CSS3教程:background |
您所在的位置:网站首页 › ps渐变线条如何设置中心放射 › CSS3教程:background |
CSS3教程:background
|
写完了linear-gradient线性渐变的初级教程后,看到了Lea Veron博客上那个用渐变做的图案集,我瞬间就觉得自己的想象力弱爆了。
容我躺躺,再站起来继续战斗! 缓过来了,开讲放射性渐变吧。 一、放射性渐变原理别人都用ps解释,我却在渐变上独喜欢flash的渐变变形工具。 别人都说径向渐变,flash里面显示的是放射性渐变,我就沿用了放射性渐变的说法。你看出来啦,我曾经是flash的迷妹!
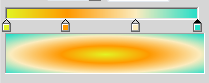
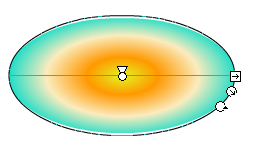
放射性渐变的核心就是:从中心点出发,辐射到边界处。 设置了四个色块,如图:
用渐变变形工具可以查看
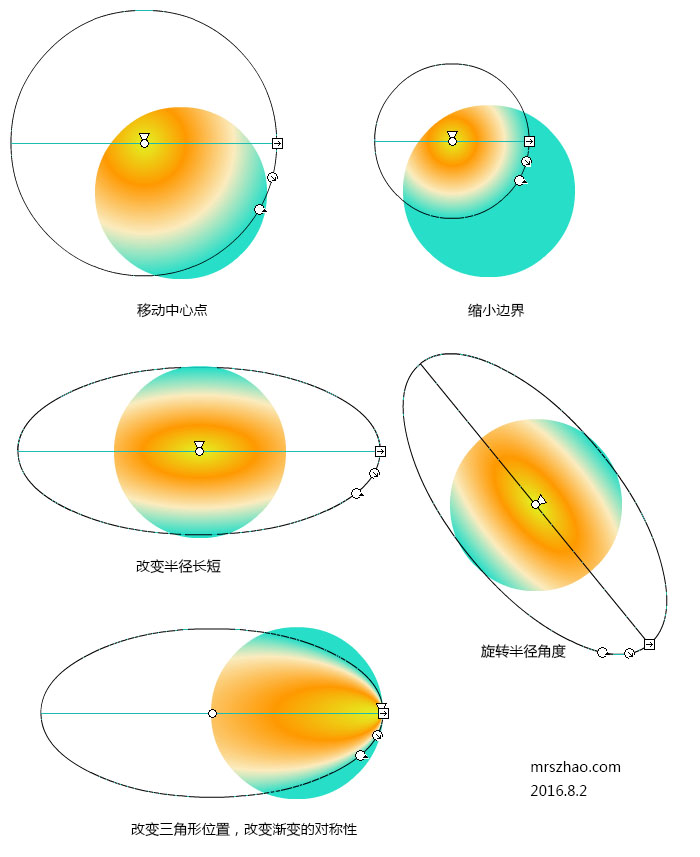
默认第一个色块从中心点出发,沿着半径分布色块,直到边界处。 所以,我们可以理解这里的渐变线是半径。 可以通过改变中心点的位置,边界的大小,半径的长短,三角形的移动实现非对称的渐变等效果。
原谅我没有来动画版本的,自己用flash试试呗! 其实来个椭圆一样妥妥的。
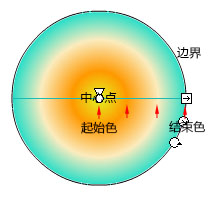
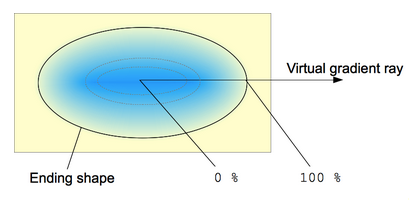
明白了这个基本的原理后,再看MDN上的这篇文章,是不是感觉很好懂了。 https://developer.mozilla.org/en-US/docs/Web/CSS/radial-gradient 至少这幅图好懂了↓
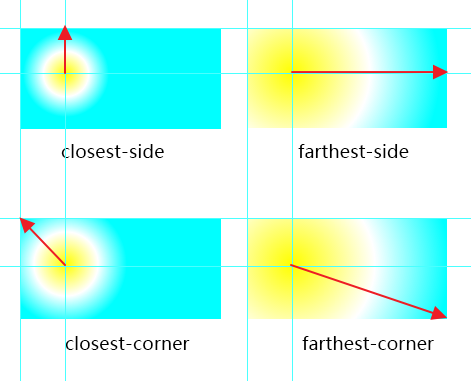
半径就是虚拟渐变射线(virtual gradient ray),中心点就是色块的起点(0%),ending shape就是渐变的边界形状。ending shape只能是正圆(circle)或者椭圆(ellipse)。 二、放射性渐变的语法结构// Definition of the ending shape radial-gradient( circle, … ) /* Synonym of radial-gradient( circle farthest-corner, … ) */ radial-gradient( ellipse, … ) /* Synonym of radial-gradient( ellipse farthest-corner, … ) */ radial-gradient( , … ) /* It draws a circle */ radial-gradient( circle radius, … ) /* A centered circle of the given length. It can't be a percentage */ radial-gradient( ellipse x-axis y-axis, … ) /* The two semi-major axes are given, horizontal, then vertical */ // Definition of the position of the shaperadial-gradient ( … at , … ) // Definition of the color stops radial-gradient ( …, , … ) radial-gradient ( …, , ) 官方的标准语法HTMD复杂呀。 我们只能一点点攻克了。 先了解几个基本概念: :指的是中心点的位置,这个定位和background-position的定位是一样的,比如“50px 40px”,“30% 44px”,“left center”等值,一个代表x坐标,一个代表y坐标。如果缺省,代表的是正中间(center)。它的取值也是这几种: :用长度值指定径向渐变圆心的横坐标或纵坐标。可以为负值。 :用百分比指定径向渐变圆心的横坐标或纵坐标。可以为负值。 left:设置左边为径向渐变圆心的横坐标值。 center:设置中间为径向渐变圆心的横坐标值或纵坐标。 right:设置右边为径向渐变圆心的横坐标值。 top:设置顶部为径向渐变圆心的纵标值。 bottom:设置底部为径向渐变圆心的纵标值。 :只能为正圆或者椭圆,正圆表示半径是一样的,椭圆则有x轴、y轴两个半径。默认的值是椭圆(ellipse)。 :沿着渐变线的色彩的值和位置的值。位置的值可以是百分比或者具体的像素,和线性渐变的写法是一样的。比如“#f00 0%”,“red 25%”,“rgba(255,255,255,0.5) 200px”等。 :表示ending shape放射性渐变结束的形状的大小。 常用的有如下几个值: closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边; closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角; farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边; farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角,这个是默认值; 三、举些栗子1、最简单的只要颜色的放射性渐变
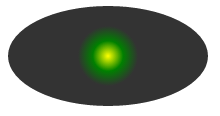
可以看出,如果只设置颜色,则默认中心点在正中间,渐变的形状是椭圆。 2、设置了颜色的位置
3、设置半透明的颜色值
此处的position(位置)使用的是length(具体的像素值),如果使用百分比的值,效果会有不一样。结束色使用100%的值,边缘不是模糊,而是非常清晰的。 4、设置为正圆的渐变
设置形状为circle正圆,则改变了默认为ellipse椭圆的形状。但是如果这里的box本身就是正圆,则效果无差别。 6、固定半径的正圆的渐变
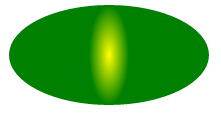
此时,固定半径代表只能是正圆,而且这里的半径不能是百分比的值,不能是负值。 7、固定x、y轴大小的椭圆
“20px”表示椭圆水平方向的半径大小,“50px”表示椭圆纵向方向的半径大小。这里可以使用百分比的值,百分比值是相对于放射性渐变容器的尺寸,不能是负值。 8、改变中心点的位置
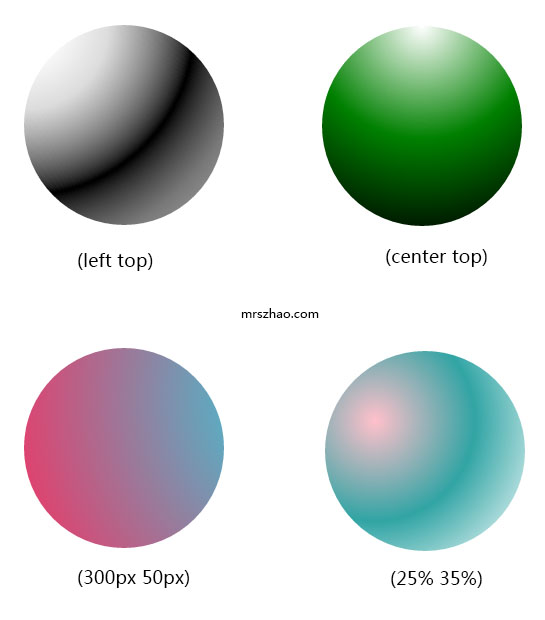
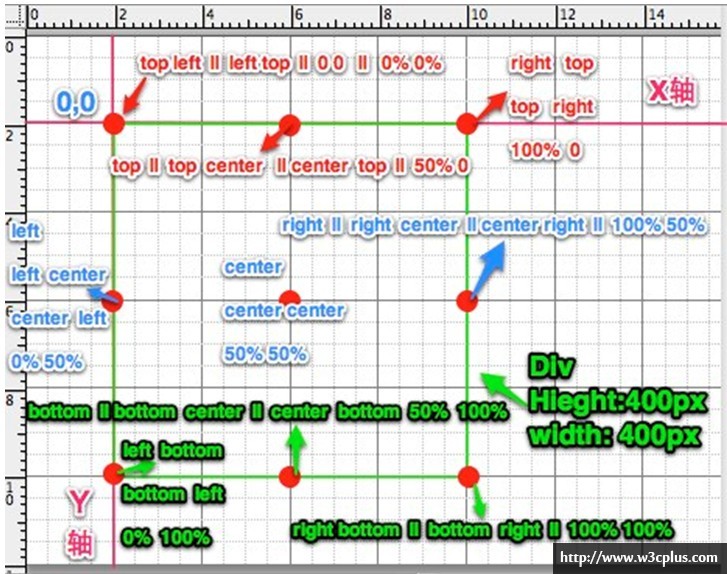
这里的中心点的位置和background-position的定义是一样的规则。 具体还可以看看这张图,从大漠那里偷来的^_^,其实我很嫌弃它的丑,但是我又不想再画一张,所以我就闭嘴吧T_T
如果既要改变放射的半径值,又要改变中心点,则可以这样写: background-image: radial-gradient(50px 100px at top center,#fee140 0%,#fa709a 100%);9、通过设置extent-keyword来控制渐变的大小 引用大漠的一段话,来解释固定了半径的圆或者椭圆,和这种隐式的控制渐变的大小的区别。 除了通过给径向渐变设置大小之外,我们还可以通过关键词隐式的方式为径向渐变设置大小。其中的每个关键词指定径向渐变大小的算法。也就是通过圆心指向径向渐变的边或者角来确定径向渐变的大小。不过在圆形和椭圆形的径向渐变之中,他们算出来的大小略有不同。虽然最初看上去似乎有些复杂,一旦您理解了这些关键词的意义,一切就变得简单。 圆形效果:
椭圆效果:
基础功能就介绍到这里吧,貌似这篇文章写了好几天了,断断续续,我都忘了还有什么要写了,后面想起了再补充吧。 最后还是贴上大漠的学术性的严谨的详细的帖子:再说CSS3渐变——径向渐变 周末来了,我可以休息了吗?
|
【本文地址】