gif图用photoshop快速抽帧,压缩,去底,修改时间 |
您所在的位置:网站首页 › ps怎样压缩 › gif图用photoshop快速抽帧,压缩,去底,修改时间 |
gif图用photoshop快速抽帧,压缩,去底,修改时间
|
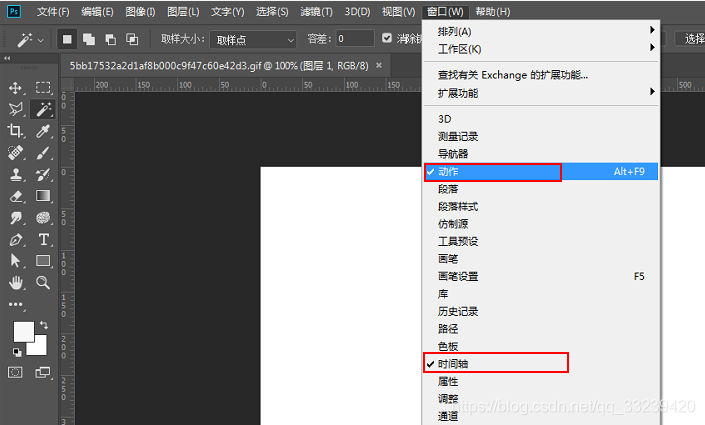
写网页少不了加载动画,用css写又麻烦,直接找现成的gif图就成了一种选择, 但是网上下载的gif图很多都不透底,而且尺寸时间什么的都不合适,用ps简单修改一下就好了 1.抽帧很多gif图帧数很多,抽帧可以大幅压缩gif大小 1.导入gif到ps 2.勾选动作和时间轴面板
抽完帧以后,播放速度会变快,录制修改时间的动作即可 2.1:还是选择第一帧,然后新建动作,开始录制 修改当前帧的时间,我这里原来是0.03,所以我要改成0.06 2.2:转到>>下一帧,录制完毕,点击播放即可 每一帧都有白底(或其他底)怎么办,还是用动作 3.1选择最顶层图层 ----新建动作 ----选择魔棒工具,容差和连续自己看着设置,我这里容差=0; 连续不勾选 ----点击空白(一定要点击图片的边缘部分) ----点击delete ----alt+[ 选择下一图层 ----录制完毕,点击播放即可 ----最后白底就没有了 |
【本文地址】
今日新闻 |
推荐新闻 |
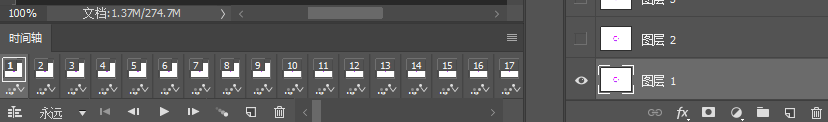
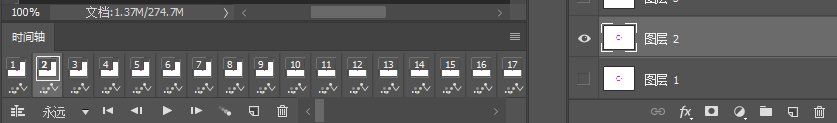
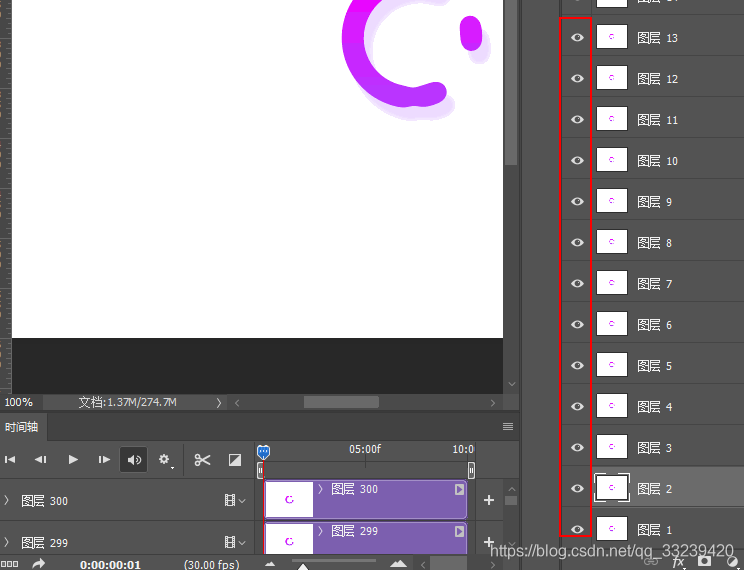
 这时我们发现帧和图层的隐藏显示是相对应的
这时我们发现帧和图层的隐藏显示是相对应的 
 这样的话我们操作图层就会打乱帧,我们要让所有的图层都显示,但又不干扰帧的显示 3.这时我们就要把它转换为视频时间轴
这样的话我们操作图层就会打乱帧,我们要让所有的图层都显示,但又不干扰帧的显示 3.这时我们就要把它转换为视频时间轴 
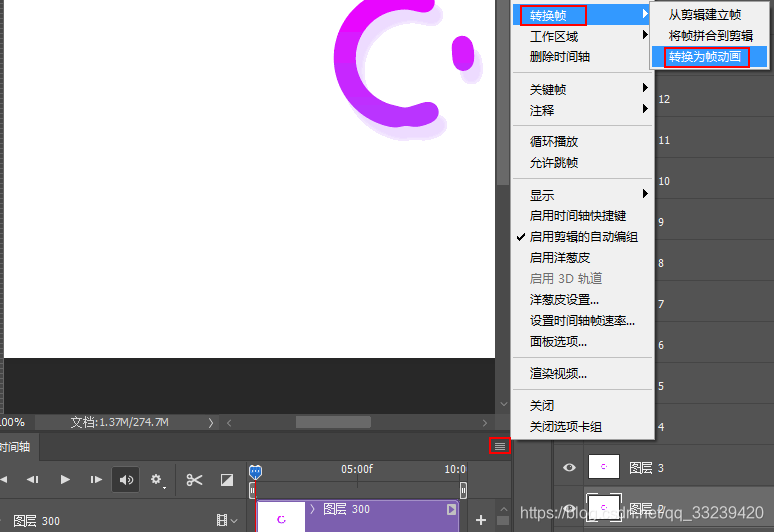
 4.然后再转换帧>>转换为帧动画
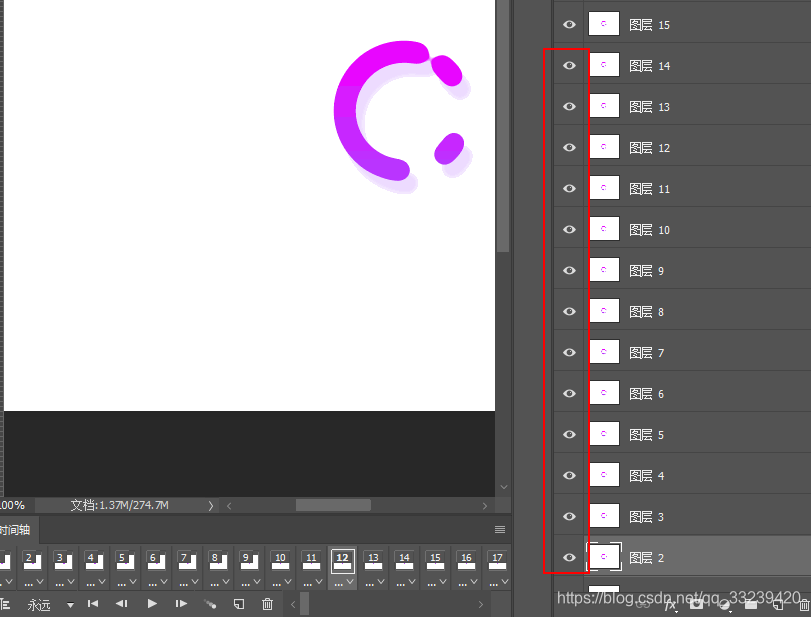
4.然后再转换帧>>转换为帧动画  这时所有的图层都显示了,同时也不影响动画的播放
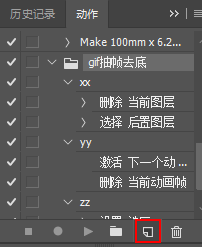
这时所有的图层都显示了,同时也不影响动画的播放  5.重点来了–抽帧 5.1:选择最顶层图层 5.2:新建一个动作脚本,名字随意
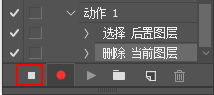
5.重点来了–抽帧 5.1:选择最顶层图层 5.2:新建一个动作脚本,名字随意  5.3:< alt+[ >选择下一个图层 5.4:< delete >删除当前图岑 5.5:录制完毕,点击停止按钮
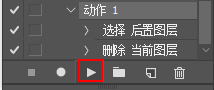
5.3:< alt+[ >选择下一个图层 5.4:< delete >删除当前图岑 5.5:录制完毕,点击停止按钮  5.6:然后直接点击播放按钮
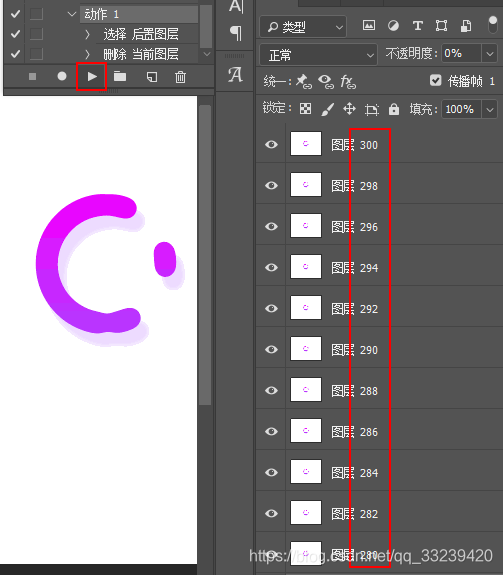
5.6:然后直接点击播放按钮  5.7:一直点击播放按钮,我们就能得到所有的偶数层
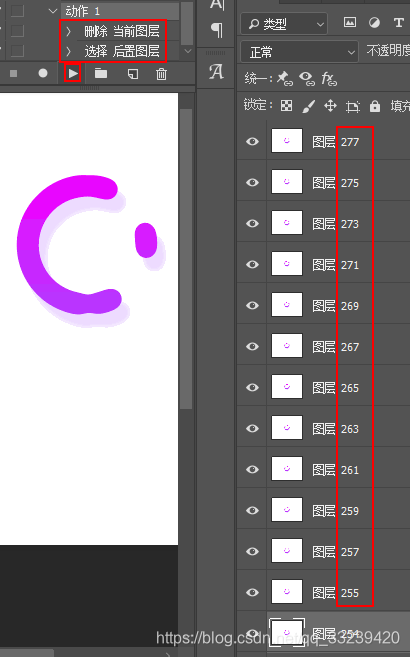
5.7:一直点击播放按钮,我们就能得到所有的偶数层  5.8:如果想要奇数层,把动作步骤反过来录制就行了,先删除当前层,再选择下一层
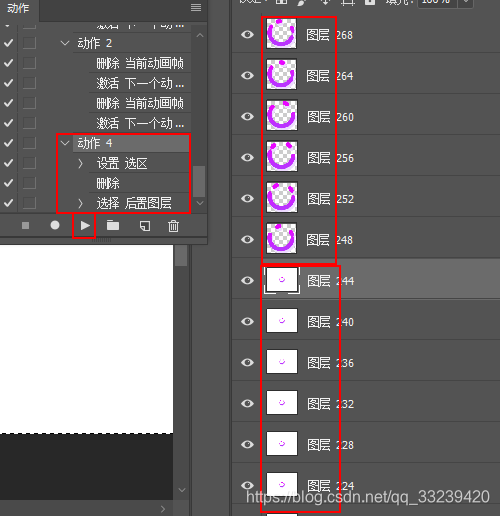
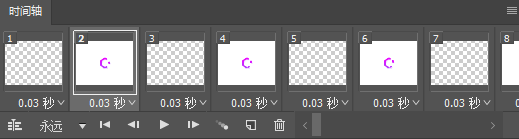
5.8:如果想要奇数层,把动作步骤反过来录制就行了,先删除当前层,再选择下一层  5.9:在看时间轴,所有的奇数帧都变成了透明的,所有的偶数帧不变
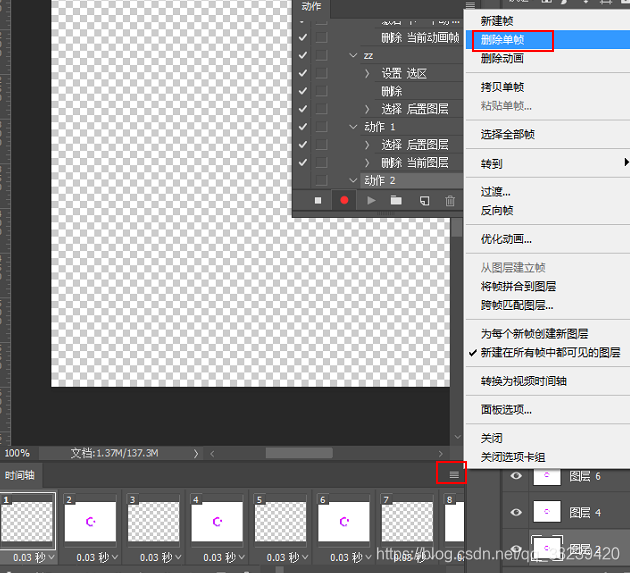
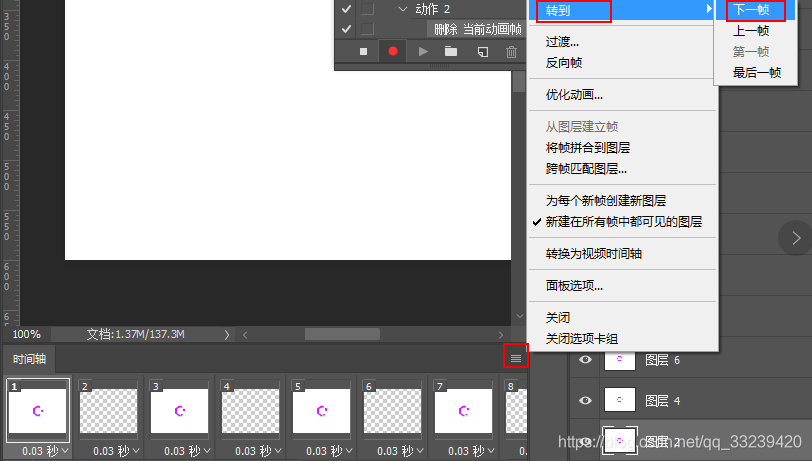
5.9:在看时间轴,所有的奇数帧都变成了透明的,所有的偶数帧不变  5.1.1:先选中第一帧,然后再新建一个动作,用来删除透明的帧,开始录制>>>删除单帧>>转到>>下一帧
5.1.1:先选中第一帧,然后再新建一个动作,用来删除透明的帧,开始录制>>>删除单帧>>转到>>下一帧 
 好了录制完毕,点击停止录制,然后一直点击播放,当然你也可以多录制几个重复动作,这样可以少点几下播放,但这样可能在最后的时候删错帧!
好了录制完毕,点击停止录制,然后一直点击播放,当然你也可以多录制几个重复动作,这样可以少点几下播放,但这样可能在最后的时候删错帧! 
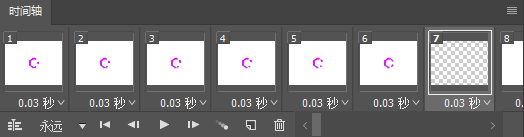
 一直点,所有的透明帧就都被删除了,这样我们就完成了抽帧 注意: 如果你删除的是偶数层 ,那么删除帧的动作也要反过来录制,即先录制转到下一帧,再录制删除单帧
一直点,所有的透明帧就都被删除了,这样我们就完成了抽帧 注意: 如果你删除的是偶数层 ,那么删除帧的动作也要反过来录制,即先录制转到下一帧,再录制删除单帧