web前端需要掌握的PS技术 |
您所在的位置:网站首页 › ps技术人员 › web前端需要掌握的PS技术 |
web前端需要掌握的PS技术
|
做WEB前端,常常会用到的PS操作有以下几种:
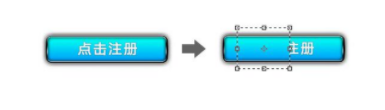
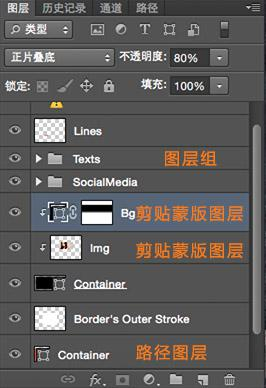
1、常规切图 2、生成图片资源 3、生成CSS代码 4、批量压缩图片 5、抠图技巧 6、修图技巧 7、图层操作 8、文字编辑 9、图像合成 前四个技术教程:web前端需要掌握哪些ps的操作呢? 教程作者:@酷coo豆 第五个技术教程:抠图是PS中的一个重要功能,它的作用是从图像素材中截取局部需要的图像素材,前端不需要掌握PS中高深的截图技巧,但是工具栏上的矩形、圆形、多边形、魔术棒等选框是需要掌握的,矩形选框可以直接框选透明背景的图像元素,还可以量元素的尺寸,对于一些没有去掉背景的图像素材,如果不想返回到UI那里进行重新修改,可以用多边形或者魔棒工具直接将素材选择出来,提高开发的效率。比如下面的图片,合并了图层,需要把“logo”选择出来,可以用魔术棒选择“logo”以外的区域,然后反选,就可以把logo选出来了。 修图,是指对图像进行一些细微的调整,比如去除掉图像上一些不需要的元素,或者切图时想隐藏图层中的元素,但是UI使用的是合并了图层的元素,可以用修图技巧将这个元素去除掉。比如下面这张图片,按钮的文字和按钮合并图层了,我们想去掉文字,可以用矩形选框,然后执行“自由变换”命令,就可以横向拖动覆盖掉文字。 UI在设计效果图时,会建立很多特殊的图层,这些图层如果直接切图,往往是得不到我们需要的图片,常用的操作是,需要把应用了图层样式的图层执行“栅格化图层样式”;需要把路径绘制的图层执行“栅格化图层”;需要把图层组执行“合并组”等操作,执行了这些操作后,把这些特殊图层转化为普通层,才能方便后续的切图操作。下面这张图片显示的是一个带图层的效果图的图层情况,我们需要认识这些图层。 对于效果图上的文字内容,经常会有所修改,一般是修改文字内容,或者调整文字大小等等,而且这种修改经常会反复几次,如果将效果图返回到UI那里修改,一定会增加许多不必要的开发时间,其实修改这些文字是比较简单的操作,如果前端掌握这些操作,可以直接在切图的时候修改文字,就不需要返回到UI那边了。 ps怎么调整文字大小? 可在ps选中文字后点击画布上方的文字大小,选择点数来调整文字的大小。 1.打开ps,点击新建,选择需要创建的画布,点击创建。 2.在右侧工具栏中点击文字工具,选择横排文字工具。 3.输入文字后选中文字,打开字体大小的下拉按钮,选择点数即可。 4.根据以上步骤即可在ps中调整文字大小。 第九个技术教程:前端掌握图像合成的技能主要是为了做雪碧图,雪碧图就是把许多张网页制作需要的小图片合并到一张图片上,这么做的目的是为了让网页加载时减少http请求数,提高网页的性能,当然有很多自动化工具可以生成雪碧图,但是如果想精确地自定义制作需要的雪碧图,用PS合成才是最好的方法。 并不是所有的图片都可以用来制作雪碧图,只有描述性图片才适合。 【1】对于img标签设置的内容性图片,是不能合并到雪碧图的,如果合并这些图片会影响页面可读性,语义化降低且可调整的范围小 【2】对于横向和纵向都平铺的图片,也不能合并到雪碧图中。如果是横向平铺,只能将所有横向平铺的图合并成一张大图,只能竖直排列,不能水平排列;如果是纵向平铺,只能将所有纵向平铺的图合并成一张大图,只能水平排列,不能竖直排列。 雪碧图的制作实际上就是零星小图合并成一张大图,但小图合并需要遵循以下规则: 【1】图片在合并之前必须保留空隙 1、如果是小图标,留的空隙可适当小一些,一般20像素左右 2、如果是大图标,要留的空隙就要大一点,因为大图标在调整的时候,影响到的空间也会比较大 【2】图片排列方式有横向和纵向 【3】合并分类的原则 有三种合并分类的原则,分别是基于模块、基于大小和基于色彩 a、把同属一个模块的图片进行合并 b、把大小相近的图片进行合并 c、把色彩相近的图片进行合并 【4】合并推荐 在实际的雪碧图制作中,一般采用两种方法:一种是只本页用到的图片合并;另一种是有状态的图标合并 具体操作演示:如何用PS合成一张sprite图(雪碧图) 在线制作雪碧图的网站 |
【本文地址】
今日新闻 |
推荐新闻 |