Python3基础 |
您所在的位置:网站首页 › python和web前端的区别 › Python3基础 |
Python3基础
|
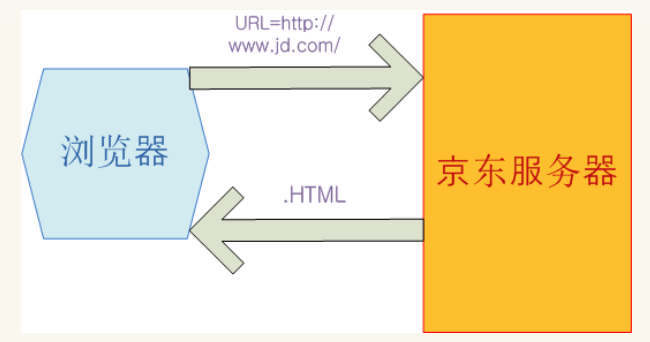
上网:就是下载网页 浏览器:就是一个解释器 cs 模式-----c:client s:server bs模式 ----b: browser s:server
1 import socket 2 3 def main(): 4 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 5 sock.bind(('localhost',8089)) 6 sock.listen(5) 7 8 while True: 9 connection, address = sock.accept() 10 buf = connection.recv(1024) 11 12 connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8")) 13 14 connection.sendall(bytes("Hello,World","utf8")) 15 16 connection.close() 17 18 if __name__ == '__main__': 19 20 main() 运行该脚本,打开浏览器,在浏览器url输入框输入 127.0.0.1:8089
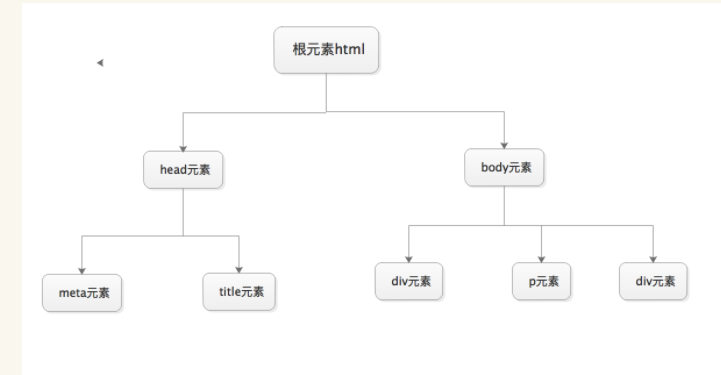
实例2: 编写一个html 文件 DOCTYPE html> Title hello world hello world hello worldpython文件 1 import socket 2 3 def main(): 4 sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) 5 sock.bind(('localhost',8089)) 6 sock.listen(5) 7 8 while True: 9 connection, address = sock.accept() 10 buf = connection.recv(1024) 11 12 connection.sendall(bytes("HTTP/1.1 201 OK\r\n\r\n","utf8")) #做好不要缺失 13 #connection.sendall(bytes("Hello,World","utf8")) 14 with open('test.html', 'rb') as f: 15 html_data = f.read() 16 17 connection.sendall(html_data) 18 19 connection.close() 20 21 if __name__ == '__main__': 22 23 main() HTML是什么?htyper text markup language 即超文本标记语言 超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 标记语言: 标记(标签)构成的语言. 网页==HTML文档,由浏览器解析,用来展示的 静态网页:静态的资源,如xxx.html 动态网页:html代码是由某种开发语言根据用户请求动态生成的
什么是标签? 是由一对尖括号包裹的单词构成 例如: *所有标签中的单词不可能以数字开头. 标签不区分大小写. 和 . 推荐使用小写. 标签分为两部分: 开始标签 和 结束标签. 两个标签之间的部分 我们叫做标签体. 有些标签功能比较简单.使用一个标签即可.这种标签叫做自闭和标签.例如:
标签和charset=utf-8的问题 网页里面有中文,若页面头部没有或就会出现中文乱码。 中国字符编码方式: charset=gb2312; 国际标准字符编码方式:charset=utf-8。 多个标签的前后顺序是没有关系的。 标题一般放在或的后面。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。 name属性主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。 http-equiv顾名思义,相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确和精确地显示网页内容,与之对应的属性值为content, content中的内容其实就是各个参数的变量值。 //(注意后面的引号,分别在秒数的前面和网址的后面) |
【本文地址】
今日新闻 |
推荐新闻 |