selenium send |
您所在的位置:网站首页 › python的sendkeys › selenium send |
selenium send
|
相信各位看官在用selenium时,会发现发送长字符时,一个字符一个字符在输入,特别在使用chrome时,更加明显。 如果你的网页是要大量编辑的怎么处理呢? 一、send_keys机制 既然问题出来了,我看就先看看send_keys是怎么实现发送字符的,为什么这么慢呢?看看webdriver的源码吧   def send_keys(self, *value):
"""Simulates typing into the element.
:Args:
- value - A string for typing, or setting form fields. For setting
file inputs, this could be a local file path.
Use this to send simple key events or to fill out form fields::
form_textfield = driver.find_element_by_name('username')
form_textfield.send_keys("admin")
This can also be used to set file inputs.
::
file_input = driver.find_element_by_name('profilePic')
file_input.send_keys("path/to/profilepic.gif")
# Generally it's better to wrap the file path in one of the methods
# in os.path to return the actual path to support cross OS testing.
# file_input.send_keys(os.path.abspath("path/to/profilepic.gif"))
"""
# transfer file to another machine only if remote driver is used
# the same behaviour as for java binding
if self.parent._is_remote:
local_file = self.parent.file_detector.is_local_file(*value)
if local_file is not None:
value = self._upload(local_file)
self._execute(Command.SEND_KEYS_TO_ELEMENT, {'value': keys_to_typing(value)})
View Code
def send_keys(self, *value):
"""Simulates typing into the element.
:Args:
- value - A string for typing, or setting form fields. For setting
file inputs, this could be a local file path.
Use this to send simple key events or to fill out form fields::
form_textfield = driver.find_element_by_name('username')
form_textfield.send_keys("admin")
This can also be used to set file inputs.
::
file_input = driver.find_element_by_name('profilePic')
file_input.send_keys("path/to/profilepic.gif")
# Generally it's better to wrap the file path in one of the methods
# in os.path to return the actual path to support cross OS testing.
# file_input.send_keys(os.path.abspath("path/to/profilepic.gif"))
"""
# transfer file to another machine only if remote driver is used
# the same behaviour as for java binding
if self.parent._is_remote:
local_file = self.parent.file_detector.is_local_file(*value)
if local_file is not None:
value = self._upload(local_file)
self._execute(Command.SEND_KEYS_TO_ELEMENT, {'value': keys_to_typing(value)})
View Code
  def keys_to_typing(value):
"""Processes the values that will be typed in the element."""
typing = []
for val in value:
if isinstance(val, Keys):
typing.append(val)
elif isinstance(val, int):
val = str(val)
for i in range(len(val)):
typing.append(val[i])
else:
for i in range(len(val)):
typing.append(val[i])
return typing
View Code
def keys_to_typing(value):
"""Processes the values that will be typed in the element."""
typing = []
for val in value:
if isinstance(val, Keys):
typing.append(val)
elif isinstance(val, int):
val = str(val)
for i in range(len(val)):
typing.append(val[i])
else:
for i in range(len(val)):
typing.append(val[i])
return typing
View Code
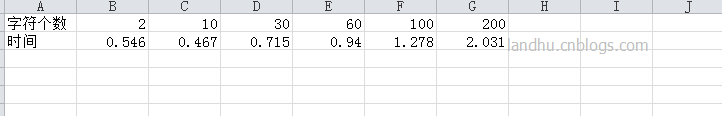
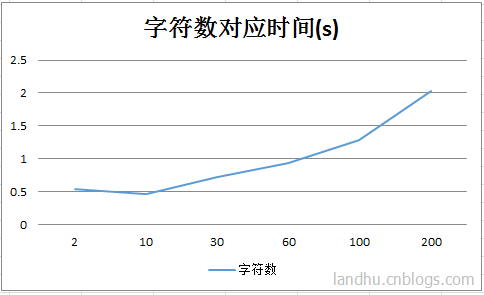
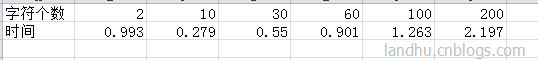
从代码中看,好像没什么问题,append后再发送。 那么,很有可能就是对应浏览器的driver的问题导致的,看看官网,果然,在chromium中有一个相关的bug:https://bugs.chromium.org/p/chromedriver/issues/detail?id=1797#c1 具体内容我们就不细究了 二、测试很多同学也会说,我用send_keys不慢阿,那我们下面分别用firefox和chrome浏览器来做一个实验,看看send_keys的效率 1)firefox 45.0.2 在baidu页中分别发2,10,30,60,100,200个英文字符,再用简单粗暴的发送后time.time()减去发送前的time.time()来计算时间 代码就不帖了,直接上结果,如下 再画个图吧 从图可以看出,时间会随着字符数而对应增加 2)chrome 55 从两种浏览器测试结果看,send_keys的时间都会随着字符数而对应增加 三、解决方案 那边,如果被测的网页属于大量输入型的网页,又不想把时间浪费在这,怎么处理呢?网上方法也很多,这里总结一下 1)将文本放入剪切版,然后再使用ctl + v 快速输入,但如果在windows上执行,还要再装win32的包,如果在linux上执行,就不知道要装什么了。这个方法网上一大把,各位自行去找吧 2)用javascript如下: js = 'document.getElementById("kw").value="jajj"' dirver.execute_script(js) 再查看下时间为:0.013s,很快 3)用jquery又有新问题了,要写入的地方没有ID,也不想用getElements方法来输第几个,怎么办?就jquery,支持xpath类型,方法如下: inputTest="$('input[id=kw]').val('%s')" % “jajj” dirver.execute_script(inputTest) 再查看下时间为0.0130000114441,时间一样 总结,以上方法基本可以覆盖。 可能在过程中还会遇到问题,如: (1)如果要输入的框中带有\n,字符串处理不方便,可以使用json方式读出,再输入 (2)有的框用.value后,没反应,可以再用send_keys再输入一个空格激活 还有的 |
【本文地址】