CSS中如何让背景颜色半透明 |
您所在的位置:网站首页 › ps背景色透明设置为透明灰 › CSS中如何让背景颜色半透明 |
CSS中如何让背景颜色半透明
|
目标:HTML中要在中(也就是卡片中间的联系方式)添加半透明的背景颜色

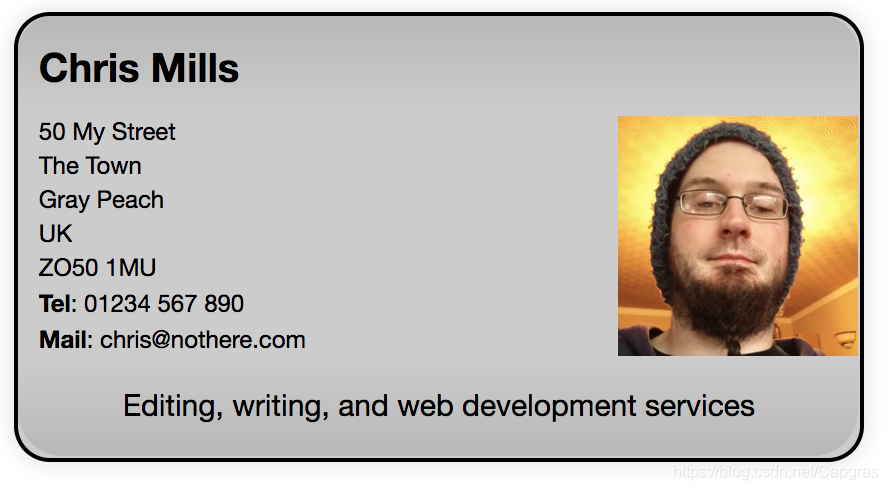
50 My Street The Town Gray Peach UK ZO50 1MU Tel: 01234 567 890 Mail: [email protected] 错误示范 CSS: article { background-color:#000; opacity:0.5; }输出结果:
问题出现的原因: 我的目标是想表示半透明的黑色背景,也就是灰色透明背景。 但是我的css设置的是 background-color:#000; opacity:0.5; 这表示背景颜色是黑色,然后再半透明。但这导致整个的内容都是半透明的。不仅仅是背景颜色半透明,文本和照片也是半透明。这就导致原本的文字被黑色覆盖掉了,再半透明时是看不到的。所以需要把opcity:0.5;给删除。 让背景半透明只有一个办法,就是用rgba颜色 background: rgba(0, 0, 0, 0.5) 解决方法: CSS article { background: rgba(0, 0, 0, 0.5); }``` 输出结果: |
【本文地址】
今日新闻 |
推荐新闻 |