WPF学习系列游戏选张图片做成9宫格拼图 |
您所在的位置:网站首页 › puzzle图片拼图 › WPF学习系列游戏选张图片做成9宫格拼图 |
WPF学习系列游戏选张图片做成9宫格拼图
|
今天要学习一个拼图项目。 目标是传入一张图片,然后将它分成9份,去掉一份,鼠标点击进行拼图。
源文件结构很简单
这一步没什么好说的,新建一个项目就跟源文件结构一样了
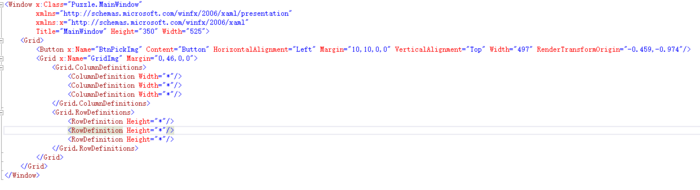
看下源文件
控件有 DockPanel Grid Button三个然后设置了Grid有三列和三行。DockPannel暂时不知道有什么用,所以我先不忙加。然后我就报错了
原来 xaml是用的xml格式。button外面没有双标签包围,不能识别,所以报错。所以外面再加个标签包裹就行了,如果加DockPanel标签就和源文件一样了,此处为了明白DockPane有什么用,所以还是用Grid,看等会儿会不会报错。我现在的代码是
这个帖子上周就开始写了,但是做了一半又去研究c++了。c++研究了一段时间,忽然明白我为什么要编程了。我编程不是对计算机有兴趣,不是为了0和1。我学计算机和程序只是为了做东西。所以又回过头来继续写这个系列,之后的内容我不会再抓细节,有些东西,能看懂就行了。记不住也没关系,要用的时候再查就是了。将项目做出来之后,我还要将它做成我喜欢的样子,而不是做成跟源代码一样。 点击按钮要做两件事 1、弹出文件选择对话框,选择图片。 2、选择图片后生成拼图 下面是选择图片的代码 |
【本文地址】