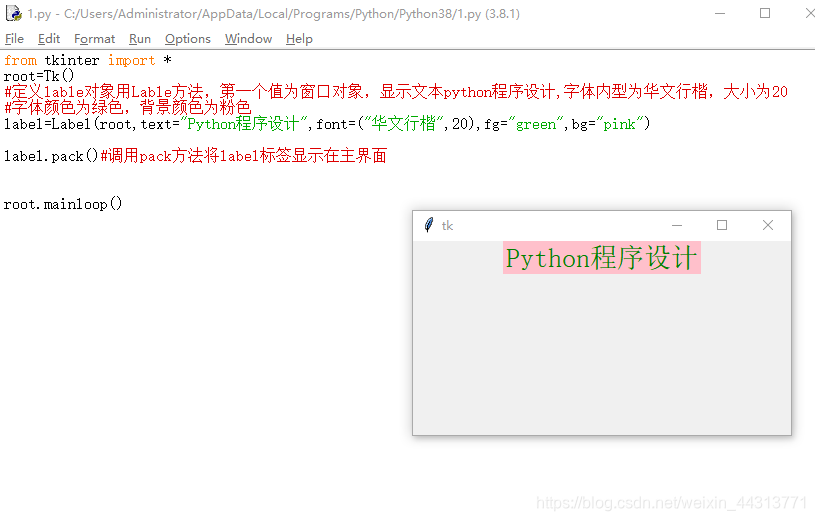
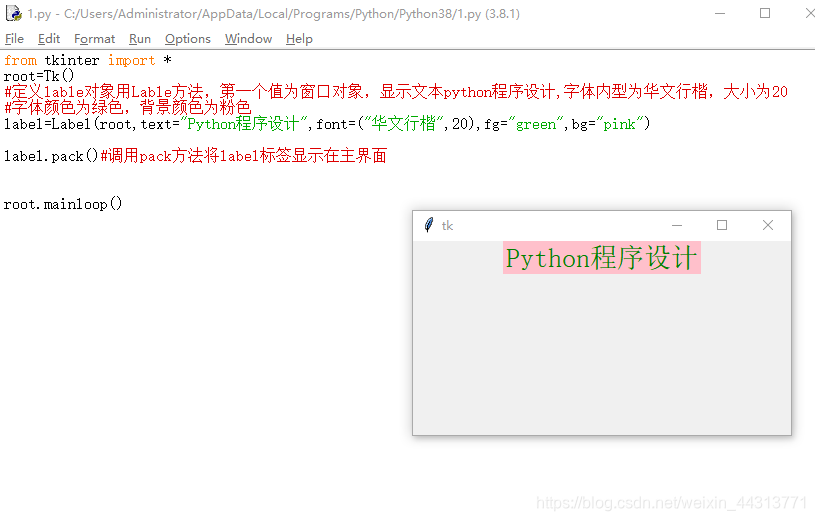
label=Label(root,text="Python程序设计",font=("华文行楷",20),fg="green",bg="pink")
label.pack()#调用pack方法将label标签显示在主界面,后面也会用到就不一一解释了
root.mainloop()
运行结果如下图:  4.Button属性 4.Button属性
(1)Button组件可展示文本或图片并与用户交互,使用Button类构造方法Button()可创建按钮对象。 (2)Button组件的常用属性及其说明如下表所示:  Button组件在被创建时可使用command属性设置回调函数与按钮绑定,如此若用户对按钮进行操作,相应操作将被启动。具体操作如下: Button组件在被创建时可使用command属性设置回调函数与按钮绑定,如此若用户对按钮进行操作,相应操作将被启动。具体操作如下:
from tkinter import *
root=Tk()
def callback():
print('**我想去看看**')
button=Button(root,text='**世界那么大**',command=callback)
button.pack()
root.mainloop()
按钮为世界那么大,当用户对按钮进行操作时,相应操作(也就是函数里面的内容将被启动)就会运行函数里面的内容然后输出** 我想去看看**,运行结果如下图:  点击一下按钮就会出现一行。 5.文本框Entry 点击一下按钮就会出现一行。 5.文本框Entry
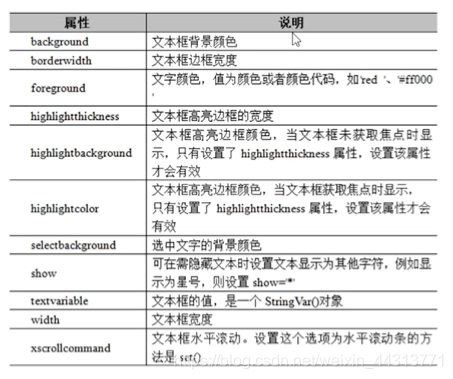
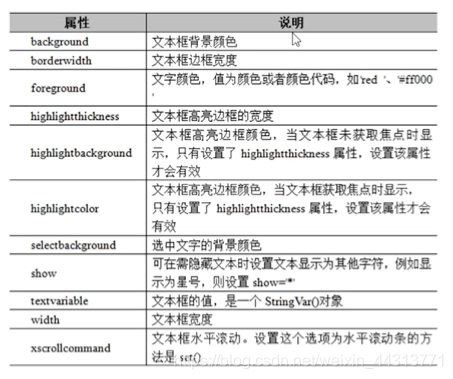
(1)Entry用于接收单行文本信息,使用Entry类的构造方法Entry()可创建文本框对象。Entry组件的常用属性及说明如下表:  具体的实现如下: 具体的实现如下:
from tkinter import *
root=Tk()
data=StringVar()#创建可编数据data
label=Label(root,textvariable=data)#创建label组件并将其与data关联
label.pack()
entry =Entry(root,textvariable=data)#创建labal组件并将其与data关联
entry.pack()
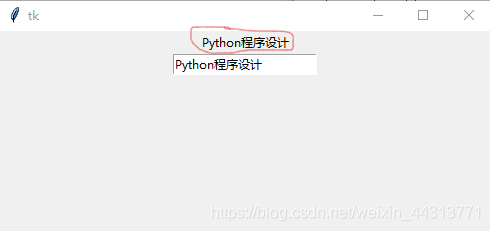
root.mainloop()
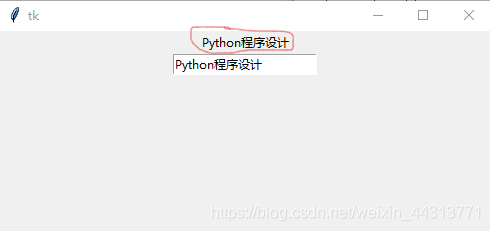
运行结果如下图:  当我在文本框中输入什么内容,我图中圈的地方就会实时的显示什么内容。 6.复选框Checkbutton 当我在文本框中输入什么内容,我图中圈的地方就会实时的显示什么内容。 6.复选框Checkbutton
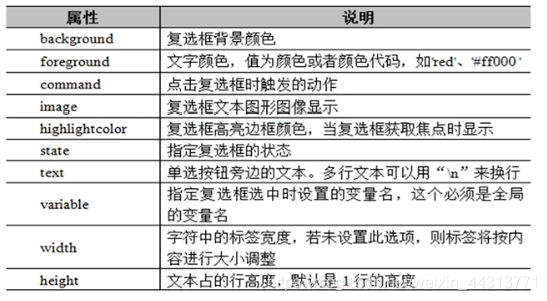
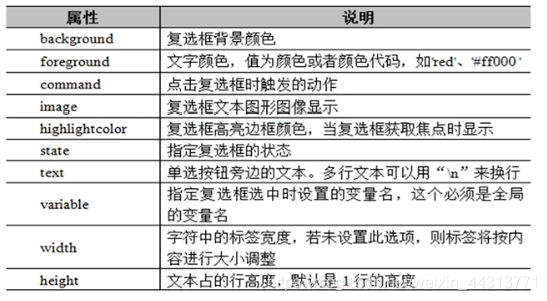
(1)使用构造方法Checkbutton()可以创建复选框组件,复选框组件中包含多个选项,支持多选。 (2)Checkbutton的常用选项如下表:  具体操作如下: 具体操作如下:
from tkinter import *
root=Tk()
label=Label(root,text="请选择您爱好的球类运动:")
label.pack()
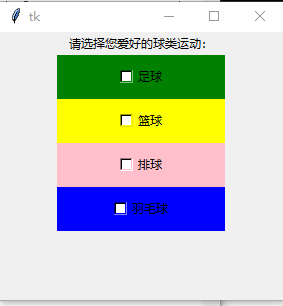
check_1=Checkbutton(root,text="足球",height=2,width=20,background="green").pack()
check_2=Checkbutton(root,text="篮球",height=2,width=20,background="yellow").pack()
check_3=Checkbutton(root,text="排球",height=2,width=20,background="pink").pack()
check_4=Checkbutton(root,text="羽毛球",height=2,width=20,background="blue").pack()
root.mainloop()
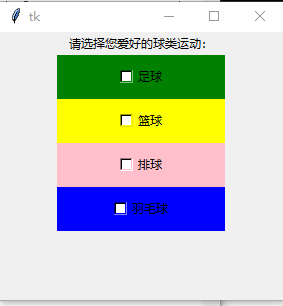
运行结果如下图:  7.单选框Radiobutton 7.单选框Radiobutton
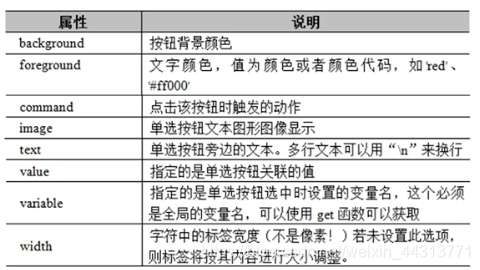
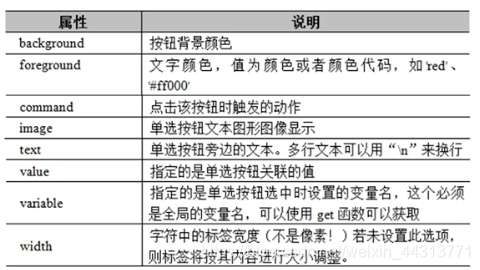
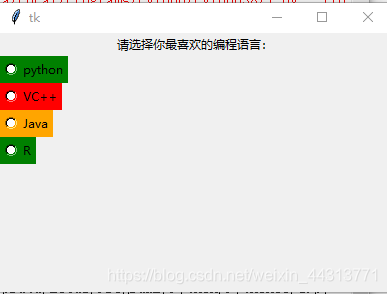
(1)用于选中一组选项中的一个,与Checkbutton的区别在于一个选项被选中后就会自动清除其它选项的选中状态(说白了就是为了最终选中的只有一个选项) (2)Radiobutton的常用属性及说明如下表:  具体操作如下图: 具体操作如下图:
from tkinter import *
root=Tk()#创建主窗口
v=IntVar()#指定单选按钮选中时的变量
langue=[('python',1),('VC++',2),('Java',3),('R',4)]
label=Label (root,text="请选择你最喜欢的编程语言:").pack()
for lang,num in langue:
if(num==1):
b=Radiobutton(root,text=lang,variable=v,value=num,background="green")
elif(num==2):
b=Radiobutton(root,text=lang,variable=v,value=num,background="red")
elif(num==3):
b=Radiobutton(root,text=lang,variable=v,value=num,background="orange")
else:
b=Radiobutton(root,text=lang,variable=v,value=num,background="green")
b.pack(anchor=W)#这里是为了排版好看
root.mainloop()
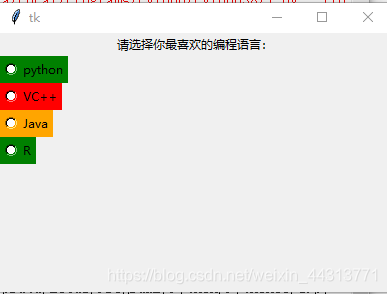
运行结果如下图:  8.消息对话框(messagebox) 8.消息对话框(messagebox)
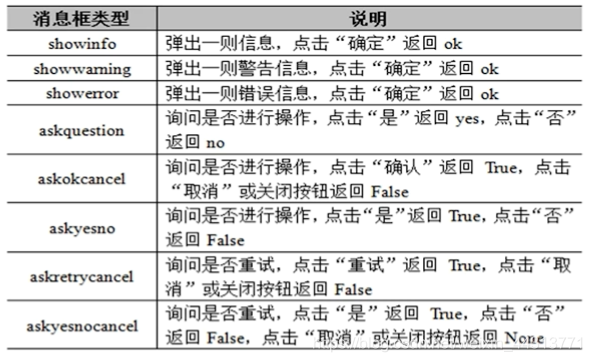
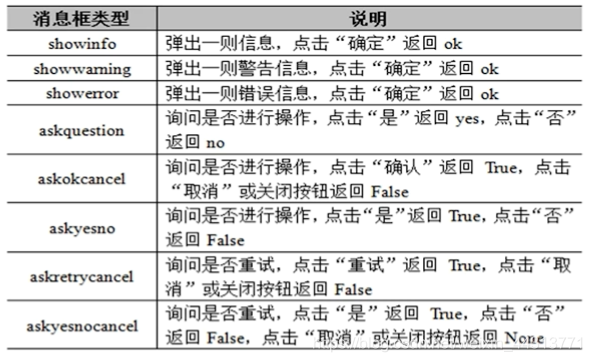
(1)messagebox时候tkinter的一个子模块,它用来显示文本信息、提供警告信息或错误信息。 类型有如下图所示:  使用以上消息框的同名法法可以创建相应消息框,这些消息框方法有相同的语法格式:messagebox.FunctionName(title,message[,options]) 其中: title是指定消息对话框的标题。 message是消息框的文本消息。 option 可以调整外观的选项。 具体操作如下: 使用以上消息框的同名法法可以创建相应消息框,这些消息框方法有相同的语法格式:messagebox.FunctionName(title,message[,options]) 其中: title是指定消息对话框的标题。 message是消息框的文本消息。 option 可以调整外观的选项。 具体操作如下:
from tkinter import *
from tkinter.messagebox import *#导入messagebox子模块
root=Tk()#创建主窗口
def hello():
showinfo("Hello","人生苦短,我喜欢Pyhon")#上面图片中有介绍
button=Button(root,text="python程序设计",command=hello).pack()
root.mainloop()
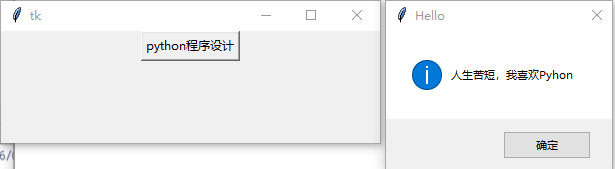
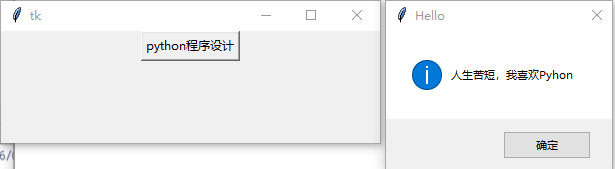
运行结果如下图:  当点击按钮后就会弹出一个消息对话框。 当点击按钮后就会弹出一个消息对话框。
|
 这样我们就创建了一个目前什么什么内容都没有的主界面,如果想调制页面大小见下方代码:
这样我们就创建了一个目前什么什么内容都没有的主界面,如果想调制页面大小见下方代码: 3.标签组件
3.标签组件 具体代码如下:
具体代码如下: 4.Button属性
4.Button属性 Button组件在被创建时可使用command属性设置回调函数与按钮绑定,如此若用户对按钮进行操作,相应操作将被启动。具体操作如下:
Button组件在被创建时可使用command属性设置回调函数与按钮绑定,如此若用户对按钮进行操作,相应操作将被启动。具体操作如下: 点击一下按钮就会出现一行。 5.文本框Entry
点击一下按钮就会出现一行。 5.文本框Entry 具体的实现如下:
具体的实现如下: 当我在文本框中输入什么内容,我图中圈的地方就会实时的显示什么内容。 6.复选框Checkbutton
当我在文本框中输入什么内容,我图中圈的地方就会实时的显示什么内容。 6.复选框Checkbutton 具体操作如下:
具体操作如下: 7.单选框Radiobutton
7.单选框Radiobutton 具体操作如下图:
具体操作如下图: 8.消息对话框(messagebox)
8.消息对话框(messagebox) 使用以上消息框的同名法法可以创建相应消息框,这些消息框方法有相同的语法格式:messagebox.FunctionName(title,message[,options]) 其中: title是指定消息对话框的标题。 message是消息框的文本消息。 option 可以调整外观的选项。 具体操作如下:
使用以上消息框的同名法法可以创建相应消息框,这些消息框方法有相同的语法格式:messagebox.FunctionName(title,message[,options]) 其中: title是指定消息对话框的标题。 message是消息框的文本消息。 option 可以调整外观的选项。 具体操作如下: 当点击按钮后就会弹出一个消息对话框。
当点击按钮后就会弹出一个消息对话框。