Python matplotlib.pyplot常用函数讲解大全(一) |
您所在的位置:网站首页 › python常用的函数大全 › Python matplotlib.pyplot常用函数讲解大全(一) |
Python matplotlib.pyplot常用函数讲解大全(一)
|
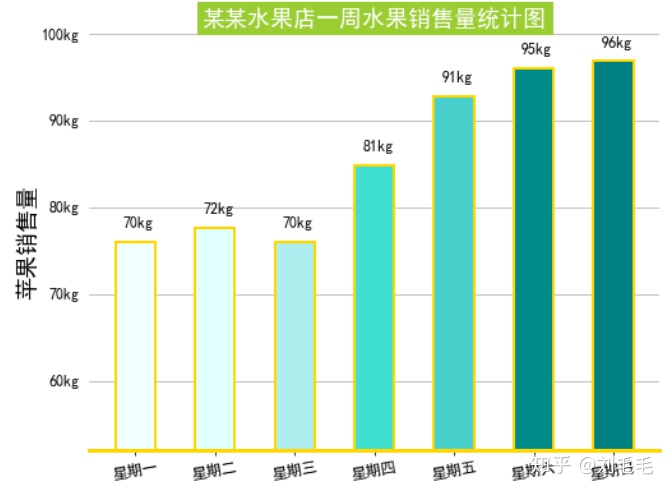
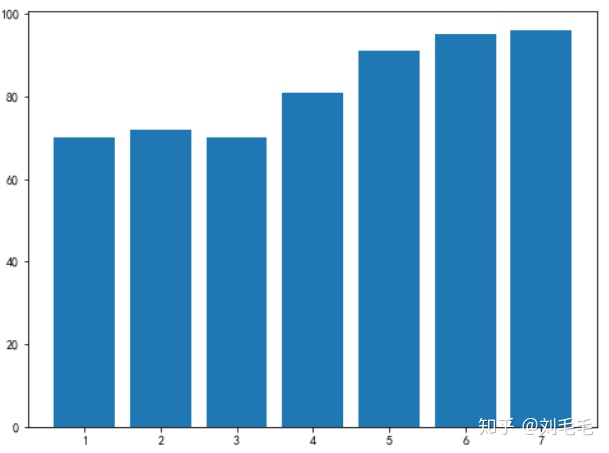
前言 接着上一篇matplotlib.pyplot的使用总结大全(入门加进阶)继续来学习总结,如果有同学不小心刷到这篇文章,不妨先看看上一篇关于画图的一些修饰通用函数的讲解。这一篇主要总结几种常用的画图函数,让我们开始动动小手画画吧。摩拳擦掌中,,, 一,bar()函数:条形图参数说明 参数说明接收类型X(之前为left)x轴坐标int,float,一般为数组或列表height条形的高度同xwidth条形宽度0~1,默认0.8linewidth边框宽度int,默认无color条形颜色默认"b"edge color边框颜色同coloralpha边框颜色同colorbottom条形的起始位置默认0logy轴是否使用科学计数法表示False,Trueorientation是水平条还是竖直条水平: “vertial”,竖直: “horizontal”tick_label下标的标签,也可以单独设置str,数组或列表label图形的图例说明str我们先画一个特别简单无修饰的条形图,借用上一篇提到的例子。 例1:现有某某水果店一周的苹果的销售记录数,店长想更加直观的观察比较这一周的销售情况。销售情况:apple=[70kg,72kg,70kg,81kg,91kg,95kg,96kg],这是新的一周的销售情况。现在店长想让你画个条形图来观察一下这一周的销售情况。 #先导入函数 import matplotlib.pyplot as plt import numpy as np #设置中文可显示字体 plt.rcParams["font.family"]="SimHei" #设置画布,添加子图 fig=plt.figure(num=1,figsize=(8,6)) ax=fig.add_subplot(111) #画条形图 ax.bar(x=np.arange(1,8,1),height=app)
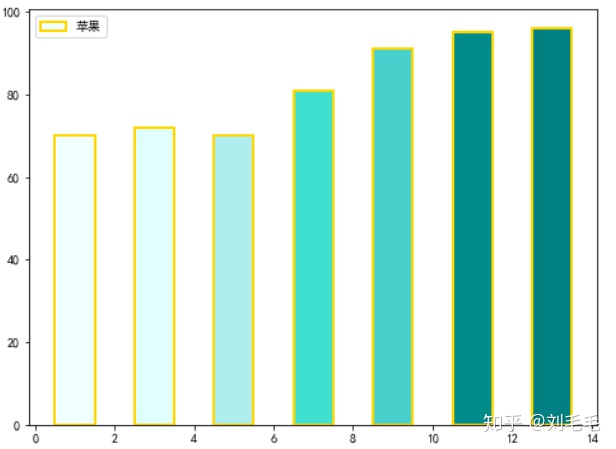
我们利用函数的参数,来修改一下,它的颜色,粗细,边框,等等。 #条形图有点紧密,我修改一下它的x,给每一个条形一个颜色,嘻嘻,作一下! #镶个边,添加一个图例标签 ax.bar(x=np.arange(1,14,2),height=app,color=["mistyrose","lightcoral","indianred","firebrick","brown","darkred","maroon"]\ ,bottom=0,edgecolor="gold",label="苹果",linewidth=2,width=1,alpha=1)
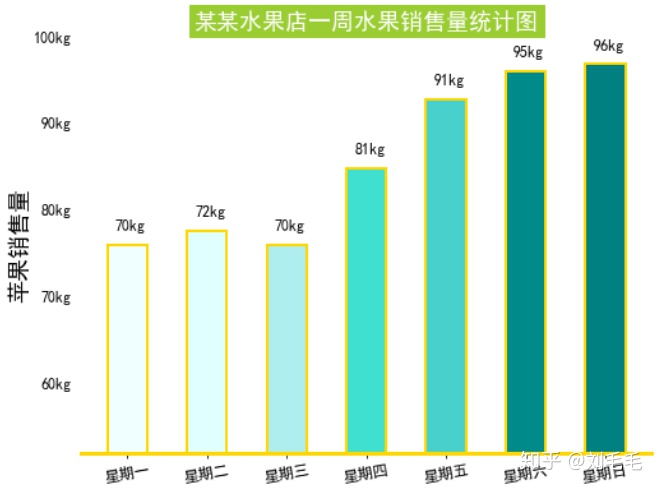
这里只展示了一个水果的销售量,我们不必把图例加进去,给它添加一个y轴标签即可,不然我们给条形整的这么花,你看它的图例里,还以为只有第一个条形表示苹果的销量呢。 下面,我们使用上一篇讲到的修饰函数,来给我们的图化个妆。 ##添加一下函数,都是之前讲过的,有不懂得,回去翻翻哈。 ax.set_ylim([50,100]) ax.set_ylabel("苹果销售量",fontsize=18) ax.set_xticks(np.linspace(1,13,7)) ax.set_yticks(np.linspace(60,100,5)) ax.set_xticklabels(["星期一","星期二","星期三","星期四","星期五","星期六","星期日"],fontsize=12) ax.set_yticklabels(["60kg","70kg","80kg","90kg","100kg"],fontsize=12) for a,b in zip(np.linspace(1,13,7),app): ax.text(a-0.3,b+2,"%skg"%b,fontsize=12) ax.spines["top"].set_visible(False)#上轴不显示 ax.spines["right"].set_visible(False) ax.spines["left"].set_visible(False) ax.spines["bottom"].set_color("gold") ax.spines["bottom"].set_linewidth(3)#底轴线条宽度设置 #ax.spines["bottom"].set_linestyle("--")#这里可以设置线条的类型。这是增加的哈,之前没讲。 ax.tick_params(pad=4,left=False) ax.tick_params(axis="x",labelrotation=10) ax.set_title("某某水果店一周水果销售量统计图",fontsize=18,backgroundcolor='yellowgreen',\ fontweight='bold',color='white')
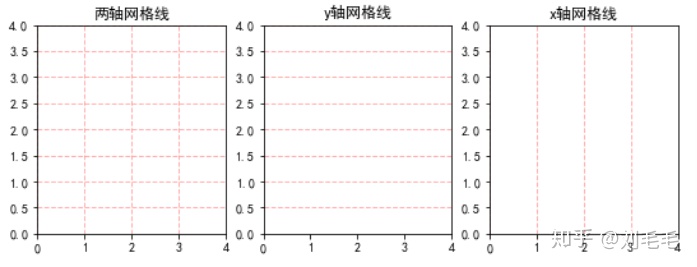
小插曲 我们今天搞个新装修技巧,网格线的添加,grid()函数。 参数 color: 网格线颜色。linestyle: 网格线类型,“-”,“- -”。linewidth: 网格线宽度。alpha: 网格线透明度。使用方法如下: ax.grid(color="r",linestyle="--",linewidth=1,alpha=0.3)#同时设置两个轴上的网格线 ax.yaxis.grid(color="r",linestyle="--",linwidth=1,alpha=0.3)#直对y轴设置 ax.xaxis.grid(color="r",linestyle="--",linewidth=1,alpha=0.3)#支队x轴设置
在我们刚刚画的图例实验一下。 ax.yaxis.grid(linewidth=0.5,color="black",alpha=0.5) ax.set_axisbelow(True)#网格显现在图形下方,
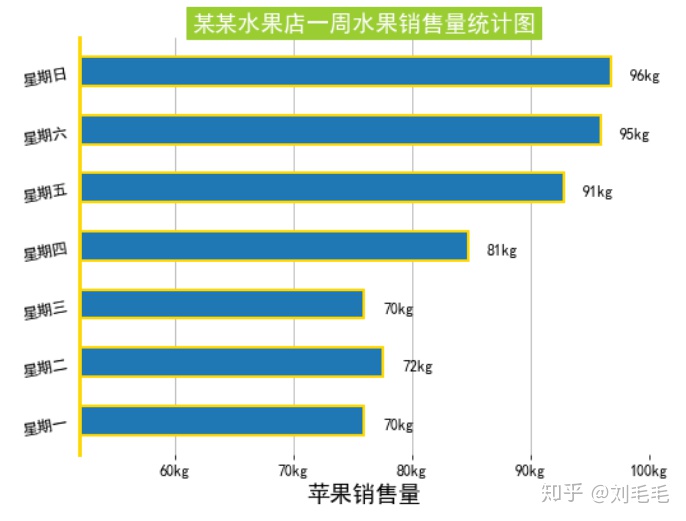
还不错,鼓掌表扬一下。 水平条形图在参数里有个orientation参数,默认为“vertical”,竖直图。现在我们将参数设置为“horizontal”。来画水平图啦~~,水平图的绘制,在理解参数上会有一点绕,可以仔细品品,除了bar()里面的参数值需要更换外,其他与轴有关的操作,都需要把x换成y,y换成x,下面是我们更换好的代码。 plt.rcParams["font.family"]="SimHei" fig=plt.figure(num=1,figsize=(8,6)) ax=fig.add_subplot(111) ######重点围攻区域 #此时,x轴从0画,height代表的是水平条形的宽度,bottom代表的是水平条出发的位置,从左轴。 ax.bar(x=0,height=1,bottom=np.arange(1,14,2),edgecolor="gold",label="苹果",linewidth=2,width=app,orientation="horizontal") #width代表的是水平轴的水平高度,其他的参数没神魔表化, #####重点围攻区域 ax.set_xlim([50,100]) ax.set_xlabel("苹果销售量",fontsize=18) ax.set_yticks(np.linspace(1,13,7)) ax.set_xticks(np.linspace(60,100,5)) for a,b in zip(app,np.linspace(1,13,7),): ax.text(a+2,b-0.3,"%skg"%a,fontsize=12) ax.spines["top"].set_visible(False)#上轴不显示 ax.spines["right"].set_visible(False) ax.spines["bottom"].set_visible(False) ax.spines["left"].set_color("gold") ax.spines["left"].set_linewidth(3)#底轴线条宽度设置 ax.tick_params(pad=4,left=False) ax.tick_params(axis="y",labelrotation=10) ax.set_title("某某水果店一周水果销售量统计图",fontsize=18,backgroundcolor='yellowgreen',\ fontweight='bold',color='white') ax.xaxis.grid(linewidth=0.5,color="black",alpha=0.5) ax.set_axisbelow(True) ax.set_yticklabels(["星期一","星期二","星期三","星期四","星期五","星期六","星期日"],fontsize=12) ax.set_xticklabels(["60kg","70kg","80kg","90kg","100kg"],fontsize=12) plt.show()
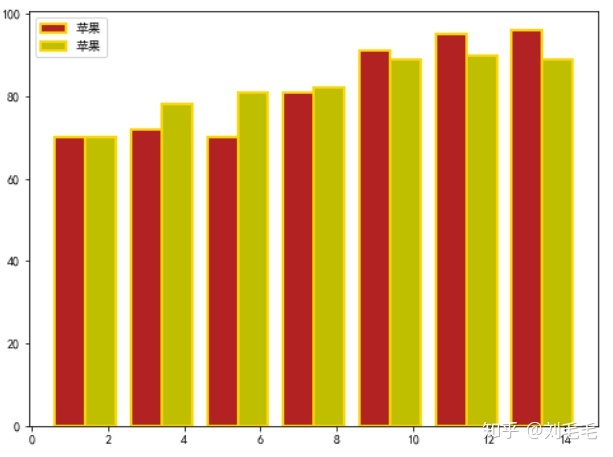
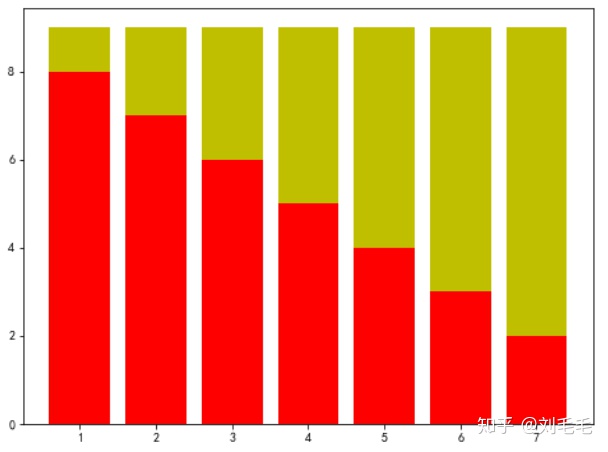
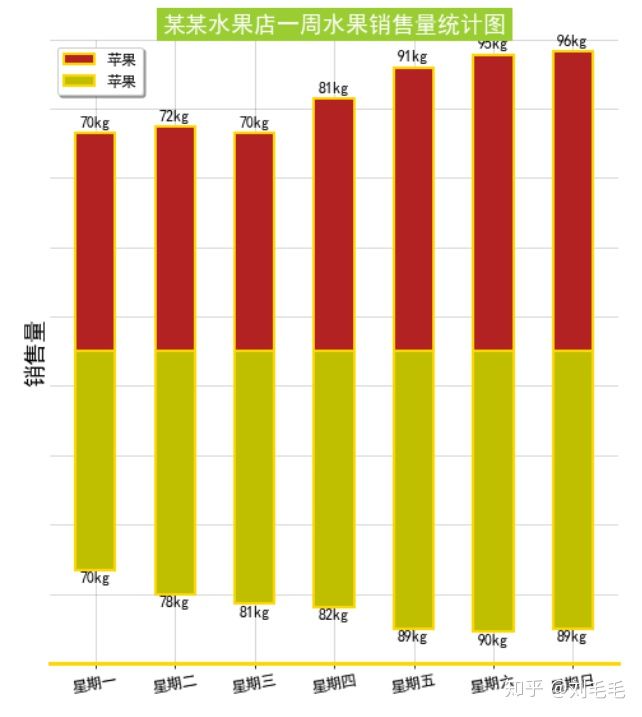
现在同样的,店长想比较一下此周苹果和香蕉每天的销量对比,我们需要怎么画呢,有一种方式就是将每天苹果和香蕉的销量条形图并列放,我们先来简单的实验一下。 app=[70,72,70,81,91,95,96] ban=[70,78,81,82,89,90,89] plt.rcParams["font.family"]="SimHei" fig=plt.figure(num=1,figsize=(8,6)) ax=fig.add_subplot(111) ax.bar(x=np.arange(1,14,2),height=app,color="firebrick",bottom=0,edgecolor="gold",label="苹果",linewidth=2,width=0.8,alpha=1) ax.bar(x=np.arange(1+0.8,14+0.8,2),height=ban,color="y",bottom=0,edgecolor="gold",label="苹果",linewidth=2,width=0.8,alpha=1) ax.legend() plt.show()其实并列条形图,与简单条形图的本质一样,找准每个条形图该在的位置即可,并列一般做法就是把第二种物质的条形图的中心位置放在第一个相应的条形图的中心位置靠右一个条形宽度即可,比如上面的代码中,条形宽度设为0.8 则第一组条形图的中心位置为np.arange(1,14,2)=[1,3,5,7,9,11,13] 则第二组条形图的中心位置为np.arange(1+0.8,14+0.8,2)=[1.8,3.8,5.8,7.8,9.8,11.8,13.8] 就是这么简单,没什么新知识点。 我们来装修一下,用的都是之前学过的技巧。 app=[70,72,70,81,91,95,96] ban=[70,78,81,82,89,90,89] plt.rcParams["font.family"]="SimHei" fig=plt.figure(num=1,figsize=(8,6)) ax=fig.add_subplot(111) ax.bar(x=np.arange(1,14,2),height=app,color="firebrick",bottom=0,edgecolor="gold",label="苹果",linewidth=2,width=0.8,alpha=1) ax.bar(x=np.arange(1+0.8,14+0.8,2),height=ban,color="y",bottom=0,edgecolor="gold",label="苹果",linewidth=2,width=0.8,alpha=1) ax.set_ylim([50,100]) ax.set_ylabel("销售量",fontsize=18) ax.set_xticks(np.linspace(1.4,13.4,7))###修改了一下,显示x轴标签的位置 ax.set_yticks(np.linspace(60,100,5)) ax.set_xticklabels(["星期一","星期二","星期三","星期四","星期五","星期六","星期日"],fontsize=12) ax.set_yticklabels(["60kg","70kg","80kg","90kg","100kg"],fontsize=12) #添加标注 for a,b in zip(np.linspace(1,13,7),app): ax.text(a-0.4,b+2,"%skg"%b,fontsize=11) for a,b in zip(np.linspace(2,14,7),ban): ax.text(a-0.4,b+2,"%skg"%b,fontsize=11,color="navy") ax.spines["top"].set_visible(False)#上轴不显示 ax.spines["right"].set_visible(False) ax.spines["left"].set_visible(False) ax.spines["bottom"].set_color("gold") ax.spines["bottom"].set_linewidth(3)#底轴线条宽度设置 #ax.spines["bottom"].set_linestyle("--") ax.tick_params(pad=4,left=False) ax.tick_params(axis="x",labelrotation=10) ax.set_title("某某水果店一周水果销售量统计图",fontsize=18,backgroundcolor='yellowgreen',\ fontweight='bold',color='white') ax.yaxis.grid(linewidth=0.5,color="black",alpha=0.5) ax.set_axisbelow(True) ax.legend(loc=2,labelspacing=1,handlelength=2,fontsize=14,shadow=True) plt.show() 叠加条形图这个也不难,就是把第二组条形图接到第一组上,方法就是将第二组条形的起始位置设为第一组的结束位置,用参数bottom控制,来看实际操作。 fig=plt.figure(num=1,figsize=(8,6)) y=np.arange(8,1,-1) ax=fig.add_subplot(111) ax.bar(x=np.arange(1,8),height=y,color="r") ax.bar(x=np.arange(1,8),height=np.arange(1,8),color="y",bottom=y)#叠加 plt.show()
到这里,关于条形图的基础知识已经讲完了,现在,我们在此基础上搞点花样吧,比如,两个条形图对比的背景下,我们可不可以换一种方式对比。 玩一下 app=[70,72,70,81,91,95,96] ban=np.array([70,78,81,82,89,90,89])#转换一下形势,为了使得-ban有意义。 plt.rcParams["font.family"]="SimHei" plt.rcParams["axes.unicode_minus"]=False fig=plt.figure(num=1,figsize=(8,10)) ax=fig.add_subplot(111) ax.bar(x=np.arange(1,14,2),height=app,color="firebrick",bottom=0,edgecolor="gold",label="苹果",linewidth=2,width=1,alpha=1) ##这里注意一下,第二组的高度为负值喽 ax.bar(x=np.arange(1,14,2),height=-ban,color="y",bottom=0,edgecolor="gold",label="苹果",linewidth=2,width=1,alpha=1) ax.set_ylim([-100,100]) ax.set_ylabel("销售量",fontsize=18) ax.set_xticks(np.linspace(1,13,7)) ax.set_yticks(np.linspace(-100,100,10)) ax.set_xticklabels(["星期一","星期二","星期三","星期四","星期五","星期六","星期日"],fontsize=12) #添加标注 for a,b in zip(np.linspace(1,13,7),app): ax.text(a-0.4,b+2,"%skg"%b,fontsize=12) for a,b in zip(np.linspace(1,13,7),ban): ax.text(a-0.4,-b-4,"%skg"%b,fontsize=12) ax.spines["top"].set_visible(False)#上轴不显示 ax.spines["right"].set_visible(False) ax.spines["left"].set_visible(False) ax.spines["bottom"].set_color("gold") ax.spines["bottom"].set_linewidth(3)#底轴线条宽度设置 ax.tick_params(pad=4,left=False,labelleft=False) ax.tick_params(axis="x",labelrotation=10) ax.set_title("某某水果店一周水果销售量统计图",fontsize=18,backgroundcolor='yellowgreen',\ fontweight='bold',color='white') ax.grid(linewidth=0.5,color="black",alpha=0.3) ax.set_axisbelow(True)# ax.legend(loc=2,fontsize=12,shadow=True) plt.show()
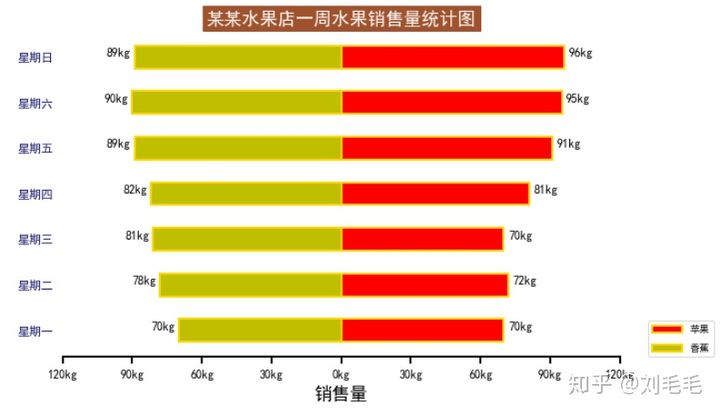
学了水平的条形图,我们来造一个水平对比条形图呢,当然可以。 plt.rcParams["font.family"]="SimHei" fig=plt.figure(num=1,figsize=(10,6)) app=[70,72,70,81,91,95,96] ban=np.array([70,78,81,82,89,90,89])#转换一下形势,为了使得-ban有意义。 ax=fig.add_subplot(111) ax.bar(x=0,height=0.5,bottom=np.arange(1,8),edgecolor="gold",label="苹果",linewidth=2,width=app,orientation="horizontal",color="r") ax.bar(x=0,height=0.5,bottom=np.arange(1,8),edgecolor="gold",label="香蕉",linewidth=2,width=-ban,orientation="horizontal",color="y") ax.set_xlim([-120,120]) ax.set_xlabel("销售量",fontsize=18) ax.set_yticks(np.linspace(1,7,7)) ax.set_xticks(np.linspace(-120,120,9)) for a,b in zip(app,np.linspace(1,7,7),): ax.text(a+2,b,"%skg"%a,fontsize=12) for a,b in zip(ban,np.linspace(1,7,7),): ax.text(-a-12,b,"%skg"%a,fontsize=12) ax.spines["top"].set_visible(False)#上轴不显示 ax.spines["right"].set_visible(False) ax.spines["left"].set_visible(False) ax.spines["bottom"].set_linewidth(2)#底轴线条宽度设置 ax.tick_params(pad=6,left=False) ax.tick_params(axis="x",length=7,width=2) ax.set_title("某某水果店一周水果销售量统计图",fontsize=18,backgroundcolor='sienna',\ fontweight='bold',color='white') #ax.grid(color="r",linestyle="--",linwidth=1,alpha=0.3) #ax.xaxis.grid(linewidth=0.5,color="black",alpha=0.5) ax.set_axisbelow(True) ax.set_yticklabels(["星期一","星期二","星期三","星期四","星期五","星期六","星期日"],fontsize=12,color="midnightblue") ax.set_xticklabels(["120kg","90kg","60kg","30kg","0kg","30kg","60kg","90kg","120kg"],fontsize=12) ###图例显示在图外侧,参数设置。 ax.legend(bbox_to_anchor=(1.05,0),loc=3,borderaxespad=0,labelspacing=1,handlelength=3) ### plt.show()
在这里,设置了图例显示在图外,之前讲解图例时,是显示在图内,没有涉及放置在图外的情况,借此机会讲解一番。 插曲2 bbox_to_anchor=(1.05,0),loc=3,borderaxespad=0,设置在外边,主要是这三个参数。 bbox_to_anchor=(n1,n2): 其中n1,表示距离y轴的水平距离,在图右方,设置大于1,在图中设置0 ~ 1之间,在左方,设置小于0;n2,表示x轴的距离,一般设置0 ~ 1之间,大于1,在图上方,小于1在图下方,可将(n1,n2)看成一个坐标点。loc: 这里表示图例的“best”:0,“upper right”:1,“upper left”:2,“lower left”:3,“lower right”:4,选择其中一个位置,放在(n1,n2)点上。borderaxespad: 表示图例与图之间的填充大小。如果不太明白,可以试验一下,取不同的值实验,即可恍然大悟。 |
【本文地址】
今日新闻 |
推荐新闻 |


 这个颜色,会不会觉得不好看,可以在评论里推荐哈,我这审美可能不够。
这个颜色,会不会觉得不好看,可以在评论里推荐哈,我这审美可能不够。