PyCharm中使用PyQt实现UI界面设计 |
您所在的位置:网站首页 › pyqt美化界面库 › PyCharm中使用PyQt实现UI界面设计 |
PyCharm中使用PyQt实现UI界面设计
|
系统 - windows10:64位 语言 - Python:3.7.1 第三方库 - PyQT5:5.11.3 qt5-tools-5.15.2.1.0.1 工具 - PyCharm:2020.2.1 一、PyCharm的安装首先需要安装好pycharm。这个话不多说可以参照: pycharm社区版安装 Pycharm的安装与使用 二、Qt Designer的配置网上配置 Qt designer 的教程很多,主要有使用 anaconde 下载以及在 pycharm 里的第三方库里下载。这里使用 PyCharm 集成开发环境,所以直接通过 PyCharm 安装,详细教程如下: 2.1 安装pyqt5file -> setting -> project -> project interpreter -> 点击右边的加号 -> 搜索pyqt5(如下图)
在 PyCharm 左下角的终端,安装缺少的 PyQt5 tools,具体的安装命令如下: # 安装qtdesinger工具包 pip install PyQt5-tools # 查看是否安装成功,若出现图形界面则表示成功 desinger # 由于我本机有多个python虚拟环境,为了查看desinger到底在哪个目录下;之所以需要确定是因为后期pycharm中会用到 echo $PATH #我这里确定的路径是/home/xxx/anaconda/bin也可使用以下源安装: pip install PyQt5-tools -i http://pypi.douban.com/simple --trusted-host=pypi.douban.com安装完成后,在C:\Users\feng\PycharmProjects\pythonProject\venv\Lib\site-packages\qt5_applications\Qt\bin目录下可找到 designer.exe,此后可在 PyCharm 中找到并添加 designer.exe。 2.3 配置Qt Designer和PyUIC
Name:输入最后工具在菜单中的想呈现名称,比如我这里命名为 QtDesigner Program:designer.exe 程序的位置,就在上面安装的C:\Users\feng\PycharmProjects\pythonProject\venv\Lib\site-packages\qt5_applications\Qt\bin\designer.exe Working directory:designer.exe 工作路径,设置为 $ProjectFileDir$
类似地添加 PyUIC, name:PyUIC Program:PyUIC 位于当前解析器的Scripts\pyuic5.exe,我这里是C:\Users\feng\PycharmProjects\pythonProject\venv\Scripts\pyuic5.exe Arguments:$FileName$ -o $FileNameWithoutExtension$.py Working dirctory:$ProjectFileDir$
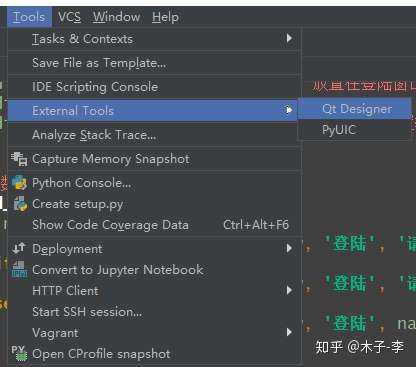
回到主界面“Tools” -> “External Tools”,即可看到我们添加的 QtDesigner 和 PyUIC。 三、使用Pycharm进行界面开发 3.1 使用Qt Designer开发点击 Tools -> External Tools -> 选择 QtDesigner,则会打开 QtDesinger 的图像界面,在其上面进行编辑。
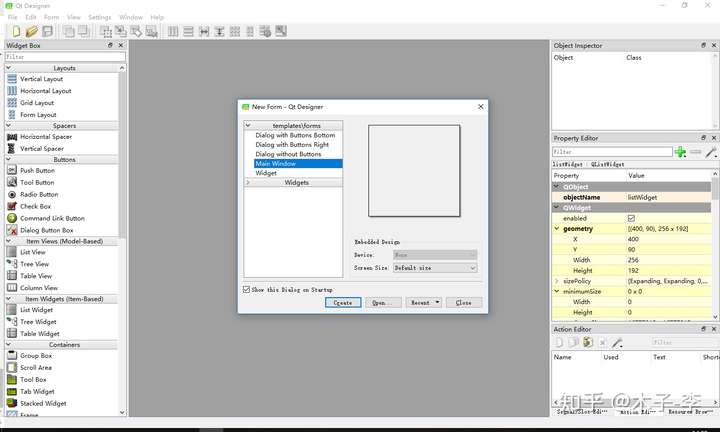
进入 Qt Designer 界面,选择 Main Window,点击 Create。
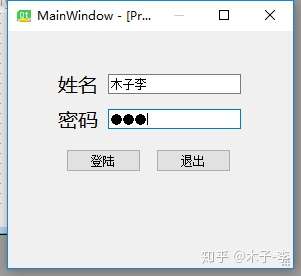
按 Ctrl+R 预览窗口,看是否是想要的界面。测试 OK,保存文件到 GUI 项目下。
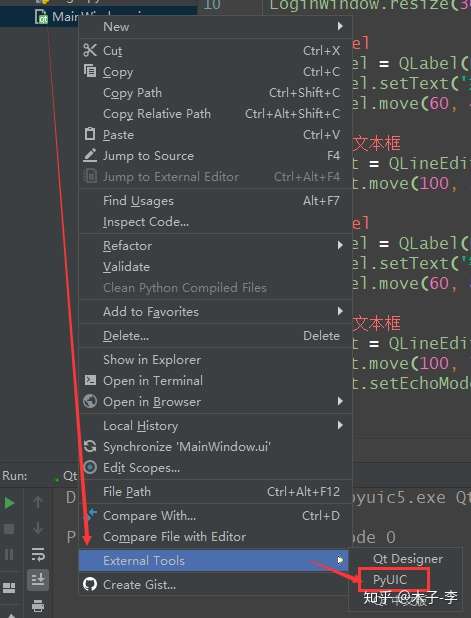
回到 PyCharm,在 GUI 项目下面有一个 MainWindow.ui,就是刚在使用 Qt Designer 保存的文件,现在需要将这个文件转换成 .py 文件,在该文件上点击右键,选择 PyUIC。
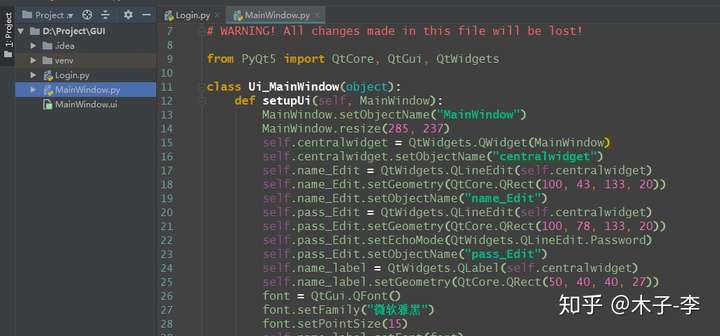
等程序运行完毕后,会多一个 MainWindow.py 的文件。
里面已经帮我们编写了窗体的框架代码,但是这个文件无法运行,他只是定义了一个类。新建一个py 文件,将这个窗体框架文件用import的方式导入进来,并编写如下代码: import sys from PyQt5.QtWidgets import QApplication, QMainWindow,QMessageBox from MainWindow import * class MyWindow(QMainWindow,Ui_MainWindow): def __init__(self, parent=None): super(MyWindow, self).__init__(parent) self.setupUi(self) self.end_Btn.clicked.connect(self.end_event) # 绑定登陆函数 # 登陆函数 def end_event(self): if self.name_Edit.text() == "": QMessageBox.about(self, '登陆', '请输入姓名') elif self.pass_Edit.text() == "": QMessageBox.about(self, '登陆', '请输入密码') else: QMessageBox.about(self, '登陆', self.name_Edit.text() + ' 欢迎登陆') if __name__ == '__main__': app = QApplication(sys.argv) myWin = MyWindow() myWin.show() sys.exit(app.exec_())右键运行,得到如上图所示的窗口。 3.2 手动编写界面使用手动编写一个上面的登陆窗口: import sys from PyQt5.QtWidgets import (QApplication, QWidget, QLabel, QLineEdit, QMessageBox, QPushButton) from PyQt5.QtCore import QCoreApplication # 主窗体 app = QApplication(sys.argv) # 创建应用对象 LoginWindow = QWidget() # 构造登陆窗口 LoginWindow.setWindowTitle('登陆窗口') # 窗口标题 LoginWindow.resize(300, 180) # 窗口大小 # 姓名Label name_Label = QLabel(LoginWindow) # 放置在登陆窗口上 name_Label.setText('姓名') # 设置显示文本 name_Label.move(60, 40) # 设置位置 # 输入姓名文本框 name_Edit = QLineEdit(LoginWindow) # 放置在登陆窗口上 name_Edit.move(100, 36) # 设置位置 # 密码Label pass_Label = QLabel(LoginWindow) # 放置在登陆窗口上 pass_Label.setText('密码') # 设置显示文本 pass_Label.move(60, 80) # 设置位置 # 输入密码文本框 pass_Edit = QLineEdit(LoginWindow) # 放置在登陆窗口上 pass_Edit.move(100, 76) # 设置位置 pass_Edit.setEchoMode(QLineEdit.Password) # 设置输入密码不可见 # 登陆函数 def end_event(): if name_Edit.text() == "": QMessageBox.about(LoginWindow, '登陆', '请输入姓名') elif pass_Edit.text() == "": QMessageBox.about(LoginWindow, '登陆', '请输入密码') else: QMessageBox.about(LoginWindow, '登陆', name_Edit.text() + ' 欢迎登陆') # 登陆按钮 end_Btn = QPushButton('登陆', LoginWindow) end_Btn.clicked.connect(end_event) # 绑定登陆函数 end_Btn.move(60, 120) # 退出按钮 exit_Btn = QPushButton('退出', LoginWindow) exit_Btn.clicked.connect(QCoreApplication.instance().quit) # 绑定退出事件 exit_Btn.move(160, 120) LoginWindow.show() # 显示窗口 sys.exit(app.exec_()) # 进入消息循环右键选择 Run 运行代码,一个简单的登陆窗口就制作完毕。
手动编写的时候,需要大量的代码和运算来设置窗体中的控件属性以及大小位置等。 而使用 Qt Designer 来做, 先通过可视化的排版。鼠标拖拽,点击就能很轻松的得到一个符合业务逻辑的窗体。 然后使用PyUIC将.ui文件转换成.py。 最后新建一个文件,将创建好的窗体文件通过import的方式导入即可 这样的好处是将业务逻辑代码和窗体代码分离。将主要精力放在业务逻辑上,而不是在美化窗体。参考: PyCharm+Qt Designer+PyUIC安装配置教程 安装PyQt5时缺少designer.exe的解决办法 PyCharm中Qt Designer+PyUIC配置 |
【本文地址】
今日新闻 |
推荐新闻 |